今天的目標是完成切換網站主題的背景色功能。
我的目標是提供四種不同的主題背景色選單,包括預設背景色、亮色背景色、夜間背景色和自然背景色。
首先,我將 HTML 內主題背景色的選單補全,以便切換剩下的主題:
<li>
<button id="toggleThemeButton">背景色切換</button>
<ul class="sub-setting-list">
<li><button id="defaultThemeButton">預設</button></li>
<li><button id="lightThemeButton">亮色</button></li>
<li><button id="nightThemeButton">夜間</button></li>
<li><button id="NatureThemeButton">自然</button></li>
</ul>
</li>
接著,在 JavaScript 中設定初始值,並為新增的按鈕加入事件監聽器和對應的主題類別。
this.nightThemeButton.addEventListener("click", () => {
this.setTheme("night-theme");
});
this.NatureThemeButton.addEventListener("click", () => {
this.setTheme("nature-theme");
});
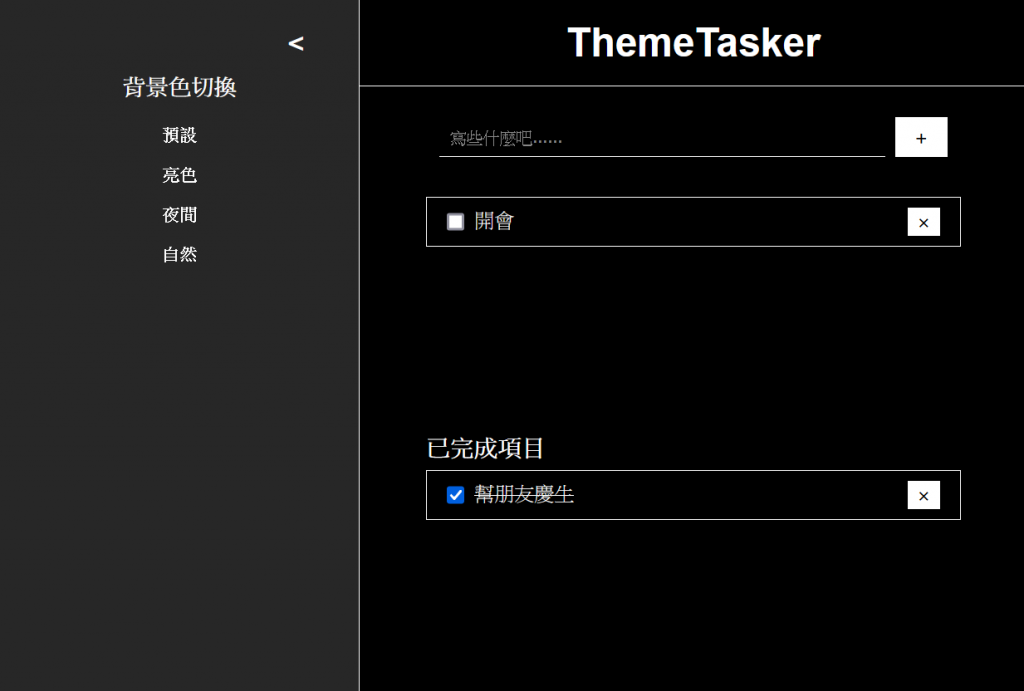
最後,在網頁中確認是否成功切換樣式:
在 CSS 方面,首先我回到 SCSS 檔案中,然後將 "default-theme" 類別的程式碼複製兩份,並貼到 "light-theme" 後面。
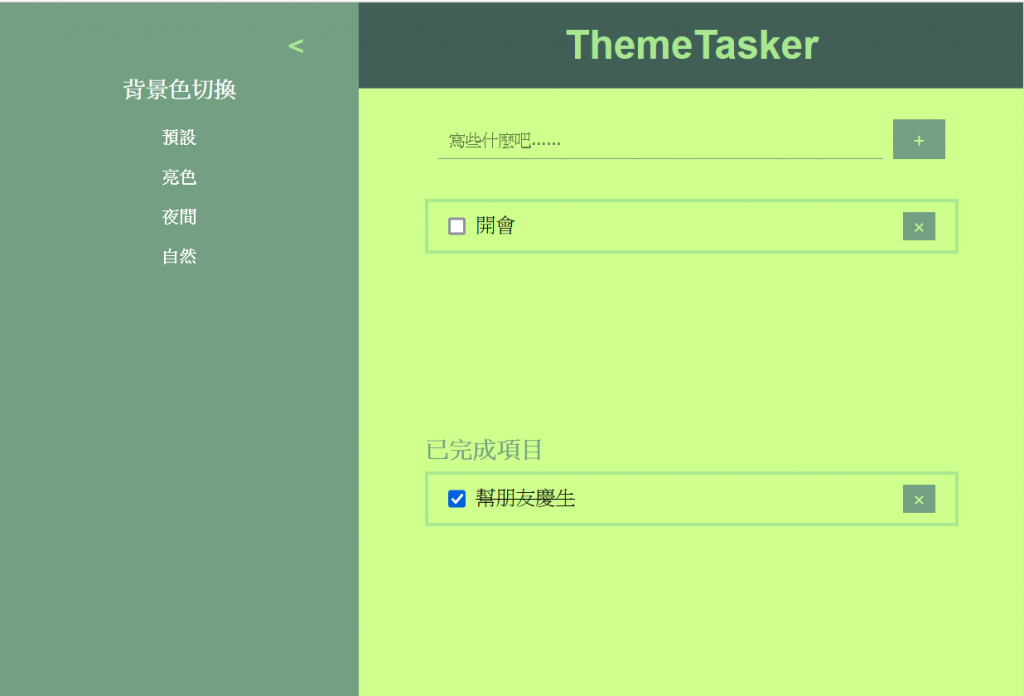
對於背景顏色的選擇,其中一個我決定採用廣泛使用的夜間主題,而另一個主題我選擇的是 Color Hunt 上的一個自然主題,主色調偏綠色系,以下為示意圖:


今天的內容就到這邊,明天我將開始優化 CSS 的部分,以改善網頁的流暢性,讓網頁變得更加美觀。
github: ThemeTasker 程式碼
ThemeTasker github 靜態網頁
