接上上回的第一天,我們在網上的Portal下載了Outsystems Service Studio (下稱OSS),
我們倘若要創建我們第一個應用程式,可以在OSS內按New Application自行從頭創建。
不過作為新手,我比較建議利用Outsystems提供的範本先試一試手,
改一下一些設定和畫面,弄清它的運作原理,再開始自行開發相信會比較容易掌握。
現在我會以Online Banking作示範,我們可以在portal的畫面選擇Online Banking,
然後按Build this app。(你亦可以直接在OSS內做同樣的操作)

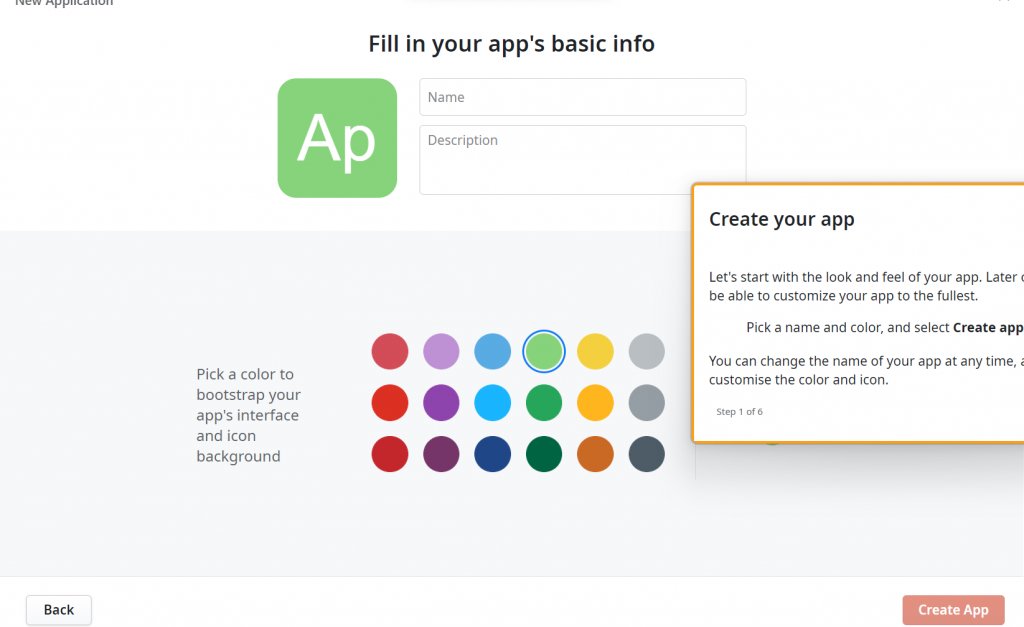
OSS會自動打開,可以輸入程式名,簡介和選擇程式的主要配色。
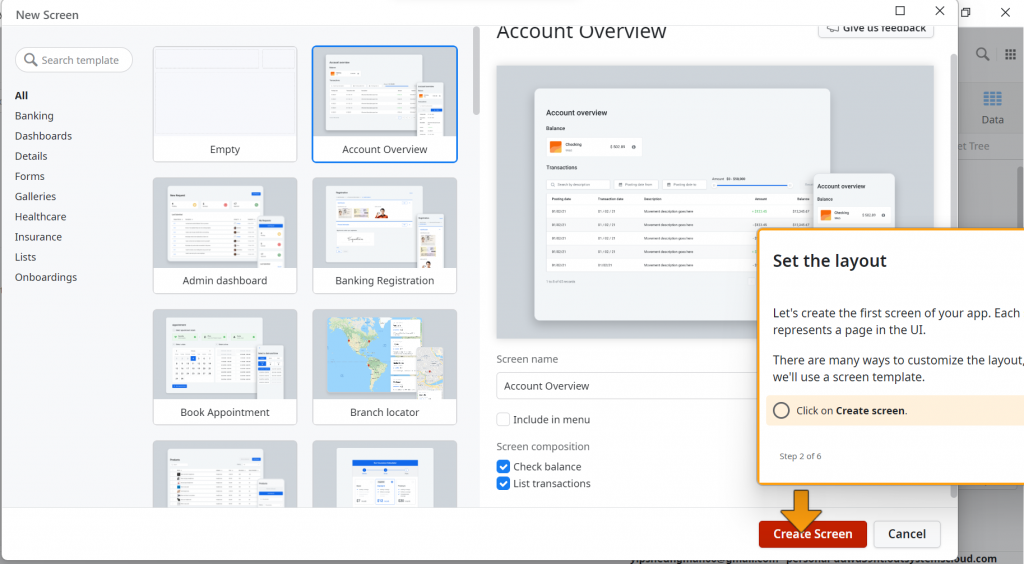
選擇Account Overview
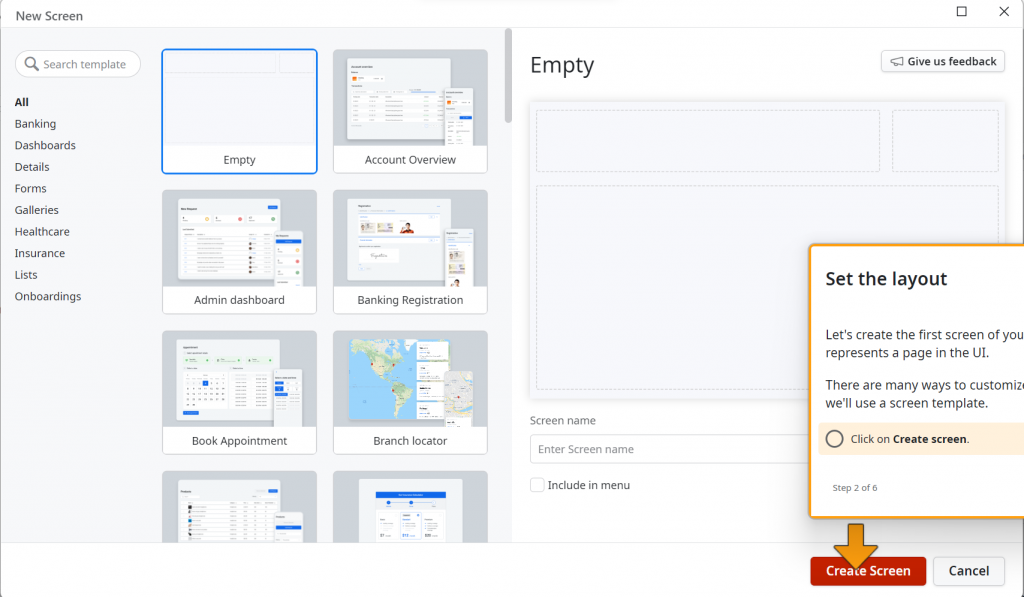
