今天要介紹好用的專案管理工具GitHub,可以追溯版本除錯,或是建立分支:測試版,相同專案但不同廠商使用不同參數,就可以用這個工具管理。

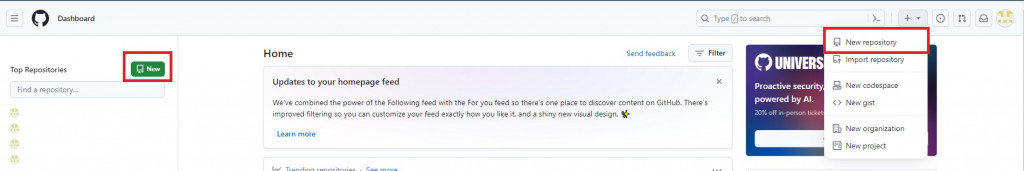
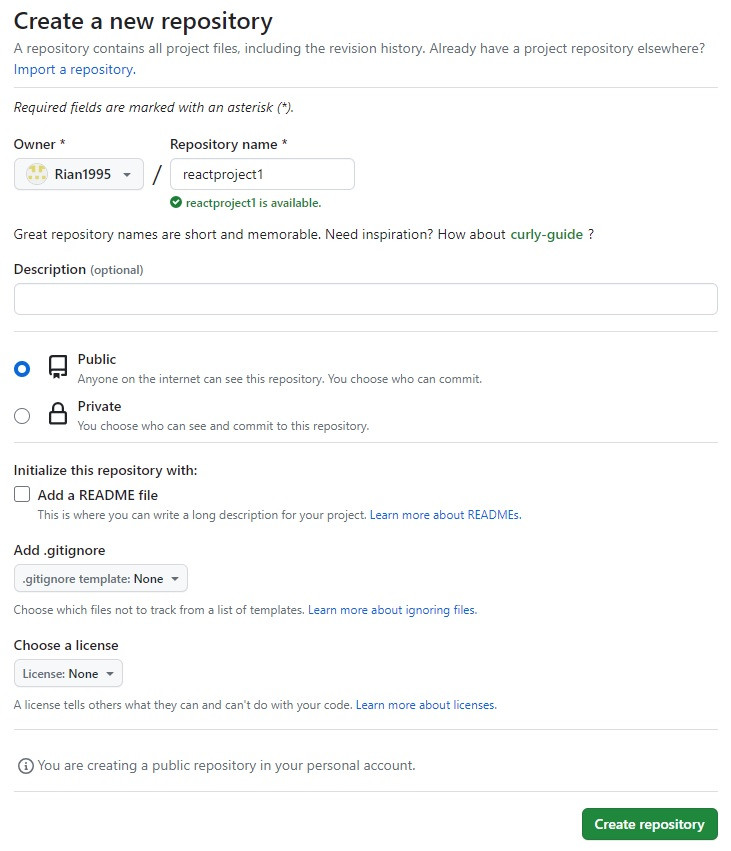
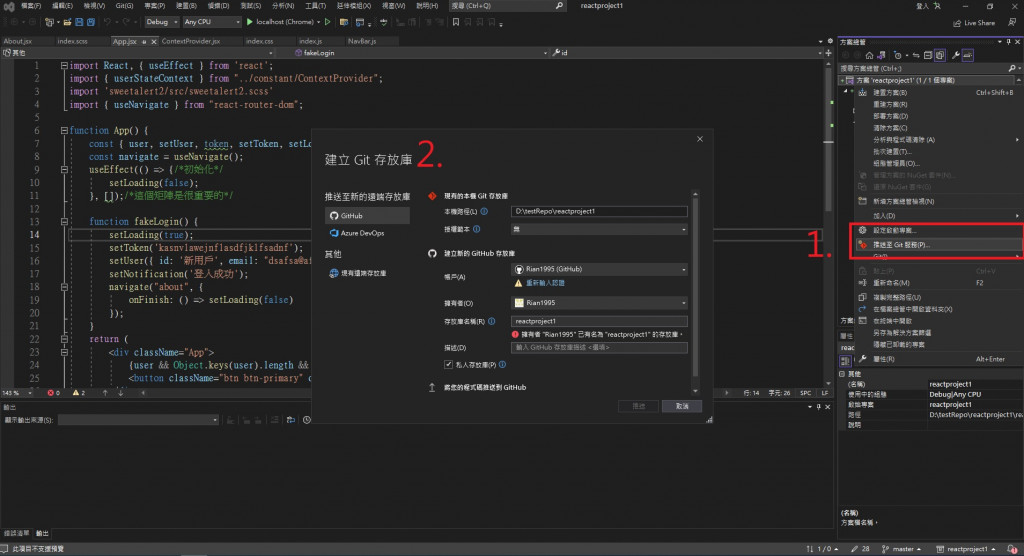
新增一般只要填寫repository的命名,如果有群組,還有歸屬問題需要調整Owner。
一般只有我自己要用的專案會選擇Private。
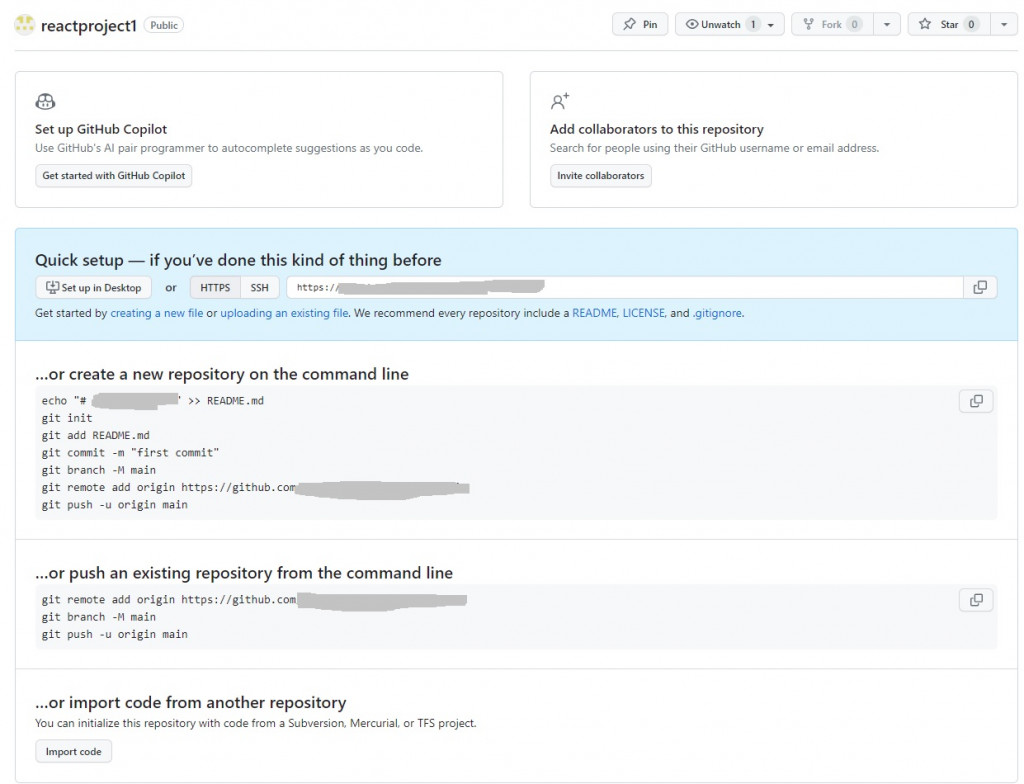
完成建立repository後,會顯示使用方法:
方法一: 終端機
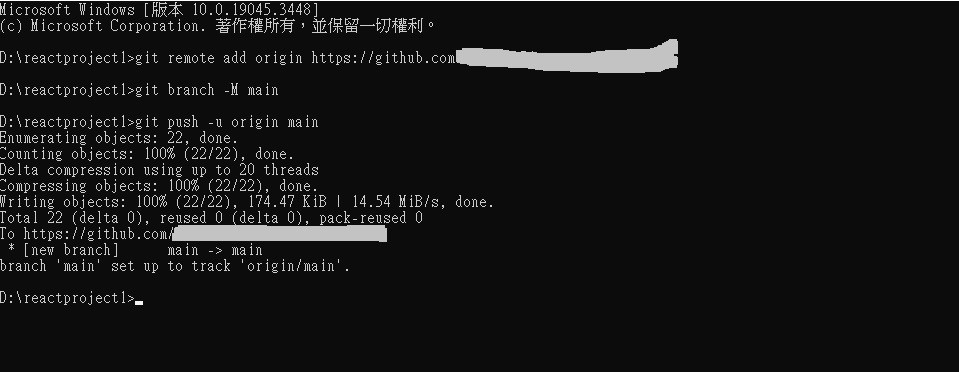
在專案目錄開cmd出來
就照建立完成的push建議在cmd裡面貼上
git remote add origin https://github.com/'這裡依照push建議的路徑'
git branch -M main
git push -u origin main

方法二: visual studio
方案 =右鍵> 推送至Git服務

到這裡回到自己的倉庫,重新整理,就可以看見自己的React專案被推到gitHub上面了
下篇將介紹用git直接部屬網站。
這裡有幾項git操作要注意的
可能會因為所在公司會使用不同的git管理工具,其實gitHub跟gitLab都可以使用 指示操作有些許差異,當然如果是使用小烏龜TortoiseGit 操作也是可以
可以參考邦友更仔細地說明
