昨天講完Firebase到底是什麼,今天開始開一個專案吧!可以由這個網頁進入firebase的官網,接著step by step開始今天的環節。

最開始進入的首頁,前面提到,Firebase已經被google收購,所以通常來說進入後就會自動登入原先瀏覽時的google帳號,如果沒有就再處理登入註冊,按下Get started,就可以開始自己的專案了。

如果已經有專案,在此會顯示出選取的頁面,但因為我們第一次處理,所以add Project。

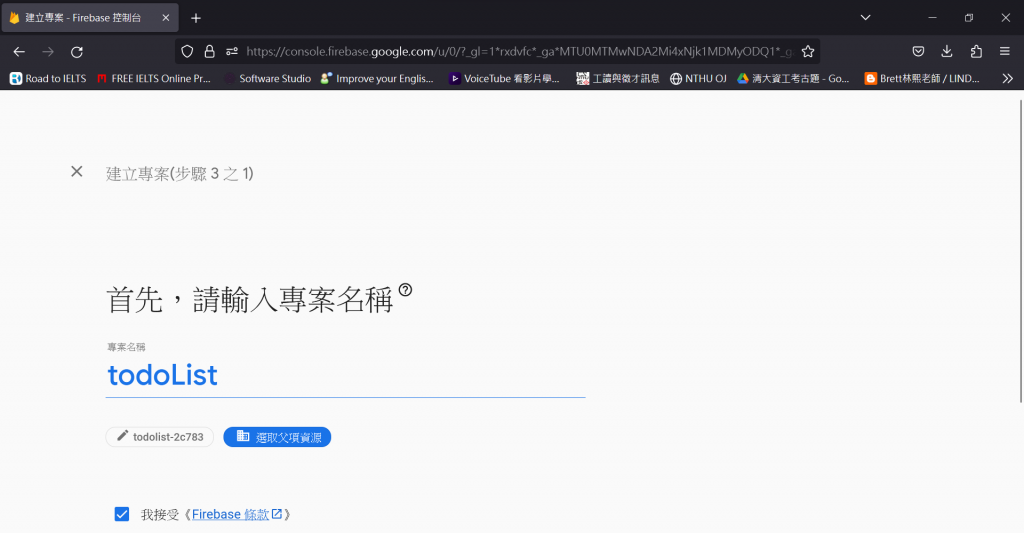
首先,你要為你的專案取一個閃亮的名字,在這裡我們先以第一個project的todoList app為例。

