本章節會以一個html文件做出組件的效果(非單文件組件)
從初步的使用Vue組件以便後續提及CLI的使用何其規則
前端框架提及了一個概念
就是將頁面區分成好幾個區塊
增加區塊的復用性:
比如一般情況, 沒有組件概念的前端畫面
很大一部份重複的元件就是在寫一次
或是用css, js包裝 → 單純減少程式碼的複寫
組件化的概念達到畫面可以復用的功能
其基礎就是一個完整的頁面是用好幾個區塊組成
提高維護性:
每一個小組件都可以配置自己的css, js使用撰寫邏輯
降低各個區塊的依賴
防止開發的時候引發程式碼做修改
階層關係:
組件化後可以達到多層的結構
大區塊中可以有多個中區塊, 中區塊中有多個小區塊
這樣的效果也時表現出組建的復用性
這邊提到 Vue的一個函數式 → Vue.extend()
這是Vue建立一個組件的函數式
裡面的配置跟 vm幾乎一樣
不同在於說 → 不能使用 el的配置項
範例:
// 創建一個組件 -> person
const person = Vue.extend({
template : `
<div>
<h1>個人資訊</h1>
<h2>名稱:{{name}}</h2>
<h2>年齡:{{age}}</h2>
</div>`,
data(){
return {
name : 'adam',
age : 24
}
}
})
在創建組件中 → 組件都是Vue的統一管理
那容器只會存在於Vue實例中
自然而然, 不會給組件容器的配置
組件的配置中會利用模板的配置將當前組件的 html配置設計好
那這邊就是使用到 template的配置
在 template的配置中
template只能搭配一個區塊
所以在編寫 html的時候一定會用一塊 div包起來
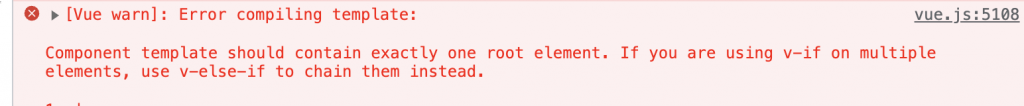
否則會有以下錯誤
此錯誤是告至在使用 template配置時只能是單一容器(root element)
在配置 data的時候, 組件的配置必須是函數式配置
配置data的細節
data的配置可以是對象式,函數式
在使用組件概念的時候, 組件的好處在於複用, 維護
若今天組件的data配置是對象式, 那會引發一個問題
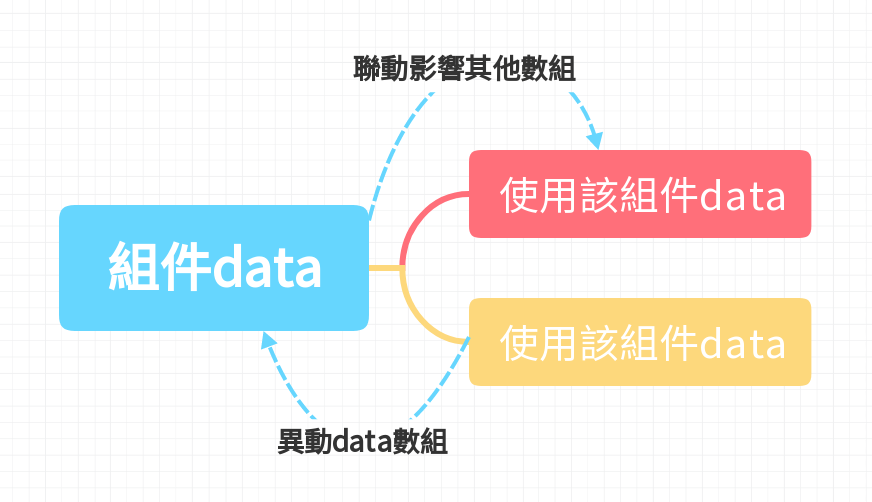
對象式(組件):
使用對象式的 data會造成一個問題
使用到的 data數據永遠都是父層所配置的 data對象
所以在異動到資料的時候, 造成其他使用到該組件的 data異動到資料
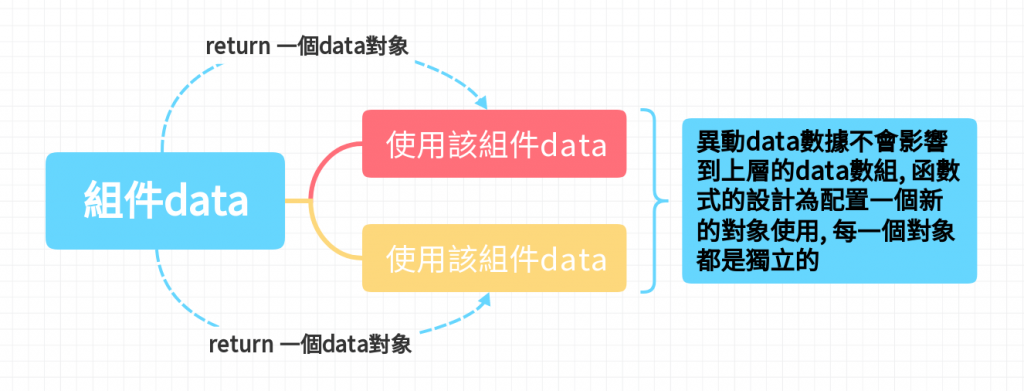
函數式(組件):
相對而言函數式的 data是回傳一個數組給子層使用
每一個 data配置都是獨立的
有多少組件取得父層 data就建立多個數組
components
在 Vue中的配置中, computes用來配置組件
其配置也是為對象式, 對象是的標準寫法即是
components : {
person : person,
addr : addr
}
key即是組件名稱, value即是配置的組件
通常名稱都會是一樣的
所以這部分可以做簡寫
components : {
person,addr
