本篇重點:
- 說明Vue & .NET的專案架構
- 這些檔案or目錄分別代表什麼意思
- 前端畫面是怎麼來的
- 為什麼每次按重新整理,畫面上的天氣資料就會不一樣
昨天我們已經成功建立一個Vue & .NET的專案(詳情請見:Day 3:環境篇 - 使用 Visual Studio 建立一個Vue.js & .NET的專案),那今天就來講一下這個專案剛建立好的基礎架構為何吧!
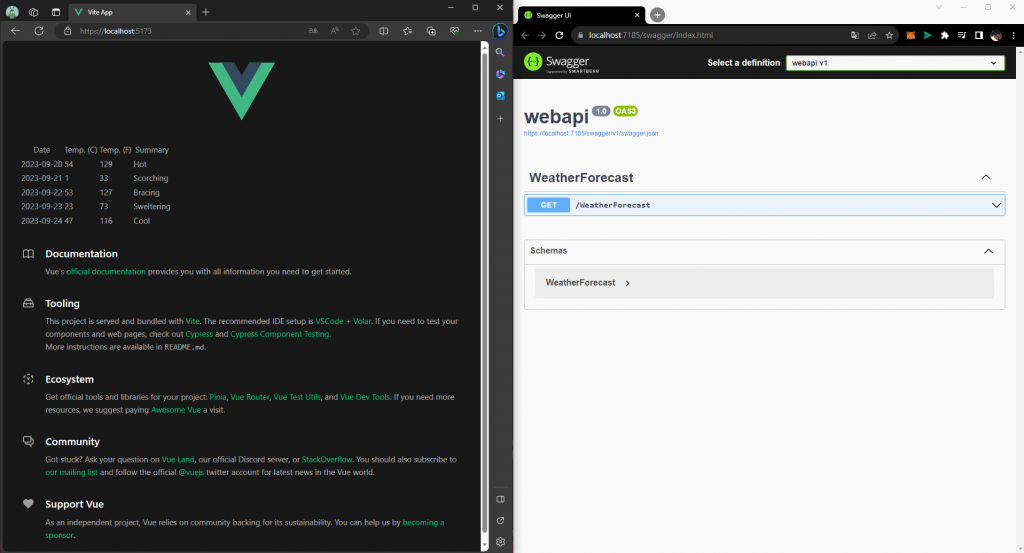
昨天有提到,當我們按下「開始」後,如果有跑出Vue前端和.NET後端的畫面,就代表專案建立成功

那我們就分開講一下這兩個畫面是怎麼來的
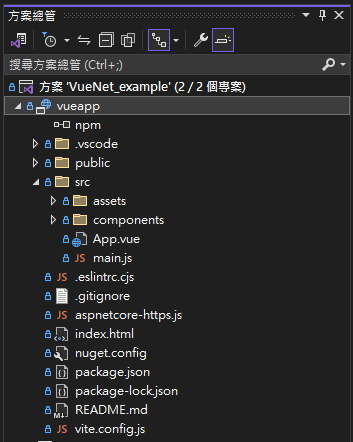
