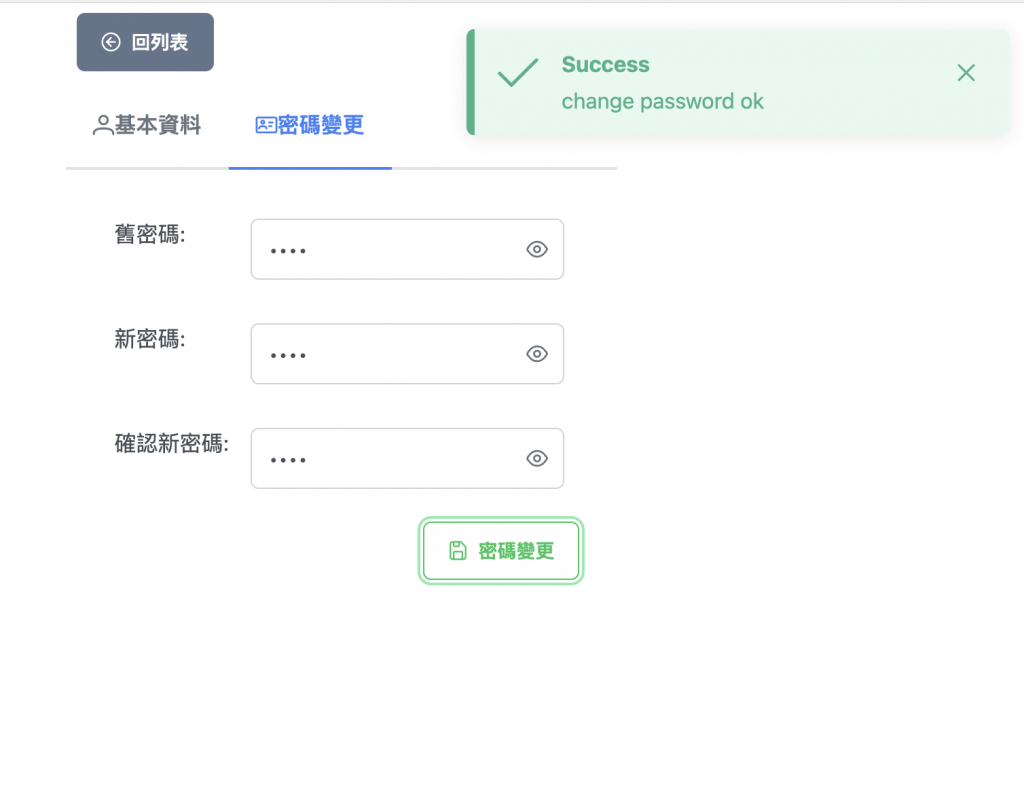
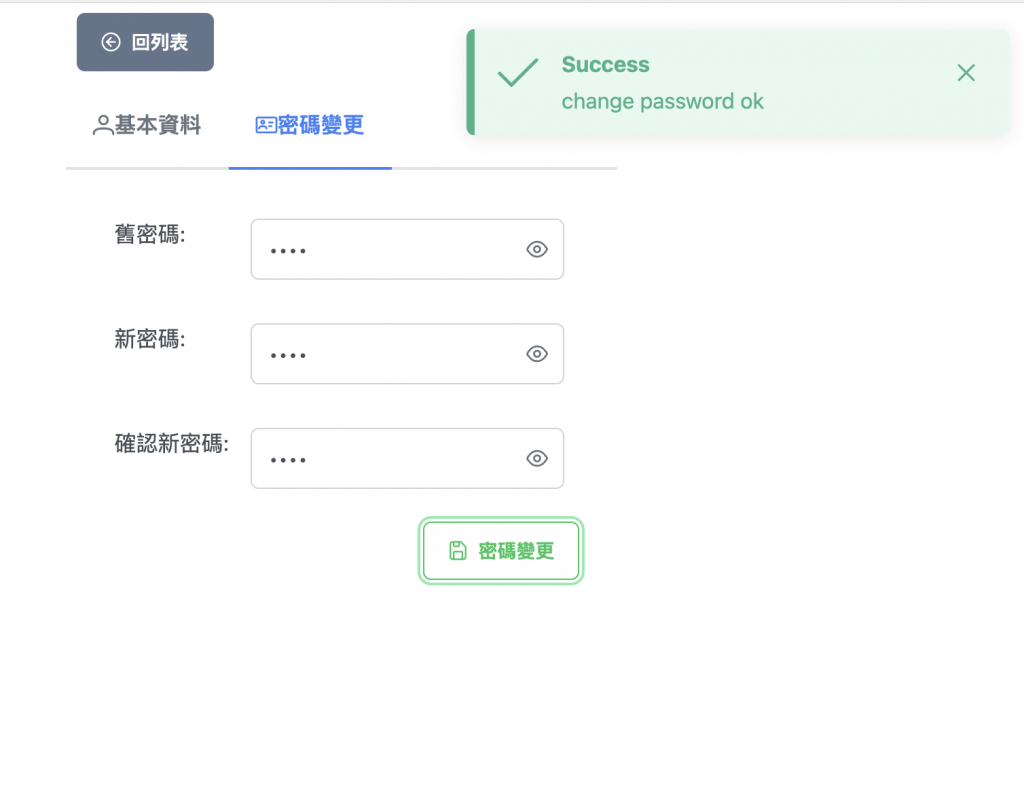
使用者密碼變更UI
<p-tabPanel header="Header II">
<ng-template pTemplate="header">
<i class="pi pi-id-card"></i>
<span>密碼變更</span>
</ng-template>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="oldPassword">舊密碼:</label>
<p-password id="oldPassword" class="p-2" style="width: 250px" [(ngModel)]="oldPassword" [toggleMask]="true" [feedback]="false" #oldPasswordCtrl="ngModel"></p-password>
<div *ngIf="oldPasswordCtrl.touched && oldPasswordCtrl.invalid">
<p-message severity="error" text="請輸入舊密碼"></p-message>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="newPassword">新密碼:</label>
<p-password id="newPassword" class="p-2" style="width: 250px" [(ngModel)]="newPassword" [toggleMask]="true" #newPasswordCtrl="ngModel"></p-password>
<div *ngIf="newPasswordCtrl.touched && newPasswordCtrl.invalid">
<p-message severity="error" text="請輸入舊密碼"></p-message>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="confirmPassword">確認新密碼:</label>
<p-password id="confirmPassword" class="p-2" style="width: 250px" [(ngModel)]="confirmPassword" [toggleMask]="true" [feedback]="false" #confirmPasswordCtrl="ngModel"></p-password>
