<div class="flex justify-content-start">
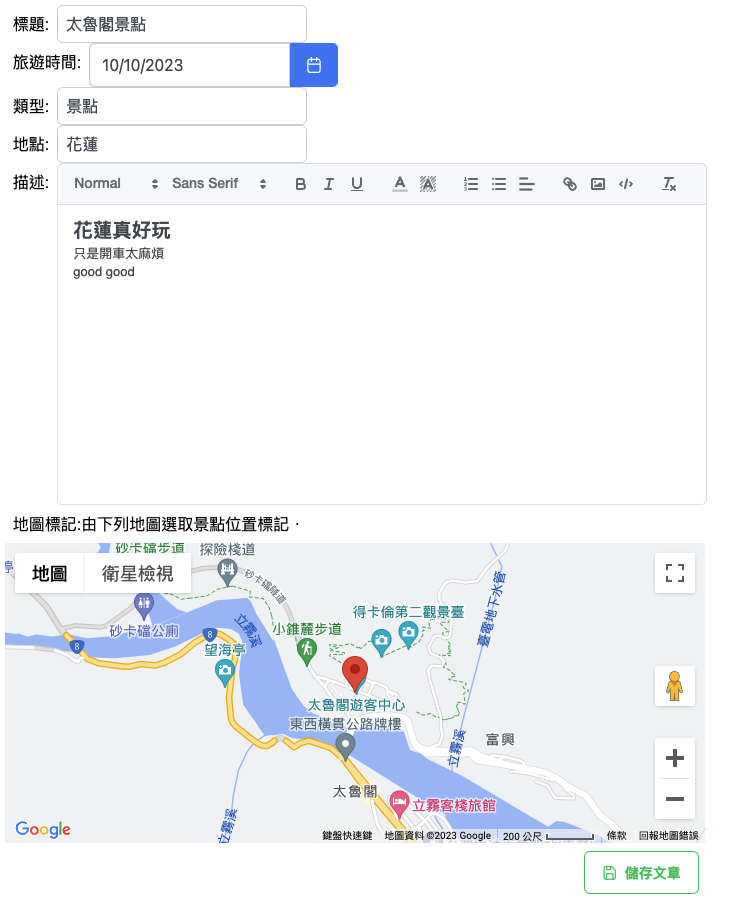
<div class="googleMapView" #map></div>
</div>
const mapOptions = {
zoom: 15,
center: new google.maps.LatLng(25.0339639, 121.5644722),//台北
scaleControl: true,
};
this.map = new google.maps.Map(this.mapElement.nativeElement, mapOptions);
this.marker = new google.maps.Marker({
position: { lat: 25.0339639, lng: 121.5644722 },
map: this.map,
title: "旅遊位置"
});
google.maps.event.addListener(this.map, 'click', (event: any) => {
if (event !== undefined && event !== null) {
this.latitude = event.latLng.lat();
this.longitude = event.latLng.lng();
this.marker.setPosition(event.latLng);
}
});