暌違一周的時間,我們終於回到了Angular的開發上,希望之前所講的內容不會讓你有頓失焦點的感覺XD
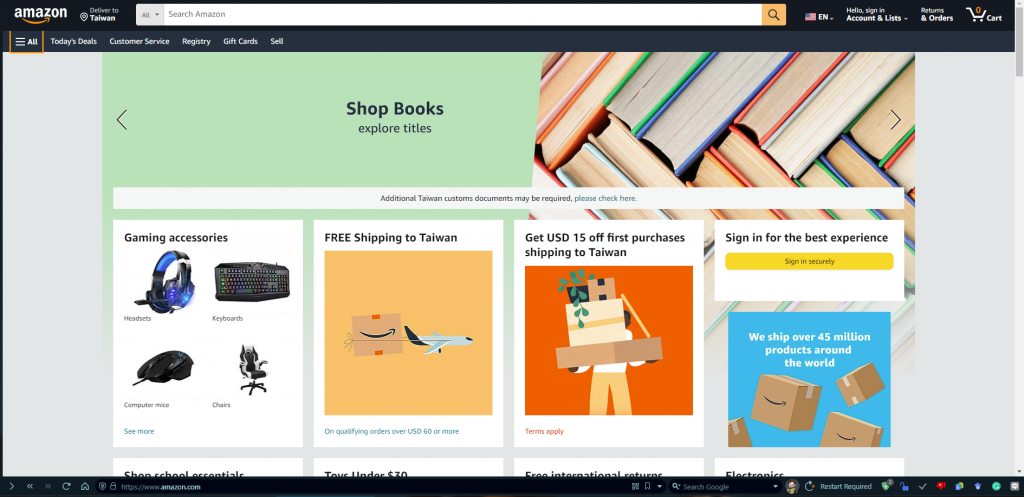
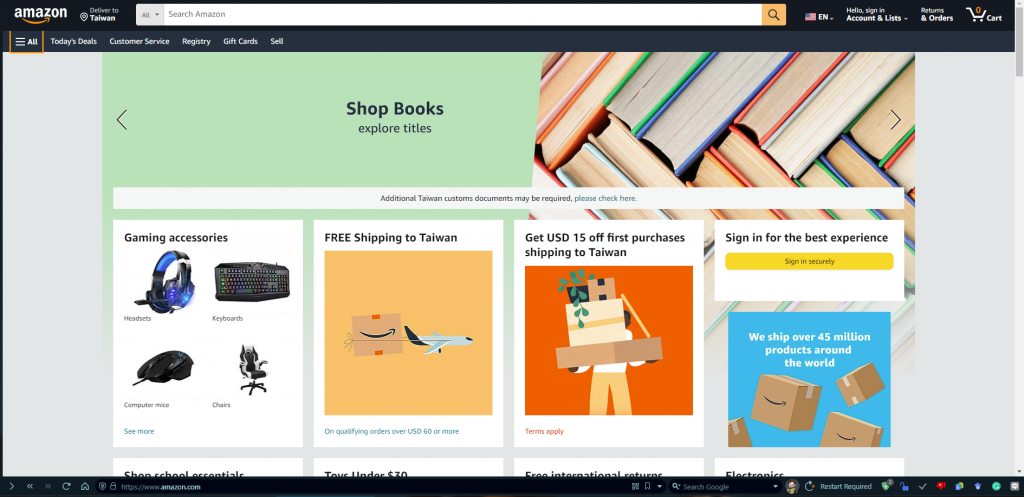
接下來我們將以Amzon.us 來作範例並嘗試做一個復刻

在當前的頁面其實就蘊含了複數的功能,在我分享我的建構脈絡之前,可以試著自己先切切看。
順帶一提,這也是我在面試中有遇到過的題目類型,講述該如何進行畫面的規劃。
固定於最上方的Header之上分別有以下功能:
品牌Logo => 展現當前服務主要電商以及快速返回首頁
使用者資訊=> 當前定位位置、根據瀏覽器設定所選擇之語言、消費經歷與快速再購買、購物車
搜尋=> 關鍵字搜尋、行銷分類、綜合總分類
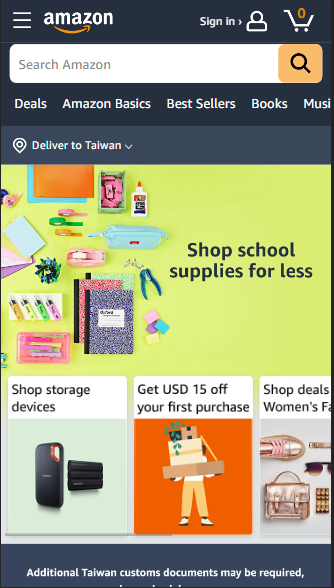
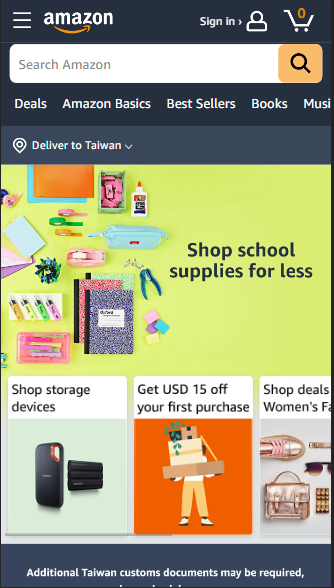
這是在電腦上所呈現的佈板,那移動裝置呢?