<div *ngIf="confirmPasswordCtrl.touched && confirmPasswordCtrl.invalid">
<p-message severity="error" text="請輸入舊密碼"></p-message>
</div>
</div>
<div class="flex justify-content-end">
<p-button label="密碼變更" icon="pi pi-save" styleClass="p-button-outlined p-button-success p-button-sm m-2" (click)="passwordSave()"></p-button>
</div>
</p-tabPanel>
使用者密碼修改功能
passwordSave() {
if (
!this.oldPasswordCtrl.valid ||
!this.confirmPasswordCtrl.valid ||
!this.newPasswordCtrl.valid
)
{
this.passwordCheckMsg = "請確認密碼欄位都已輸入."
this.savePasswordCheck = true;
return;
}
if (this.user?.Password !== this.oldPassword) {
this.passwordCheckMsg = "舊密碼輸入錯誤."
this.savePasswordCheck = true;
return;
}
if (this.newPassword !== this.confirmPassword) {
this.passwordCheckMsg = "新密碼與確認密碼不同."
this.savePasswordCheck = true;
return;
}
if (this.user?.IdUser !== undefined && this.newPassword !== undefined) {
this.userService.changePassword(this.user?.IdUser, this.newPassword).subscribe(() => {
console.log("change password ok");
this.messageService.add({ severity: 'success', summary: 'Success', detail: 'change password ok' });
if (this.user !== undefined)
this.user.Password = this.newPassword;
});
}
}
結果