在前端進行開發的時候我們經常面對在設計整個畫面的排版與樣式時,有UI design跟design吵,自己開發跟自己吵的狀況。
因為我們在開發時常常面對到css的選擇器該怎麼下、那些類別互相搶選擇層級、所以那個important怎麼下?
當我們接到一個既有專案的維護案時,已經有先輩使用important進行宣告的話,那打破《率先不使用Important的承諾》就不會是我們,在整個後續的開發important滿天飛,客戶說的黑不是黑,系統呈現的白是什麼白?
開發完後整個系統的Style就像音樂祭結束的宿醉男女,你永遠想像不到有什麼災難性的妝容疊在我們臉上。
那假如我移除掉class呢?這樣是不是就能避免樣式的疊加?
恩...說的很有道理,但JS有個功能叫做getElementByClass(),我們要怎麼確保把class移除掉之後,負責幫你審PR的同事不會也想要把你移除掉?
所以對於class的命名與功能就會變得非常麻煩,甚至需要花時間去進行管理。
所以這邊我推薦使用既有css渲染引擎來進行樣式的管理-TailWindCss
TailwindCSS 是一個強大的工具,對於前端開發者來說,它可以提高效率,減少樣式代碼的重複,並加速項目的開發速度。它可以幫助我們快速構建現代、高度自定義的網站和應用程序。
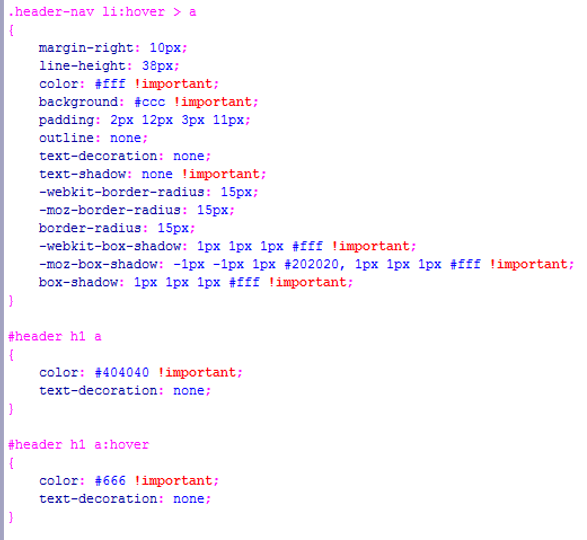
來,想想看,許久許久以前CSS(或者現在依舊存在的)寫法

這類問題一定有出現於各位面試過或即將面試的工作的題目中,請style選擇最終渲染的樣式。
但開發中我始終覺得這種開發模式十分不方便與直觀,不好直接了解到這個樣式的最終成果,有多不好了解呢?
!important去作宣告!important,在許久之後重複上述流程所以在經歷Bootstrap、Material、Origin Css之後,我選擇了使用TailwindCss進行開發。
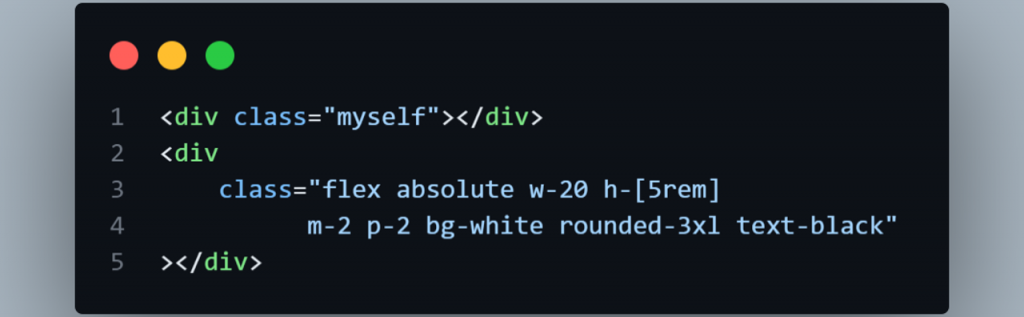
為啥用TailwindCss呢?這邊一張圖給大家看看Tailwind Style