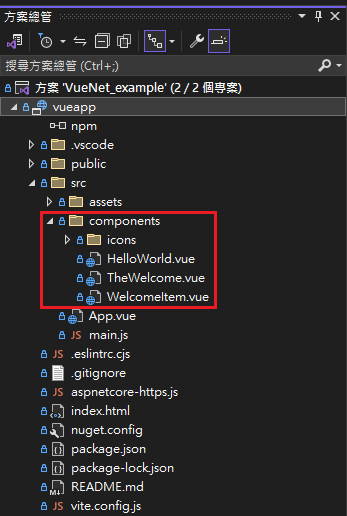
這是我們現在Vue的專案目錄,我們通常會把Vue的相關檔案放在src底下
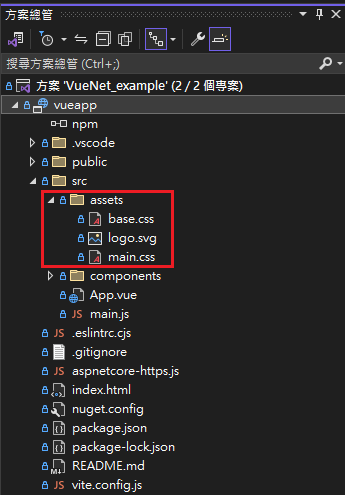
src/assets:通常用來存放應用程式的靜態資源,例如圖片、字體、css檔和其他不需要經過編譯處理的文件
src/components:通常用於存放「常重複使用元件(components)」的地方,它有助於提高代碼的結構性、可維護性和重用性,是Vue開發中的一個重要部分
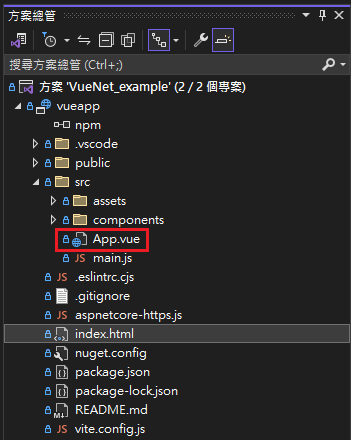