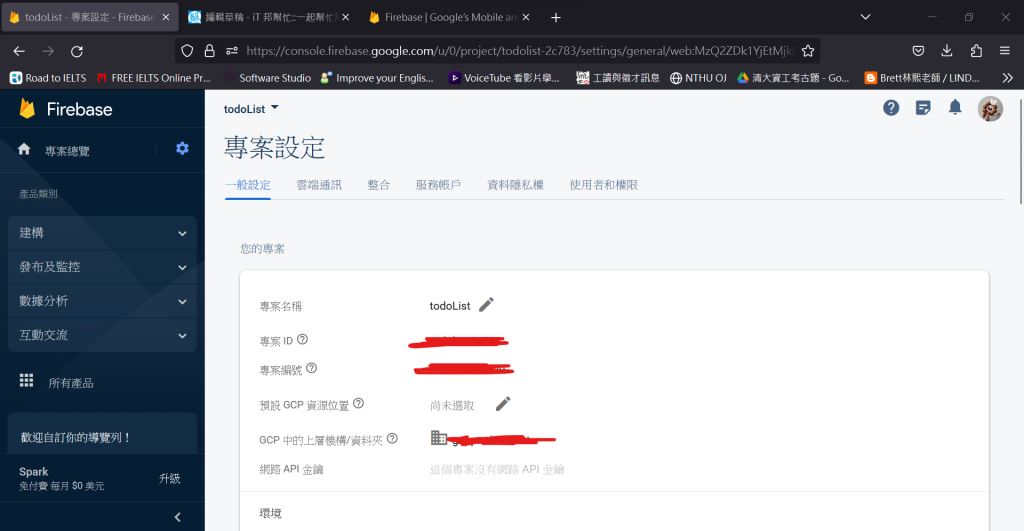
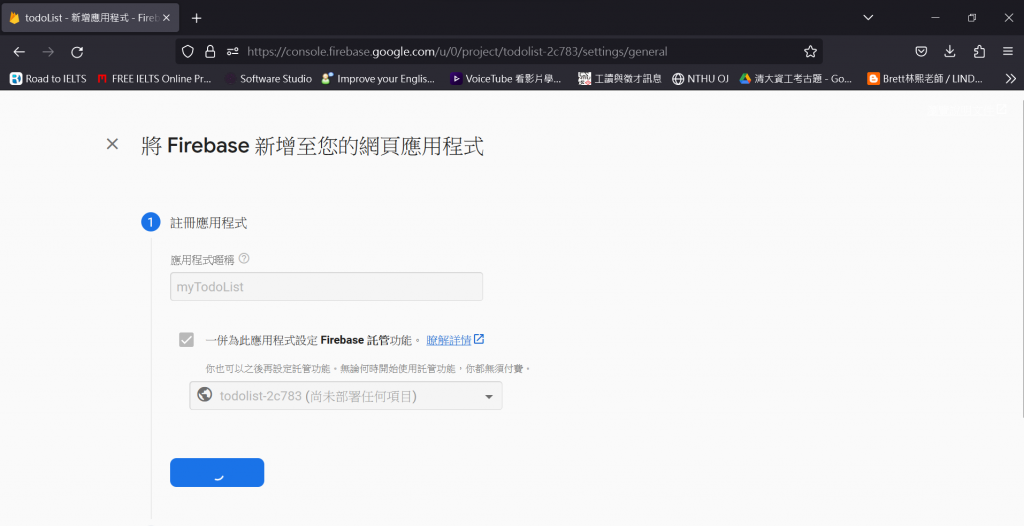
進入project後點選左上角的齒輪,或是Project setting的字樣之後,滑到最下面選取**< / >**的icon。

第一步,取名、勾選Also set up Firebase Hosting for this app後,直接按Next即可。

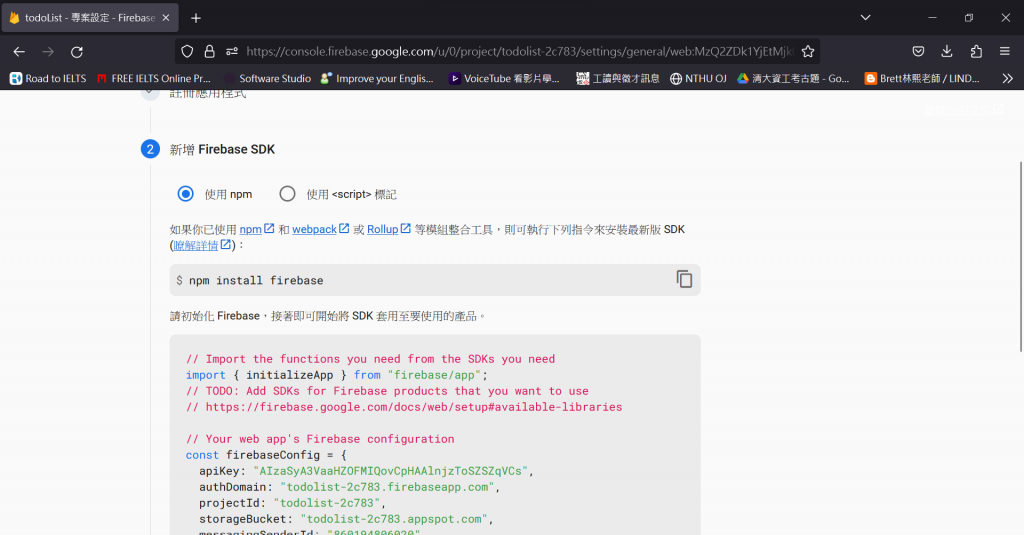
第二步,你會看到安裝firebase-tools的command lines,用任意的terminal跑完這些command,就可以再下一步了。而第三步,會要求使用者install Firebase CLI,根據你上面選擇的下載方式(default是npm),可以完成。
最後,點選continue to console,我們就結束Firebase的setting了!
