
工欲善其事,必先利其器,今天來聊聊 GraphQL 的基礎核心概念。
雖然有許多現成的工具可以幫助開發者迅速搭建 GraphQL 應用,但要真正掌握一項技術,必須精研其起源、設計理念和獨有特色。
知曉一項技術是為了解決何種問題而誕生,又延伸出了什麼樣的應用。只有這樣,我們才能確保不會因為片面的理解而誤用。
(謎之音:才能知道寫出來的到底是 Bug 還是 Feature)
GraphQL 重新定義了資料交換和 API 設計的方法,在進一步深入了解前,我們先來看看它的「命名」
當某個思想需要被銘記、被傳遞,人們將創造新的詞彙和描述,使其能永續流傳。
GraphQL 的名稱起源於 Graph Query Language。
顧名思義,最重要的兩大概念即為「Query」&「Graph」。
如同 Day03 所提到的,RESTful API 的設計是以「資源」為主,而 GraphQL 的設計則是以「查詢」為主。
以一句話 recap:
GraphQL 是一種讓客戶端明確指定所需資料的 API 語言。發送查詢並通過單一端點處理,而非分散於多個資源端點。
而「查詢」這個字眼,寫過後端的朋友一定不陌生,跟資料庫打交道在使用的 SQL (Structured Query Language) 即是一種查詢語言。
GraphQL 和 SQL 都與資料查詢操作有關,只是它們是為了不同的目的和背景而設計的,且在技術上有許多不同之處。
| 特點 | GraphQL | SQL |
|---|---|---|
| 目的 | 為客戶端提供明確指定所需資料的API語言 | 用於資料庫查詢、操控和定義資料 |
| 端點 | 通常只有一個,可進行多種查詢和變更操作 | 通常針對每個表或視圖有特定的查詢或操作 |
| 使用於 | 客戶端與伺服器之間的 API 交互 | 直接與資料庫系統交互 |
| 語法 | 使用特定的 GraphQL 語法來描述所需的資料結構和操作 | 使用標準的 SQL 語法來進行查詢、插入、更新和刪除等資料庫操作 |
說了這麼多,那為什麼 GraphQL 要以 Query 作為核心概念呢?
其設計哲學即是 資料驅動 Data-Driven
photo by Markus Spiske from unsplash
在 GraphQL 中,客戶端描述它所需要的資料,而不是呼叫一個具體的端點或服務。這使客戶端可以精確地獲取所需的資料,而不會過度或不足。
這種資料驅動的方法意味著 API 的形狀和行為是由資料需求來確定的,而不是由伺服器端的結構或者特定的端點來確定。
(謎之音:在大。數。據時代,充滿了複雜性、易變性與不確定,逐漸往資料驅動也算是一種因應時代變遷的趨勢)
那 Graph 又是什麼呢?
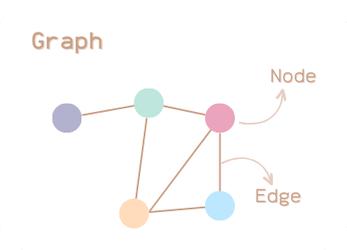
我們先來看看離散數學 - 圖論 Graph theory 中的「圖 Graph」
一個最基本的 圖 Graph 是由「節點 (Nodes)」和「邊 (Edges)」組成的。
這樣的概念又是怎麼被應用在 GraphQL 的設計哲學上呢?
Graph 在 GraphQL 中不僅僅是名稱的一部分。它代表了資料的關聯性和互相連接的結構。
這意味著資料不再是孤立的資源或端點,而是互相關聯的實體,可以通過引用和連結輕鬆訪問。
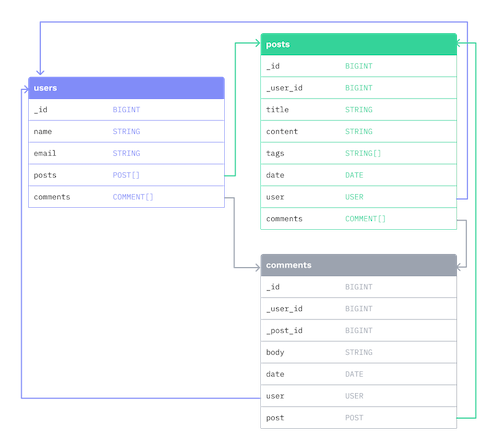
以 Day03 的 My Blog All Posts 資料為例,關聯的資料視圖如下:
用圖論的概念對應到 GraphQL 中:
這種基於圖形的設計,賦予了 GraphQL 查詢極大的彈性。正因為這樣的設計,GraphQL 可以一次查詢獲取多種所需資料。這不僅提高了前端開發的靈活性,也確保只傳輸真正需要的資料,對於效能和響應性都大有助益。
說好的兩大概念,怎麼又出現了第三個 - Schema and Type System 呢?畢竟四天王有五個
在 GraphQL 的設計哲學中,Schemas 也是不可或缺的核心概念之一,它是表達資料模型和交換方式的基石。
Schemas 為 API 定義了一個明確的、強類型的結構。每一個項目、關聯和操作都有一個確定的型態,讓開發者在設計階段就能明確知道資料的結構和類型。
Schemas 可以被視為客戶端和伺服器之間的契約。客戶端知道如何查詢資料,而伺服器知道如何回應這些查詢。這確保了API的一致性和穩定性,即使在後端的資料來源或邏輯發生變更時。
隨著業務需求的發展和變化,API也會需要進行調整和擴展。
Schemas 提供了一個結構化的方法來進行這些更改,同時保證現有的查詢不會被打破。
綜觀以上,Schemas 提供一個清晰、統一、靈活和可擴展的方式來查看和操作資料。這確保了API的一致性和可預測性。
更進一步地,Schemas 的設計還帶來了其他好處:Strongly Typed & Introspection
GraphQL 的 Schema 定義了 API 中的 Types 和允許的操作(Queries 和 Mutations),使其成為一個強型別的系統。
所有的資料都是基於模式和型別定義的,這帶來了以下優點:
GraphQL 的自省(Introspection) 功能允許客戶端查詢 API 的模式資訊,使其能夠了解模式中定義的所有型別、查詢、變更和其他相關資訊。這個功能讓 GraphQL 成為一個極為動態和彈性的系統,並帶來了以下優點:
透過自省功能,GraphQL 不僅提供了一個強大且自描述的 API,還大大提高了開發者的工作效率和 API 的使用體驗。
GraphQL 重新塑造了資料交換和 API 設計的方式,以「Query」和「Graph」為核心,提供了一個資料驅動的 API 設計方法。它允許客戶端指定所需資料,確保資料交換的效率和精確性。此外,其模式 (Schemas) 提供了一套強型別和自描述的 API 藍圖。
透過今天的介紹,我們對 GraphQL 的核心哲學有了更深入的了解。明日,我們將繼續探索 GraphQL 的主要元件,包括 Clients、Servers 和那些強大的 Tools,敬請期待!
