昨天我們說完了Tailwind的安裝與使用之後,眼下讓我們再度回到CSS的話題上。
可能有人會有疑問說:"欸? 我們都已經怕麻煩用了TailwindCss了,CSS還有什麼要管理的?"
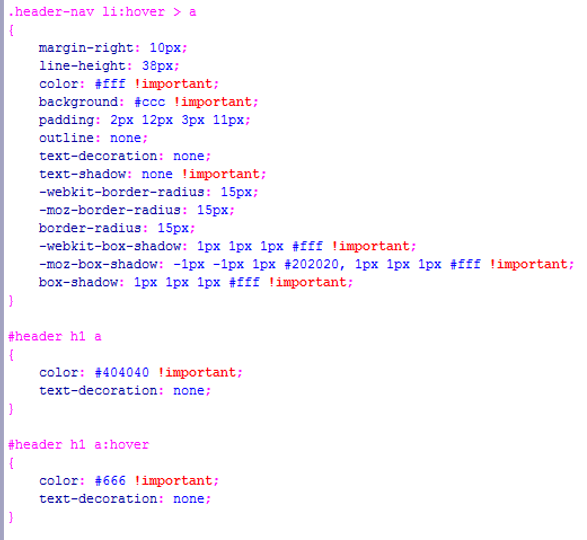
來,我們再回頭看看這張面試考題圖
這種狀況也是有可能出現在Tailwind之中,不會因為工具的轉變導致大腦一瞬間清新脫俗吧?
所以隨著我們自己的Style樣式開發,為了保證其規格與完整性我們是必須要有一個習慣與順序。
市面上風格建議書一堆,有Google、Material以及模板開發商的建議書,在這裡我們可以當個萬惡甲方硬挑一個五彩斑斕的黑色模板出來。
但就像我們去西裝店挑一套半成品西裝,在我們習慣這套服飾之前總有需要適應的時間,遠比不上我直接親身丈量的舒適與好看。
以下三點分別跟大家分享自己的Css開發心得與解決痛點
- CSS文件開發風格
- 7–1 Pattern
- 屬性書寫順序
在我們不甚漫長的開發經歷之中,不知道有沒有人同樣經歷過在網路上有某個大神分享了一個很好看的樣式色票?
我們滿心歡喜的同時,將其下載並打包致開發的專案之中。
但隨著這類樣式庫與第三方套件也有的樣式庫日積月累的堆疊後,我們的命名邏輯已經不可考了,究竟是將各種不同的第三方套件庫功能匯集在一起做得合集,還是我們自己天神下凡開發出驚天地泣鬼神的無人懂設計。
我們在沒有註解的狀況之下其實都看不出來的。
平常跟需求端通靈已經很累了,就不要在這邊累自己了
相信各位在開發JS的時候也會在自己宣告的參數上與Function天加上//或/***/註解風格,考慮到IDE的顯示,我個人會傾向於用後者JsDoc讓我們在開發時僅需Hover一下就可以看到所需參數與回傳值。
這邊話題扯遠了,但CSS也是需要有同樣的註解來協助我們對已經盡可能輕量化的Class進行註記來方便未來的自己不至於搭乘時光機來掐死自己。
- 在樣式⽂件的最上⽅進⾏標⽰,說明該檔案的⽤途和所屬模組。
- 使⽤註解來解釋代碼的⽤途、說明瀏覽器兼容性、說明作者等信息。
- 簡化樣式,盡量減少嵌套層級,不要超過 3 層
// INFO:以下為原始的 material 樣式
// @import '~material-design-icons/iconfont/material-icons.css';
// @include angular-material-theme($smartadmin-angular-seed-theme);
// Custom Theming for Angular Material
// For more information: https://material.angular.io/guide/theming
// @import '~@angular/material/theming';
// Plus imports for other components in your app.
// Include the common styles for Angular Material. We include this here so that you only
// have to load a single css file for Angular Material in your app.
// Be sure that you only ever include this mixin once!