上下兩個是同一個樣式屬性宣告的內容,但當我在檢視HTML的時候,對於這個element最終在頁面的呈現上就變得十分簡單。
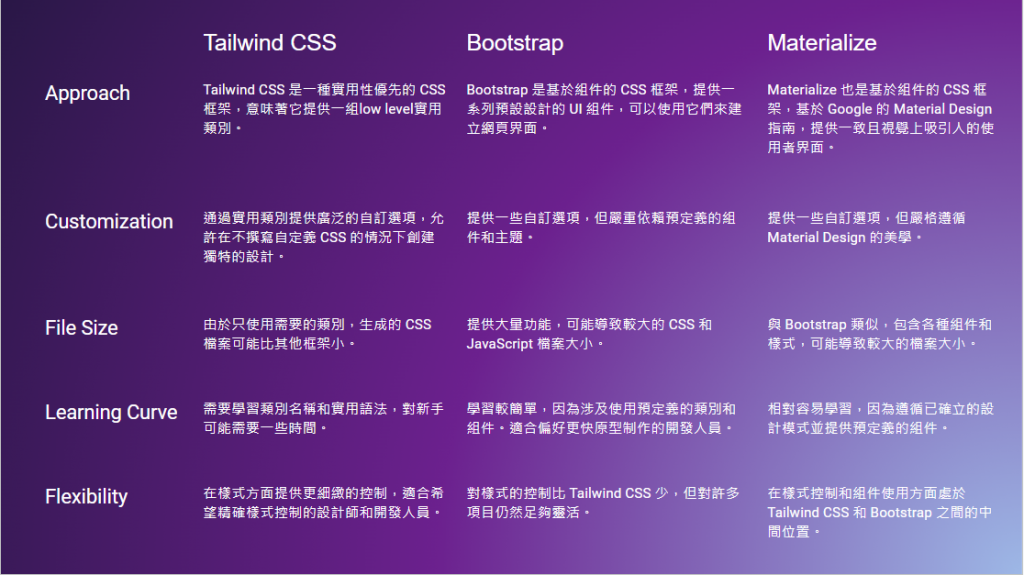
這邊幫大家整理我關於Tailwind、Bootstrap、Materialize的表單,以簡要介紹、客製程度、檔案打包大小、學習曲線與彈性。
最主要就是要解決未統一管理的class與先前所提到的class選擇器的問題,目前發布的大部分library都可以幫我們達到靈活性、模塊化、客製化的需求
Flexibility ( 靈活性 )
- 統一使用 utility class,並且只有一個層級,不會出現選擇器搶層級的狀況
- 標準化命名減少開發人員之間的溝通成本
- CSS 3 高度覆蓋性與支援性,減少自定義CSS需求
Modularity ( 模塊化 )
- 單一Class管理單一屬性,打包時自動移除未使用Class
- 鼓勵關注點分離,易於處理模塊化的單一樣式
- 學習曲線較原始CSS or SCSS緩和,可迅速進行實作
Customization ( 客制化 )
- 強大的config自由度與渲染引擎
- 使用 apply ( ≒ extends or implements ) 進行自定義class屬性賦值
- 於tailwind.config.js使用replace進行tailwind參數替換,extend則是進行擴展
Tailwind本身可以進行安裝的FrameWork非常多,市面上的基本上有用Node.js的farameWork大多都可以進行安裝。

同時,適用於主流瀏覽器引擎Chrome core、WebKit(Safari)、Gecko(FireFox) 中,我們只要需要專注撰寫一種模式,Tailwind會自動幫我們輸出成iOS所需樣式。
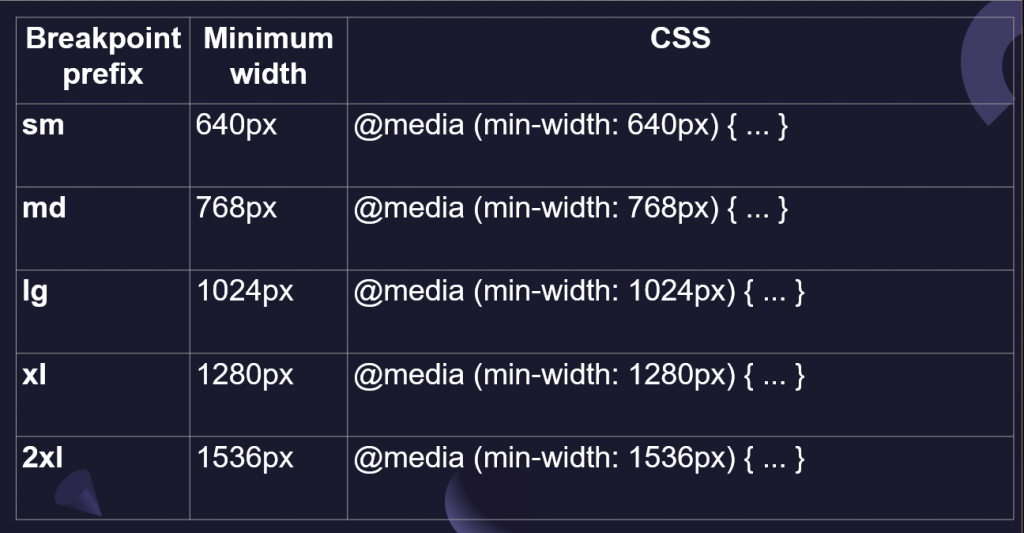
而且Tailwind開發模式default以最小寬度進行開發的,寬度的Break Point以min-width為設計理念,我們可以很輕易的以移動裝置的式樣進行開發
@media only screen and (min-width: 600px) {...}

