欸~沒錯今天還是要再來講個測試API的工具。(眾人:阿就測個API你是要用多少工具啦)好啦我的測API工具箱也快被掏空了xD反正工具永遠不嫌多嘛
會知道Swagger是因為之前上課聽助教分享過,但後來在工作上因為現有專案沒有特別做設定,所以我也沒有特別再繼續使用。工具有很多種,沒有最好的只有適合的。之前看到的資料蠻多都是用前端來建立,今天的介紹會站在後端。使用的框架是.net core 6。
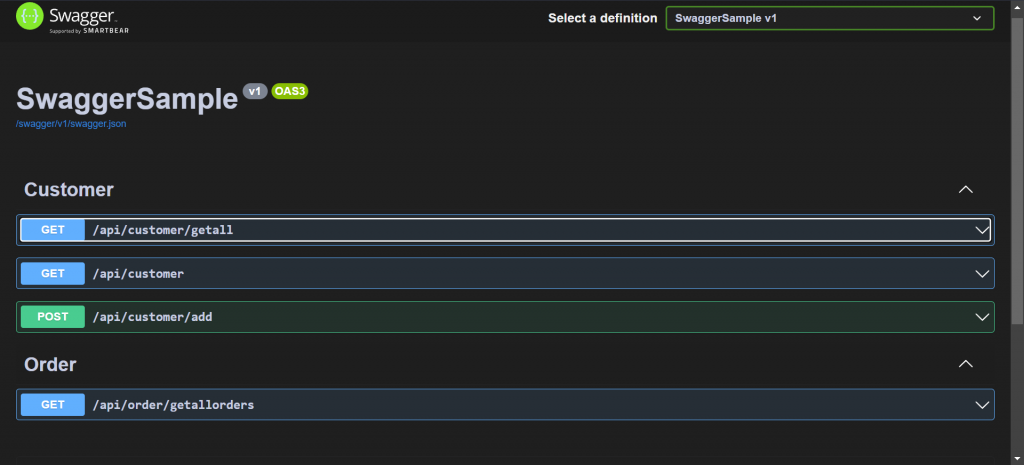
Swagger是一個套件,可以讓API的回傳更視覺化、更好閱讀。以後端來說如果有多個Controller的話,就會有自動幫你分成多個區塊,像是下圖有Customer和Order這兩個Controller。這樣就可以一目了然去找想要找的API了
好處

壞處
本來想繼續講設定步驟但覺得篇幅太長了,所以大家明天見~可以建個練習專案來玩看看這個小工具
文章同步發布於:https://tw.coderbridge.com/@hsiaovicky567/7a22f5aed9db4cb5914413a0ca2bc262
