Express 是一個非常受歡迎的 Node.js Web 應用程式框架。它被廣泛用於建立後端環境,並提供了一個簡潔而靈活的方式來處理 HTTP 請求、路由和中間件。開發者可以使用 Express 輕鬆地建立高效、可靠的後端服務,並實現各種功能,如處理 API 請求、驗證使用者、處理表單提交等等。
Express 提供了豐富的功能和工具,使開發者能夠快速構建出強大的 Web 應用程式。它具有簡單易用的 API,可以輕鬆定義路由和處理器函式。開發者可以使用中間件來擴展 Express 的功能,例如處理身份驗證、日誌記錄、錯誤處理等等。此外,Express 還支援模板引擎,方便開發者生成動態的 HTML 頁面。
在建立 Express 後端環境時,開發者可以使用 npm 安裝 Express,並在程式碼中引入相關的模組。接著,可以建立一個 Express 的應用程式物件,設定路由和處理器函式,並啟動服務器。開發者可以輕鬆地透過路由來處理不同的 HTTP 請求,並使用處理器函式來處理相應的邏輯。透過 Express,開發者可以快速構建出一個完整的後端環境,並提供可靠的服務。
$ npm install express
function startServer(port:number) {
apiServer.listen(port, () => {
console.log('api listening on port: ' + port);
});
}
apiServer.get('/sysPath', (req, res) => {
let value = {
"exe value" : app.getPath("exe"),
"app path" : app.getAppPath(),
"resource path" : process.resourcesPath,
"__dirname" : __dirname,
};
res.send(value);
});
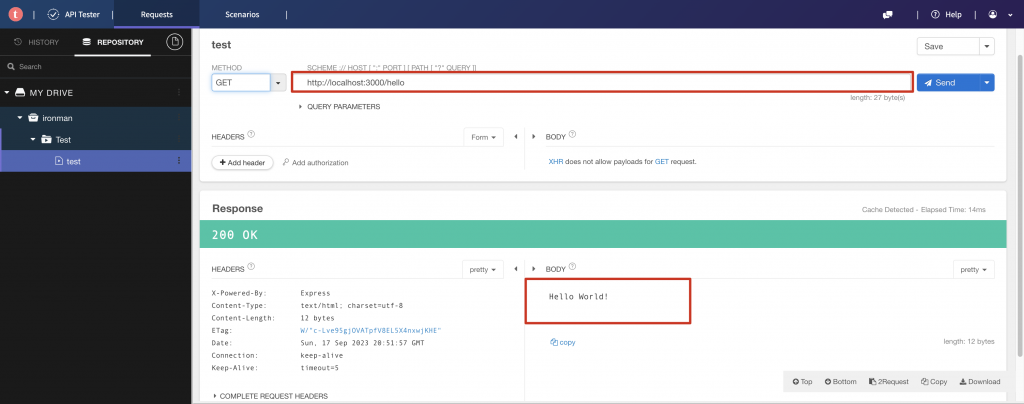
apiServer.get('/hello', (req, res) => {
res.send('Hello World!')
})
apiServer.use(cors(corsOptionsDelegate));

本章節建立後端存取服務,主要使用簡易型api方式提供前後端存取,實際electron有提供IPC方式存取,但想說前端UI開發可以保持HotReload,且方便後端資料存取測試,選用此方式建立.
