我們直接來新增一個新的頁面:WordPress左側主選單 → 頁面 → 《新增頁面》,然後在《新增標題》欄位中輸入 “ 與金夫子一起初探 Bricks ” 。接著記得點擊右上角的《發佈》共二次確認,來完成建立頁面。

然後,我們來點擊那個黃色顯眼的《用 BRICKS 編輯》,Let’s Go!
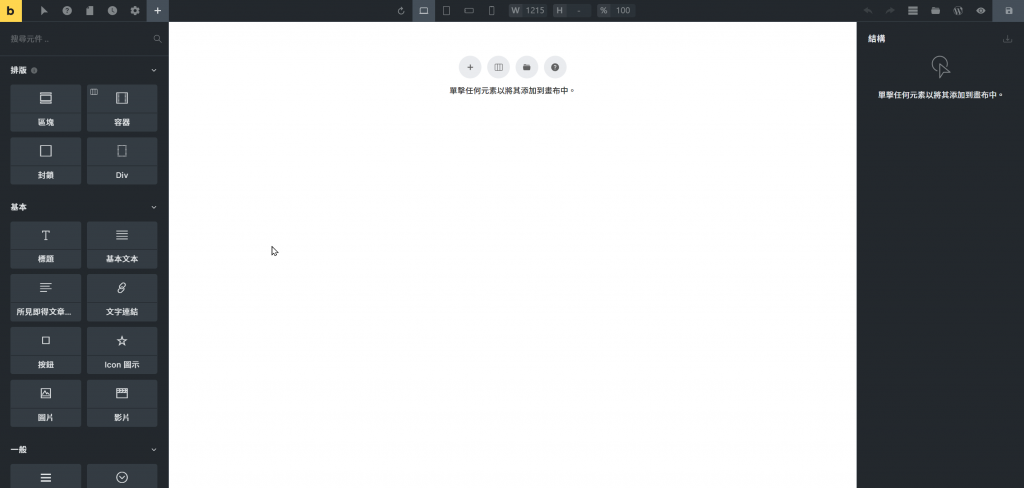
以下便是 Bricks Builder 的主畫面:左邊是控制面板,右側是網站結構區,中間就是所謂的畫布也就是網站頁面。咦~~ 是不是很熟悉? 長得與 Elementor 很相似呀:)

仔細看看頂部的工具列,又比 Elementor 多出不少圖示。我們就來簡單介紹下各個區域:
頂部:工具列(TOOLBAR)
這裡有許多功能讓我們在不需要離開編輯畫面的情況下,可以進行各種操作。比如 Bricks 已經預設了四種設備的RWD斷點,讓我們可以隨時切換來設計調整。左上有一個《頁面》圖示,讓我們可以切換到其他頁面進行編輯,也是非常方便的整合功能。
左側:控制面板(PANEL)
預設這裡會分門別類的顯示所有可用元素,讓我們可以拖放到編輯區上。當你在編輯元素時,這裡又會顯示這個元素可以調整的所有控制項目。
中間:編輯區(CANVAS)
這裡便是最主要的編輯區,官方稱為 CANVAS:畫布。編輯區以幾乎所見即所得的方式來展現你規劃的排版及設計。你可以開始透過控制面板的排版類中的四種排版元素來開始一個網頁設計工作。
右側:結構區(STRUCTURE)
這裡展示了這個網頁的完整結構,讓你可以輕鬆的選取元素來進行調整。我發現一個有趣的功能是:結構區中的每一個元素都可以重新命名;這對未來查找元素應該會很有幫助:)
Bricks 的主畫面就介紹到這裡。下篇我們一起來看看編輯器裡最重要的元素:排版佈局元素。