App.vue:它是用來控制整個應用程式的主要檔案,通常會在裡面設定網頁的整體佈局,包括頁面結構和全局樣式、路由等
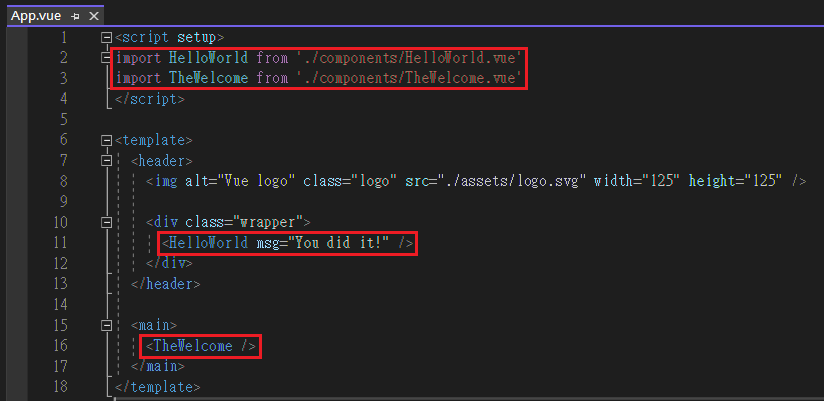
我們點開App.vue,可以看到它import了src/components底下的「HelloWorld.vue」檔案和「TheWelcome.vue」檔案,並在<template></template>裡做使用,它是Vue的模板語法,你可以把它想成是HTML裡的<html></html>。這是Vue好用的寫法之一,後續我們會再做介紹,這邊先知道有這東西即可
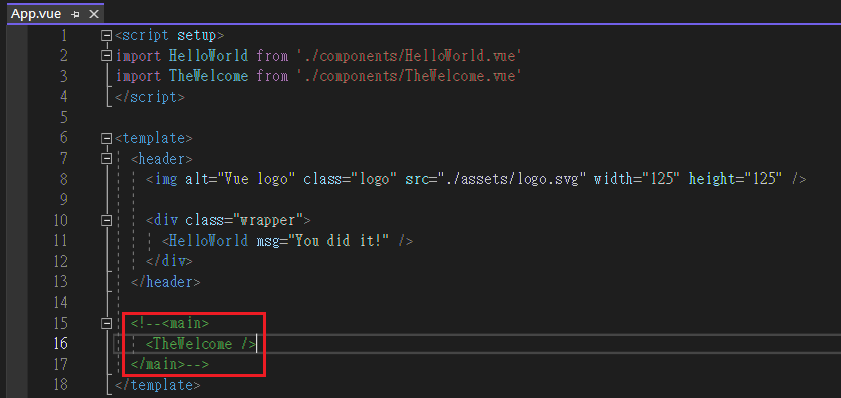
那如果現在把TheWelcome這個Components註解掉,再按「開始」
