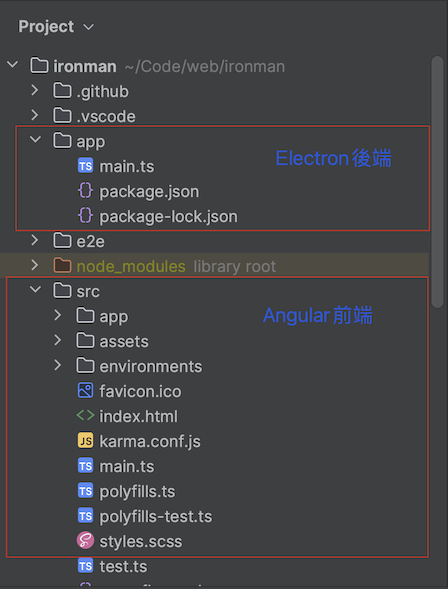
本次專案主要在Electron中套用angular,於GitHub套用已整合樣本,並安裝所需套件完整專案建立.
參考樣本連結:https://github.com/maximegris/angular-electron

npm install -g @angular/cli
| 指令 | 描述 |
|---|---|
| npm run ng:serve | 在網絡瀏覽器中執行應用程序(DEV 模式) |
| npm run web:build | 構建可直接在網絡瀏覽器中使用的應用程序。 您構建的文件位於 /dist 文件夾中。 |
| npm run electron:local | 構建應用程序可以在本地啟動 |
| npm run electron:build | 依據開發使用的作業系統構建打包應用程式,提供部署使用. |

執行結果:單機運行成功
npm install primeng
npm install primeicons
...
"styles": [
"node_modules/primeicons/primeicons.css",
"node_modules/primeng/resources/themes/lara-light-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css"
...
]
@import "primeicons/primeicons.css";
@import "primeng/resources/themes/lara-light-blue/theme.css";
@import "primeng/resources/primeng.css";
const routes: Routes = [
{
path: '',
redirectTo: 'home',
pathMatch: 'full'
},
{ path: 'home', component: HomeComponent },
{ path: 'detail', component: DetailComponent },
{
path: '**',
component: PageNotFoundComponent
}
];
export class DetailComponent implements OnInit {
products!: Product[];
statuses!: SelectItem[];
clonedProducts: { [s: string]: Product } = {};
constructor(private productService: ProductService, private messageService: MessageService) { }
ngOnInit():void {
void this.productService.getProductsMini().then((data: Product[]) => {
this.products = data;
});
this.statuses = [
{ label: 'In Stock', value: 'INSTOCK' },
{ label: 'Low Stock', value: 'LOWSTOCK' },
{ label: 'Out of Stock', value: 'OUTOFSTOCK' }
];
}
onRowEditInit(product: Product) {
this.clonedProducts[product.id as string] = { ...product };
}
onRowEditSave(product: Product) {
if (product.price && product.price > 0) {
delete this.clonedProducts[product.id as string];
this.messageService.add({ severity: 'success', summary: 'Success', detail: 'Product is updated' });
} else {
this.messageService.add({ severity: 'error', summary: 'Error', detail: 'Invalid Price' });
}
}

本日完成專案建立與UI套件安裝與測試,後續開始建立應用程式資料存取功能.