那接下來進行Tailwind的安裝
npm install -D tailwindcss postcss autoprefixer
基本上只要這樣子安裝就可以了,安裝完成後將於當前目錄生成 “tailwind.config.js”檔案,確認安裝完畢後於”style.scss”進行import,然後針對Angular有一些必須進行的設定
首先在tailwind.config.js 設定偵測的檔案類型
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{html,ts}",
],
theme: {
extend: {},
},
plugins: [],
}
這邊主要是為了調整偵測用Component中 template的JSX渲染element。
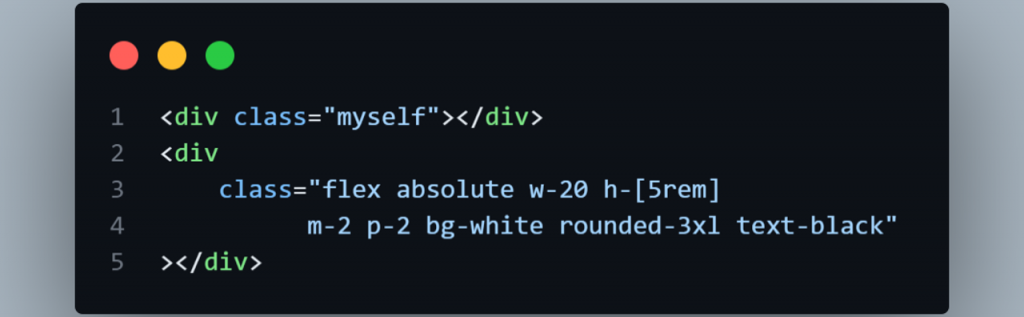
在Tailwind中有一個非常前大的功能,我可以藉由在class進行樣式分類的宣告,那怕他不在我們的預設值中。
什麼意思呢?

重新回來看這張圖,其中有一個text-black的class,看名字我們就知道這是要內容文字黑色的,但假如我想要自定義一個primary-black呢? 是客戶想要的五彩斑斕的黑呢?
那這時候我們就可以進行全域變數的宣告如下
// INFO: 進行系統共用參數宣告
:root {
--primary-black: #666666;
/* ... */
}
.card{
@apply block max-w-sm p-6 bg-white border border-gray-200 rounded-lg shadow hover:bg-gray-100 dark:bg-gray-800 dark:border-gray-700 dark:hover:bg-gray-700
}
.panel{
@apply block max-w-full bg-white border border-gray-200 rounded overflow-hidden
}
.panel-head{
@apply max-w-full p-2 bg-gray-800 font-semibold text-white
}
.form-row{
@apply flex justify-between flex-wrap items-center w-full px-2
}
.form-el{
.formElement-label{
@apply basis-2/5 text-end py-2 pr-3 align-middle
}
.formElement-input{
@apply basis-3/5 w-3/5
}
.formCtrl-outline{
@apply outline-none focus-visible:outline-primary-orange outline outline-1 outline-offset-0
}
@apply flex justify-between items-center w-1/2 mb-3
}
.btnBox{
@apply flex justify-end items-end w-full p-2
}
@tailwind base;
@tailwind utilities;
p.s 也可以看看我上述進行宣告的Class是不是很直觀的想像到我們element的樣式XD
另外也需要在tailwind.config.js進行顏色的擴充綁定,讓引擎知道有新的參數可以進行使用。
程式碼如下
/** @type {import('tailwindcss').Config} */
module.exports = {
purge: {
enabled: true,
content: ['./src/**/*.html', './src/**/*.scss', './src/**/*.{js,jsx,ts,tsx}'],
},
darkMode: false, // or 'media' or 'class'
theme: {
colors: {
'primary-black': 'var(--primary-black)',
},
},
},
};
我們在瀏覽器底層宣告root就可以讓tailwind讀取的到之後,我就可以直接在class之中直接宣告text-primary-black、也因為我們進行了這個宣告,我們已經可以在各式各樣用的到這個屬性的地方直接引用,如: bg-primary-black、border-primary-black等,其他屬性大家可以自己嘗試看看
但要注意的是要在進行宣告的scss文件中進行tailwind的宣告,才能讓Tailwind在我們開發時讀取到。
@tailwind base;
@tailwind utilities;
另外就是基礎TailwindCss引擎假如有既有常數要進行變動或是更新,如我想要變更螢幕寬度md的預設值或是新增一個最小寬度 xs的話,我同樣可以在tailwind.config.js進行宣告
/** @type {import('tailwindcss').Config} */
module.exports = {
purge: {
enabled: true,
content: ['./src/**/*.html', './src/**/*.scss', './src/**/*.{js,jsx,ts,tsx}'],
},
darkMode: false, // or 'media' or 'class'
theme: {
extend: {
backgroundSize: {
'100vw': '100vw',
},
colors: {
'primary-black': 'var(--primary-black)',
},
borderWidth: {
DEFAULT: '1px',
1: '1px',
},
screens: {
xs: '280px',
},
},
},
variants: {
extend: {},
},
plugins: [],
};
透過extend可以進行擴充,透過replace進行替還。
那麼我們在今天簡單介紹了我們的Style開發工具-TailwindCss與為何我們選擇使用它之後,明天我們將會一樣講講關於Style的層級設計與管理

