要用react開始我們的project之路,第一步當然是建立它,這裡很單純地,在你想要的資料夾下,開出cmd、命令提示字元或是其他的指令提供處,輸入這個command:
npx create-react-app {your-app-name}
打開資料夾,就會看到一個initial版本的App了。
因為目前的front-end site也需要Firebase來host,在initial React App中要放上需要的config。在這裡,需要先完成對在Firebase新建專案與basic setting的步驟,如果還沒做到這步,可以跟著昨天的文章進行。

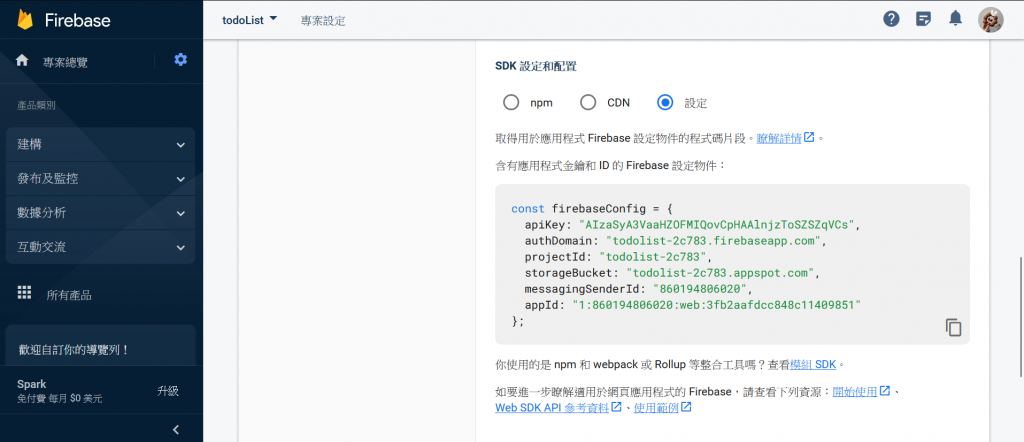
在新建好的project中,setting滑到最下可以看到如何處理Firebase SDK的設定,這裡選取Config,並複製其呈現的code。
接著,打開剛剛開好的react app,其中的資料架構應該會如下:
{your project name}
|-node_modules
|-public
|-src
|-App.js
|-index.js
|-App.test.js
|-logo.svg
|-reportWebVital.js
|-setupTest.js
|-package.json
|-package-lock.json
|-.gitignore
|-README.md
這裡值得解釋一下,在javascript的開發中,node_module顧名思義,是用來存放大部分需要install的檔案的,而package.json則是寫好了使用的規則,至於實際你寫的code就是放在src裡。
於是乎,你可以發現,react已經幫你在src裡initial好了不少檔案,我們要開始對它們做一些處理:
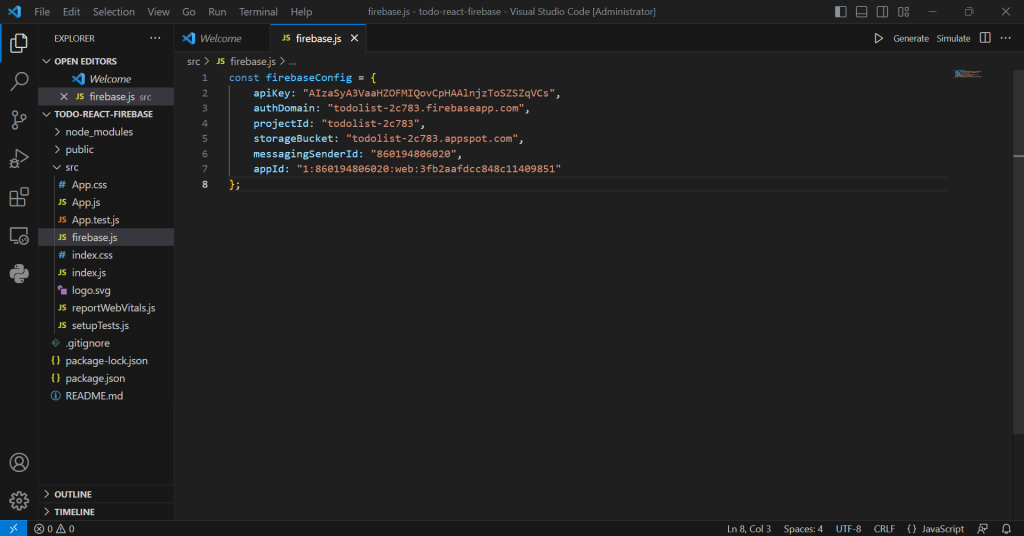
第一步,在src裡面建立firebase.js來存放原先複製的config。

接下來,刪除你實際上用不到的logo.svg、reportWebVital.js、setupTest.js以及App.test.js。
記得,也要處理好index.js以及App.js中提及這幾個檔案的程式碼,這裡放上一些參考:
【index.js】
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
【App.js】
import './App.css';
function App() {
return (
<div className="App">
<h1>My TODO List</h1> //隨意地改成單純、不提及的code,確認初步的setup不會有問題
</div>
);
}
export default App;