按Create Screen
這是我們的操作介面
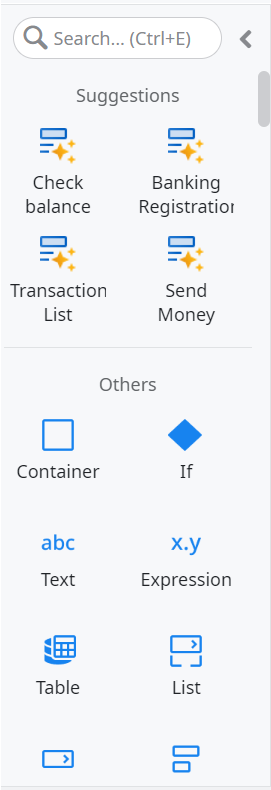
左方是我們的工具箱,根據我們打開Process, Interface, Logic和Data下的不同元素,
我們會在工具箱取得不同的元件,以下是Screen元素下能取用的元件,包括文字,按鈕,輪入框等,
從工具箱拖動出來或雙按就能取用,之後我會用一天詳細再講解。
操作介面正中間是Account Overview(Screen)顯示畫面,可以把元件放這裏,
想用戶看到甚麼就甚麼在這裏,以下顯示的是上面工具包的Check Balance和Transaction List。
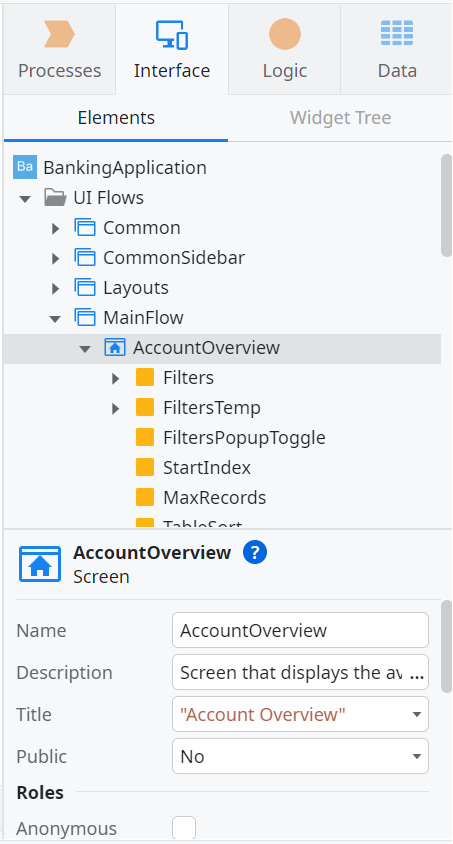
右上角是應用程式的組成元素,Interface跟UI相關,有兩大部分,
Elements是用作存放程式畫面,程式元件,圖片,自製元件等,
而Widget Tree就是顯元素之間的樹形結構。
