上一回我們的Instagram已經完結了,下一個專案是模仿一個X(原推特),在上一個專案有許多的遺憾,由於沒有後端,因此只能顯示固定的內容。這一次的X專案是前端加上後端的全端專案,能夠透過前端與後端之間的溝通顯示來自資料庫的內容,不再是前端預設好的內容,更加貼近現實世界的網站。
接下來介紹使用到的技術:
<Route path="/" element={<HomePage />} />
Next.js無需設定就能完成這個配置。
接下來,我們先創建Next.js的專案,在cmd輸入:
npx create-next-app x-clone
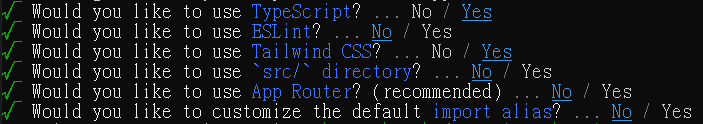
按照以下選擇,有藍色以及底線的是我們選擇的選項,舉例來說:TypeScript我們選的是Yes。

完成後輸入
cd x-clone
npm i
npm run dev
打開瀏覽器,輸入http://localhost:3000/ ,看到以下畫面,代表專案成功建立了。