如上方程式碼,我們可以很輕易的閱讀出來該檔案是應用在Material的樣式管理,我可以猜想這裡的檔案用途應該就是用來進行Material樣式客製化的處理與擴充,可以了解到他的可能適用範圍。
其他的狀況也是一樣
// INFO: 專門 overwrite bootstrap4 CSS
// Good coding style
// Navigation Bar Title
.navBar_title {
color: blue;
}
另外當我們進行開發之後,因為思維的慣性,勢必有許多類別命名會越來越接近,為了要讓我們回頭看的時候可以更加迅速的了解這個Class的應用範圍與層級。
想必有朋友發現我的Class命名有一套邏輯,這邊最主要是結合自身的經驗與Tailwind的蛇行命名法的風格。
在這裡我最主要是用使⽤ low camelCase 駝峰式命名法+蛇型命名法,限制為兩個層級,以最近父層功能作為蛇頭命名依據,主要功能樣式為蛇尾
// Good coding style
.navBar_title {
color: blue;
}
// Bad coding style (over 2 levels)
.navBar_main_title {
color: blue;
}
// Bad coding style (not in low camel case)
.NavBar_title {
color: blue;
}
// Bad coding style (Too far for element)
.navBarUlLi_title {
color: blue;
}
另外關於class的選擇器設定上面有兩點是我覺得非常重要的。
不要使⽤ ID 作為選擇器。
避免使⽤萬⽤選擇器 *。
第一點是因為ID作為Element唯一值得宣告(在之前有說道喔),我們在開發上應該要盡可能地脫離綁定在唯一值上的可能性,讓其功能性與樣式進行切分。
他可以非常獨特,那就用className去命名吧
在複述一次
不要使⽤ ID 作為選擇器。
避免使⽤萬⽤選擇器 *。
// Good coding style
.container {
/* ... */
.item {
/* ... */
}
.sub-container {
/* ... */
}
}
// Bad style You should avoid
.container .item .sub-container {
/* ... */
}
階層的層級上建議統⼀使⽤ SCSS 展開格式,並減少不必要的樣式屬性,盡量簡化樣式。同時,適當地使⽤層級選擇器,盡量減少嵌套層級,不要超過 3 層。
由於CSS有跨層級的特性,再加上我們盡可能鎖定在一層的狀況下,其實並不需要做到超過3層的選擇。
接下來的話則是談談7–1 Pattern
管理層級建議以”7–1 Pattern”進行架構上的管理,7-1中的7為7個Folder,而1為1個主要文件。
7個資料夾分別為: Base / Component / Layout / Pages / Themes / Utils / Vendors
1個主要文件就是透過@import 將上述所有層級下轄的檔案匯總的總檔案,名稱一般建議命名為main或all.scss
sass/
|
|– base/
| |– _reset.scss # Reset/normalize
| |– _typography.scss # Typography rules
| ... # Etc…
|
|– components/
| |– _buttons.scss # Buttons
| |– _carousel.scss # Carousel
| |– _cover.scss # Cover
| |– _dropdown.scss # Dropdown
| ... # Etc…
|
|– layout/
| |– _navigation.scss # Navigation
| |– _grid.scss # Grid system
| |– _header.scss # Header
| |– _footer.scss # Footer
| |– _sidebar.scss # Sidebar
| |– _forms.scss # Forms
| ... # Etc…
|
|– pages/
| |– _home.scss # Home specific styles
| |– _contact.scss # Contact specific styles
| ... # Etc…
|
|– themes/
| |– _theme.scss # Default theme
| |– _admin.scss # Admin theme
| ... # Etc…
|
|– utils/
| |– _variables.scss # Sass Variables
| |– _functions.scss # Sass Functions
| |– _mixins.scss # Sass Mixins
| |– _helpers.scss # Class & placeholders helpers
|
|– vendors/
| |– _bootstrap.scss # Bootstrap
| |– _jquery-ui.scss # jQuery UI
| ... # Etc…
|
|
`– main.scss # Main Sass file
網頁的基底樣式設定,裡面可以放清除預設的 reset.scss(像是 myerweb 或normalize ) 、字型字體相關的 typography.scss,也可以放 reset 後自己客製的 base 樣式,也就是在整個網頁中,大規模使用到的樣式設定
也是 mudules 、元件或模組(塊)都是它們的稱呼,都是相同功能,在這個資料夾中放的是元件 (widgets),如 buttons 、carousel(輪播)、dropdown(下拉選單)..等等,可以由 Bootstraps 文件 中看到多種元件,元件的特性是能獨立於容器( grid ),有需要的地方就可以直接挪用
版型相關的 header、footer、導覽列、側邊欄,每個頁面都使用到的部分
有些只有特定頁面才有的樣式,像是首頁:index.scss ,可以把個頁面獨立成一個 scss 檔並集中在這個 pages 資料夾
之前在 SMACSS 也有學到 theme 這個分類,當一個網頁有多個主題(顏色或其他樣式)存在,可以將每個主題獨立一個 scss 檔並集中在 themes 資料夾
abstracts 有提出物的概念 ,此資料夾可以放變數、mixin 及一些工具類 class( helpers )
vendor 有供應商的意思,若有外部載入的樣式,例如 Bootstrap 、jQueryUI 等等,可以放在 vendor 資料夾
使用 @import 匯入以上資料夾檔案於 main.scss 或 all.scss 一併編譯成一個 CSS 檔
那麼以上我們就完成了CSS Style的風格管理建議了,以上我們所有的開發前置工具與環境基本上都講過一輪與分享,接下來我們將會回到Angular的開發脈絡上。
node.js、nvm、angular-CLI
git、github、git branch
Angular base v.s. standalone
CSS、Tailwind