畫面上就會少了剛剛的歡迎內容
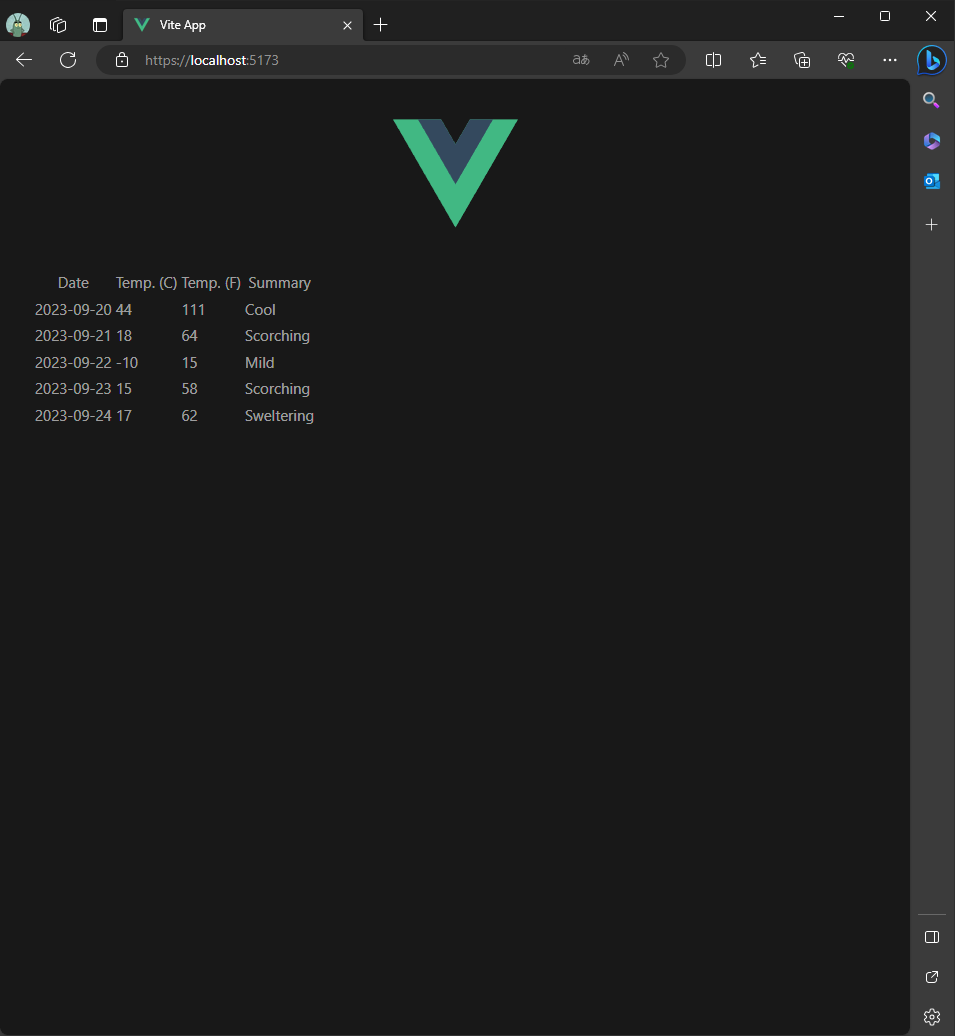
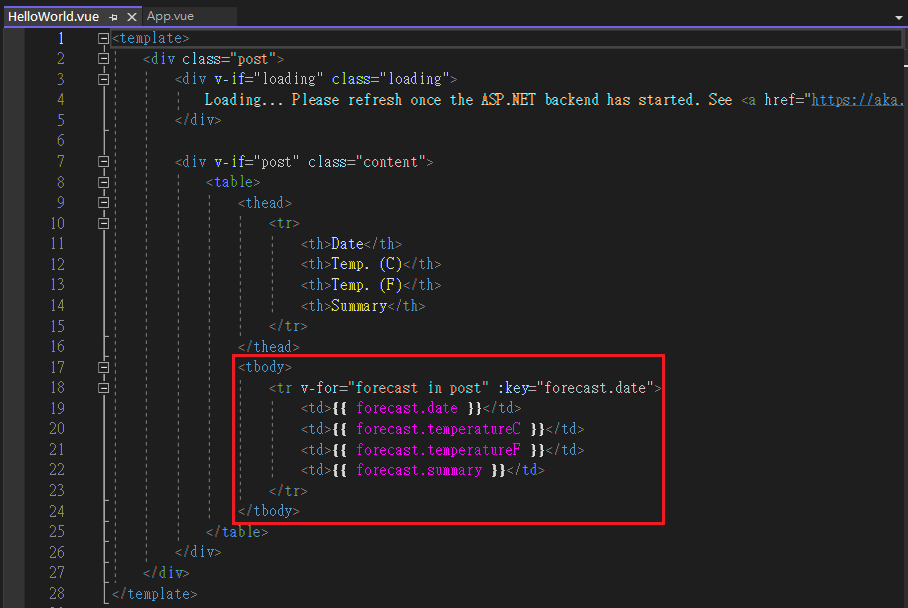
點開src/components底下的HelloWorld.vue,會看到它<tbody></tbody>裡寫的不是固定的值,而是這幾行奇怪的紫色不明生物,那是API傳送過來的資料
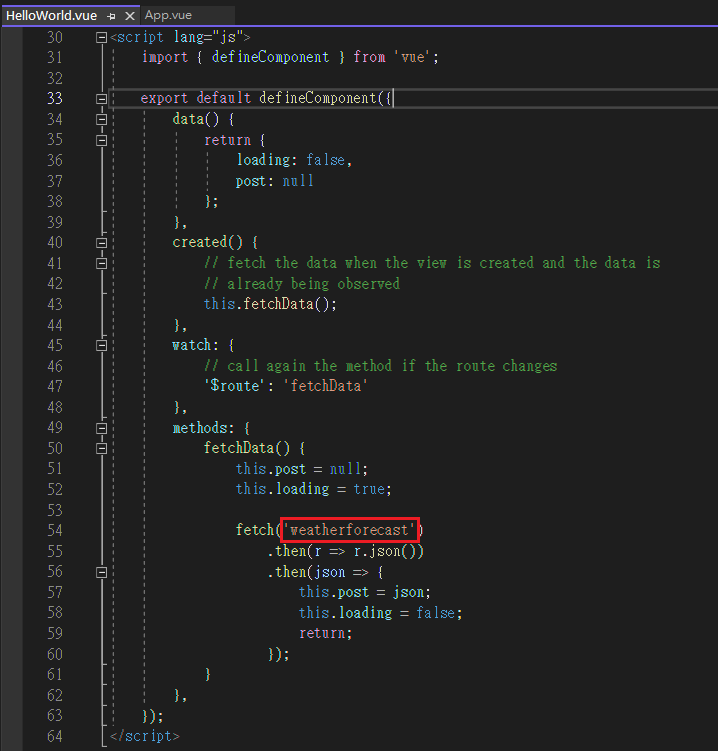
往下滑,在<script></script>的地方可以看到它使用了export default defineComponent()的方式串接「weatherforecast」這隻API