}
範例
<body>
<div id="root">
<h1>{{title}}</h1>
<hr />
<person></person>
<hr />
<addr></addr>
</div>
<script>
const person = Vue.extend({
template : `
<div>
<h1>個人資訊</h1>
<h2>名稱:{{name}}</h2>
<h2>年齡:{{age}}</h2>
</div>
`,
data(){
return {
name : 'adam',
age : 24
}
}
});
const addr = Vue.extend({
template : `
<div>
<h1>地址</h1>
<h2>國家:{{country}}</h2>
<h2>城市:{{city}}</h2>
</div>`,
data() {
return {
country : '臺灣',
city : '臺北'
}
}
});
new Vue({
el : "#root",
data : {
title : "非單文件組件"
},
components : {
person,addr
}
})
</script>
</body>
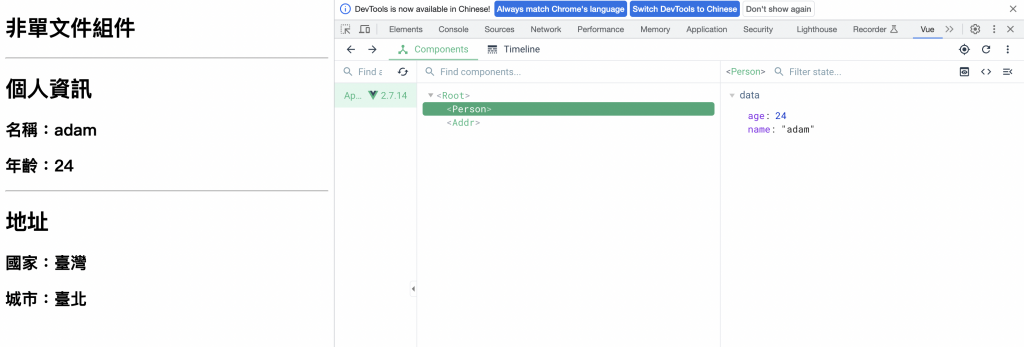
上方是配置建立組件, 以及註冊組件的範例
組件的使用 vue實例, vue組件都可以配置自己的 data, methods, computed…

從開發者工具中可以發現
容器 root中多配置了一層
person組件, addr組件
每一層都可以看到所配置的 data對象
但 root可以看到 title, 卻不能看到下一個階層的對象
全局註冊
上方所提的都是 Vue實例上的內部做 components的註冊
這算是組件中的局部註冊
Vue中有配置函數式
Vue.component(name, component);
此函數可以在 Vue實例外中註冊組件
當有兩個以上的 Vue實例時, 全局註冊可以達到所有實例都能使用到該組件
在開發者工具可以發現, 組件的命名開頭會自動變成大寫
開發者工具會自動將組件的命名規則調整成大駝峰
但是在 Vue中的設計並非大駝峰
在沒有 cli的使用時, 各個單詞間用 - 連接, 另外當使用到兩個單詞組成時要用單引號包起來
Vue中的配置中本來就需要用單引號刮起來了
只是單詞在編譯時可以簡寫不用而已
Vue中在命名組件時, 要避免跟 html標籤的衝突
例如:input, h1, h2…
可以用大小寫迴避這樣的規範, 但畫面並不會如期呈現模板資訊
在建立組件時 extend()裡面會配置一個對象式
那 Vue.extend()可以完全忽略不寫
const person = {
template : `
<div>
<h1>個人資訊</h1>
<h2>名稱:{{name}}</h2>
<h2>年齡:{{age}}</h2>
</div>
`,
data(){
return {
name : 'adam',
age : 24
}
}
})
直接寫成對象, 是完全可以接受的
組件後續一定要受 Vue的管理, Vue看的單純是組件的配置