Process可以存放線程工具和計時器。
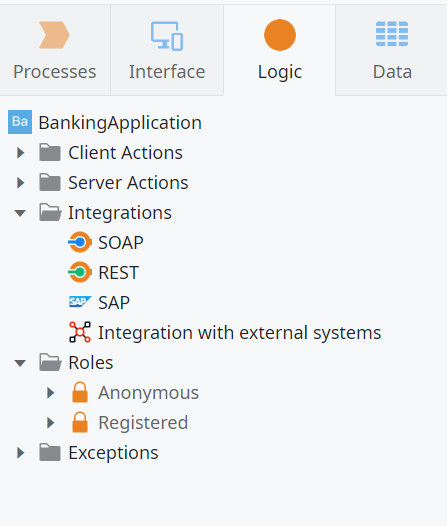
Logic是存放商業邏輯,支援SOAP,REST,SAP或連接外部系統,
包裝成Client Action或Server Action,也用作系統角色和例外處理。
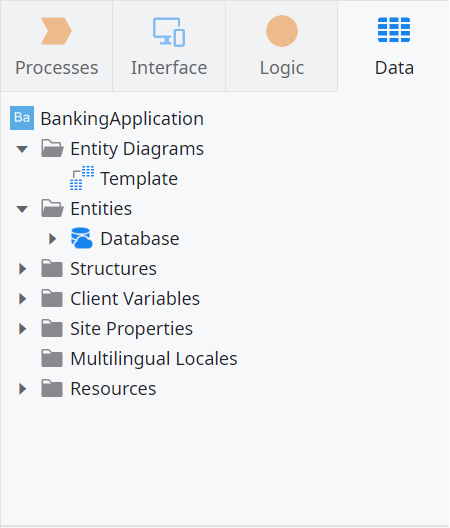
最後的Data是存放資料,資料結構和資料庫,其他可以先不用理會,之後再詳細講解。
按下不同的元素,右下角均會顯示此元素的所有特性。
左下角的TrueChange,和IDE的Error List很相似,有紅色項目代表有錯誤,
有任何一個錯誤項目OSS都不容許我們Publish,雙按可以錯誤項目可以把我們帶到出錯的地方,
作出即時修改,至於黃色項目是警告,不影響Publish,但最好處理好它,至於綠色代表常,請放心。
Debugger是除錯版面,可以落中斷點,選擇除錯工具等。
