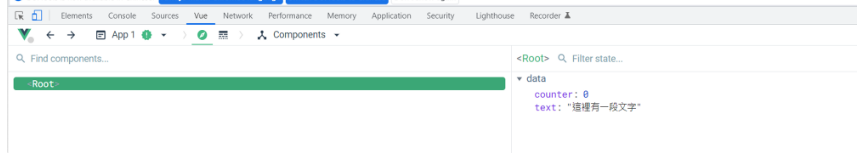
5-1 安裝於google瀏覽器可查看vue
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd/related
安裝vue套件說明
https://cn.vuejs.org/guide/quick-start.html#using-vue-from-cdn
5-2 常見起手式架構
第一種
<div id="app">
{{ counter }}
{{ text }}
</div>
<script>
Vue.createApp({
data() {
return {
counter: 0,
text: '這裡有一段文字'
}
}
}).mount('#app')
</script>
第二種
<div id = "app">
{{counter}}
<button type ="module" v-on:click =" clickMe">按我</button>
</div>
<script>
const app = {
//資料(函式)
data() {
return {
counter: 3
}
},
//生命週期(函式)
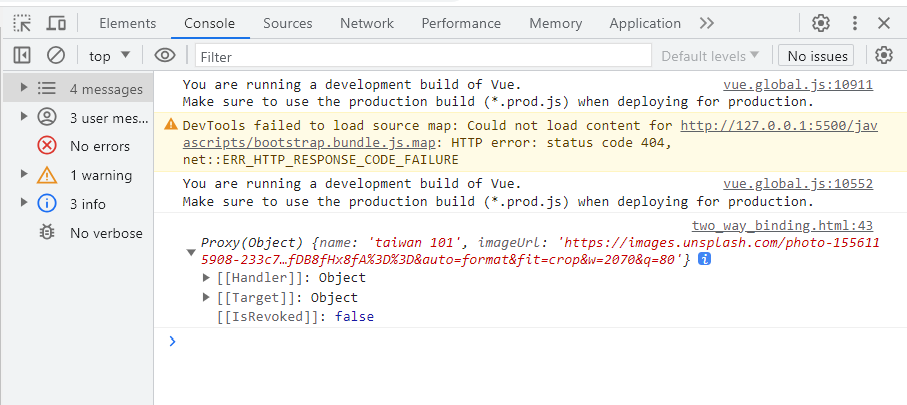
created() {
this.counter = 10;//this指向哪裡?
console.log(this);//查看this指向
//顯示proxy>target>counter是我們自訂義值
},
//方法(物件)
methods: {
clickMe() {
//console.log(1),
this.counter = this.counter + 1
}
}
}
Vue.createApp(app).mount('#app');
</script>
5-3 雙向綁定技巧
以下範例說明表單設定、事件觸發、雙向綁定
<div id="app">
<form>
<div class="mb-3">
<label for="productName" class="form-label">產品名稱</label>
<input type="text" id="productName"
class="form-control"
v-model="temp.name"..................雙向綁定
>
</div>
<div class="mb-3">
<label for="productImage"
class="form-label">產品圖片</label><br>
//顯示圖片
<img v-bind:src="temp.imageUrl" class="img-fluid" alt="">
<input type="text" id="productImage"
class="form-control"
v-model="temp.imageUrl"..................雙向綁定
>
</div>
<button type="button"
class="btn btn-secondary"
v-on:click="confirmEdit">更新</button>................事件觸發
</form>
</div>
<script>
const App = {
data() {
return {
temp: {
name: '',
imageUrl: ''
}
}
},
methods: {
confirmEdit() {
console.log(this.temp);
}
}
};
Vue.createApp(App).mount('#app');
</script>
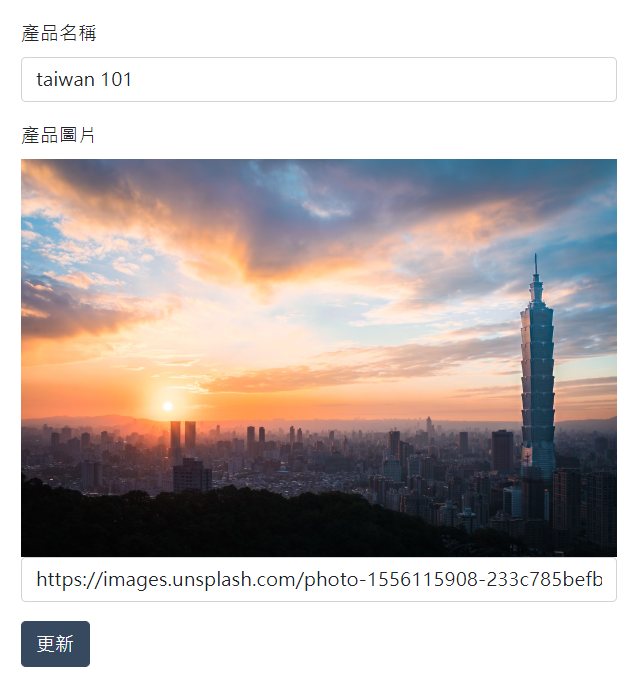
範例產生畫面
點選更新按鈕
知識點來源:六角課程、008天絕對看不完的vue3.js、網路文章
以上是今天所提供知識點如有誤,再請務必在下面留言~