我們可以看到有一些optional消失在手機的佈板之上
我看到的有選擇語言與快速回購
同時行銷分類也新增了許多分類至其中
這時候應該有人會好奇: 唉? 那三條槓( hamburger Icon, 英文檢索時的名字 )以及點下它所呈現的延展Meanu不管嗎?
飯一口口吃、路一步步走,對於我來說一口氣講完這些臣妾做不到啊
所以讓我們回顧於PC與Mobile之間的差異與布板
對於前端來說,UI所提供的設計稿總有它的極限,願意切440、640與1260的大大我已經願意認做義父了,多的是僅給你440與1920,其他畫面"自行規劃",甚至於口頭說說他要啥要啥。
恩 是通靈,通靈開始了
所以要成為通靈王而不是被架在刑台上當通/靈王,在許多時候前端開發流程必須自主考慮到使用者操作的流暢感與爽感。
在這兩個畫面樣式的設計上我就會以先前所設定的最小寬度作為第一版的開發式樣,換言之就是先在知道所有所需功能的狀況之下,從小裝置往寬裝置進行開發,一方面是因為Tailwind的預設樣式就是最小寬度。
另一方面也是最重要的方面是,來,捫心自問一下,多久沒有用電腦來開商城逛街?我猜想現在應該絕大多數人都是像我一樣用碎片化的時間在手機或平板上最大優化自己使用時間的效率,上課划手機與上班摸魚被我說得如此清新脫俗,敝人我驕傲於自身的國文造詣
誠如我在先前所說的,不論是緊抓User Story又或是DDD開發原則,對於前端來說我們始終必須要考慮到的是終端使用者的使用體驗,對於使用者來說他不知道整個服務有多厲害,但一些文字超出邊界與跑很久卻沒有任何回饋倒是能在評價上留言笑很久。
回過頭來討論Header的開發,首先,他在切化各頁面的時候都是有這個功能的,所以他在層級上是shared,然後他本身是聚焦於layout的功能上,所以我會把他放在layout這個資料夾中。
層級大概會是如下這樣子
shared/
|– components/
| |– layout/
| | |– header
| … # Etc…
|
在按照此階層建立好一個component之後,我們需要將他放在我們的layout template上
Layout Template 在層級上在不同的功能上會有不同的樣式切換與載入點,所以他也會是在Shared這個層級中,這時候我們建立一個main來進行我們主要樣板的開發
shared/
|– components/
| |– layout-components/
| | |– header
| |– layout-templates/
| | |– main
|
接下來將header放入到layout Template中,並透過路由載入首頁進行樣式渲染
好了,接下來他應該就會出在在我們的首頁之上了,接下來我們邊實作我們的Header邊講我們標題所延伸下來的Angular 裝飾器與屬性-*ngIf與[hidden]


首先我們先看Header的第一層
Mobile的排序如下:
Icon=Logo=...=User=cart
PC排序如下:
Logo=Location=Search=Country=User=QuickBuyAgain=Cart
這邊有兩個設計思路: 利用Tailwind設置顯示與否(by ngClass) 和使用ngIf進行渲染與否
使用Css控管的好處是僅需渲染一次即可,後續都藉由display進行畫面的呈現即可,這樣子的思維脈絡適用於無特別多的操作情境與較低的資安需求,僅作為畫面上的顯示用途,他仍然會存在於element之中。
而Angular的[hidden]屬性也是相同的狀況,他不涉及重新渲染的部分,而是在當前頁面不顯示而已display:none
ngClass就是一個可以協助我們根據參數狀態進行Class注入的一個裝飾器,透過參數或是當前條件值,可以在當前的element"動態”添加新的class
ngStyle也是同樣的道理,但他是直接以inline-style的形式放入的element之中的,個人非常不建議直接進行inline-style的開發模式,屬性位置有限,在browser的渲染層級上又是最後進行渲染疊加上去(詳細可以去找找css於瀏覽器渲染順序的技術文章),非常容易撞來撞去的,狀況跟!important不能說是十分相同,只能說是一模一樣,所以個人建議還是能用class管理樣式就用class管理樣式
使用ngIf(a.k.a JS渲染) 操作情境則是適用於需要有較多的操作規則與資安要求,因為他受控於操作者本身的操作情境狀態,不要忘記Angular的class僅僅是語法糖,實際在browser上所呈現的內容仍然為function,每一次的操作都鎖定在記憶體之中,惡意使用者是沒有辦法透過破解DevTool進行當前參數的取用的。
另外ngIf使透過渲染進行操作的,因為涉及到管控Component的Life-Cycle的問題,多次操作的情況下對於記憶體的需求較大。
而我自己個人的習慣是用ngIf去進行管理,盡可能的避免在前端顯示不屬於當前user story的element,盡量減少使用者自行解鎖未有權限功能導致後續狀態與資料異常。
透過一個命名為isMobile的參數做ngIf的管理,由於我們這邊優先使用isMobile=true進行情境的開發
那麼依照順序我們來繼續第二層與第三層的開發就能完成今天的目標啦~