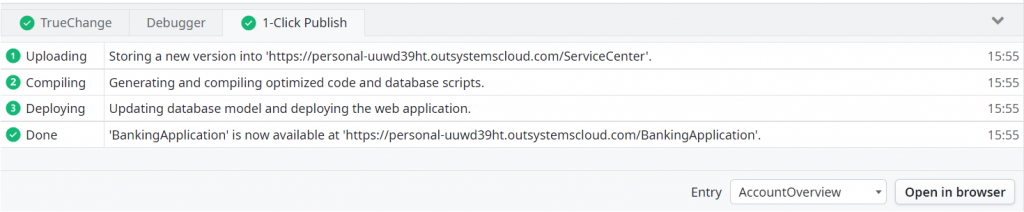
一按Publish,就上載上雲端。
上載中

上載完成
可以用Chrome看結果
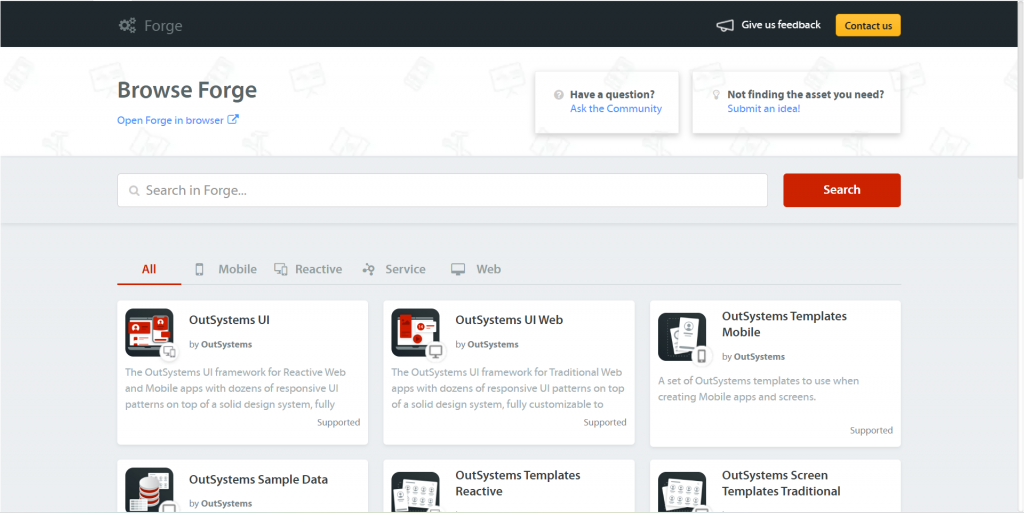
這是Forge,在畫面左上角按一下就會顯示,裏面有很多官方和第三方的工具包,
讓我們不用花時間去設計每一個需要功能,Forge裏面有,我們按Install下載來用就可以。
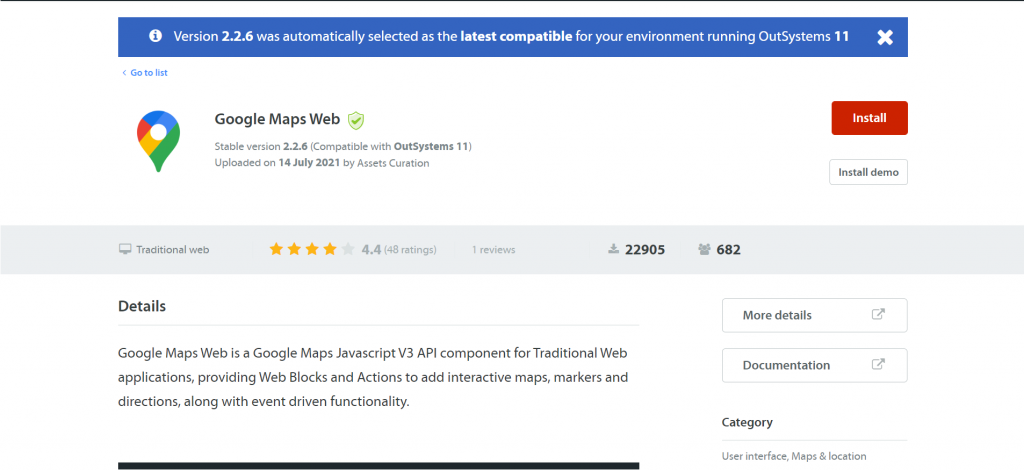
最後一個小提醒,看清楚工具包是否支援你的應用程式,假設你寫的是手機應用,
就不要用以下支援傳統網站的工具包,另外像我用OSS11,
就盡可能選Compatible with Outsystems 11(雖然有時不支援也能用),
有多個相同功能的工具包,就選最多人下載那個,用不來就看documentation,
還是看不明白就Install demo,看原作者怎樣用。
今天結束,明天再會