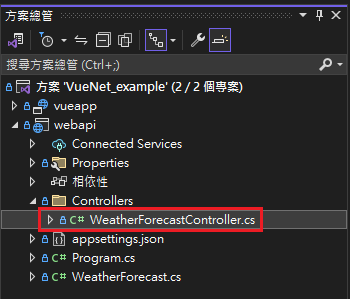
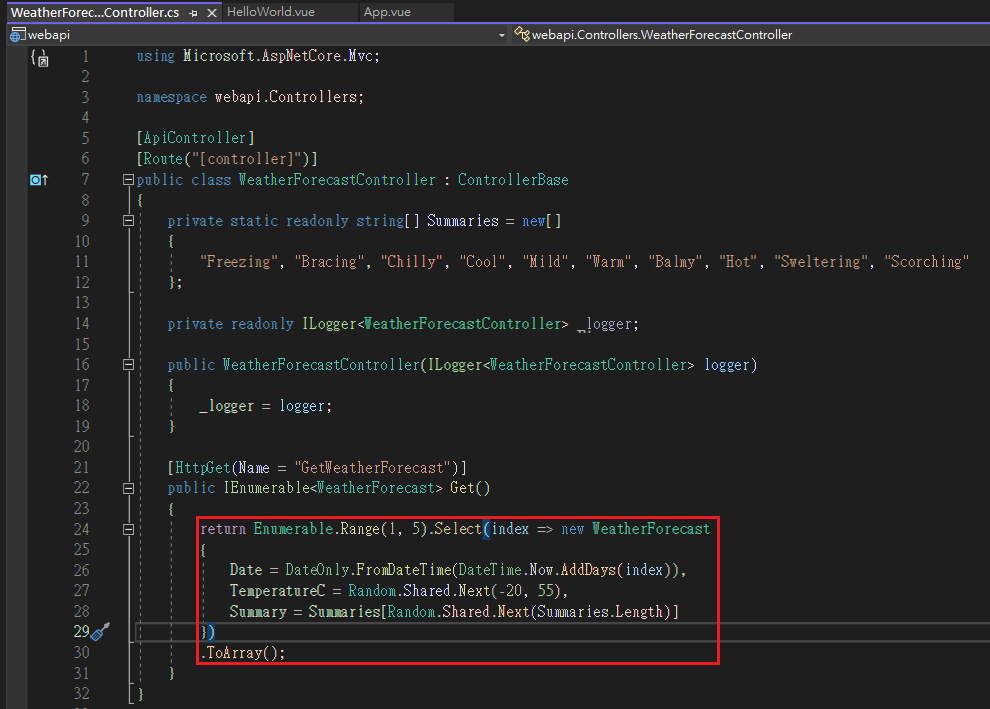
那我們就可以到.NET專案目錄下,看Weatherforecast這隻API的程式碼
可以看到它第24行到第30行的地方,return的不是資料庫裡的資料,而是Random產生出來的隨機數字,所以每次顯示在畫面上的天氣資料才會不一樣
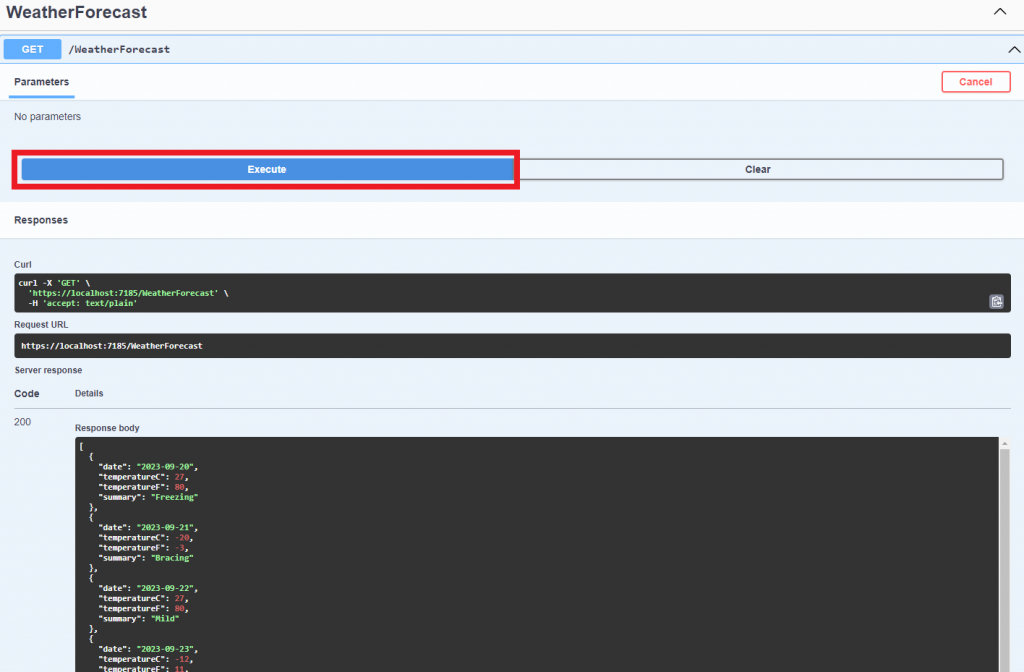
你也可以到Swagger的地方對WeatherForecast這隻API按「Execute」,觀察每一次執行的天氣資料是不是都不一樣
如果在操作上有任何問題,都歡迎在下方留言提出喔!
