昨天有簡單介紹Swagger,但還沒示範要怎麼在專案中落實,今天就來介紹吧!下面範例的框架是.net core 6
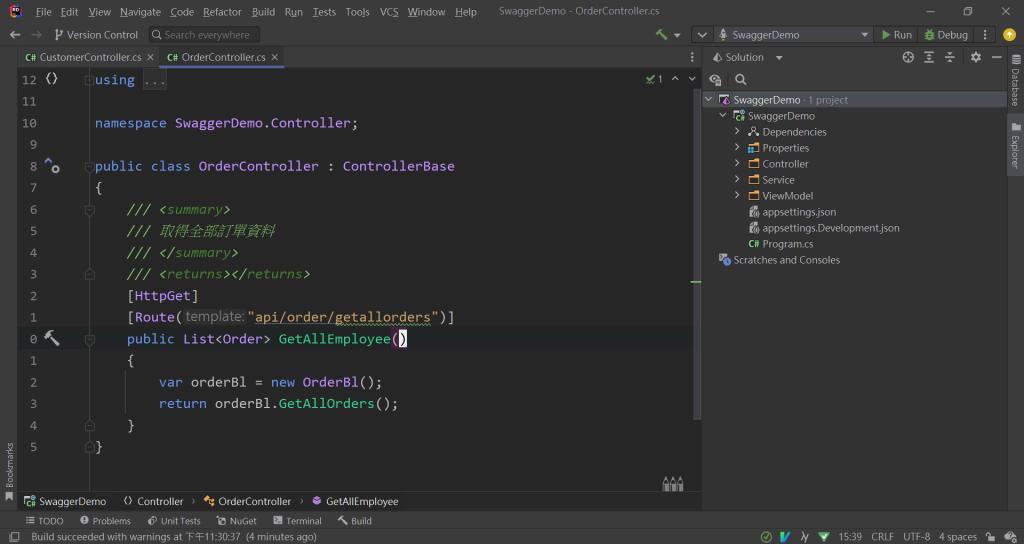
先新增一個web api的專案,專案建立完成後目錄應該會長的像這樣,假設已經先有寫好的API和相關的程式碼
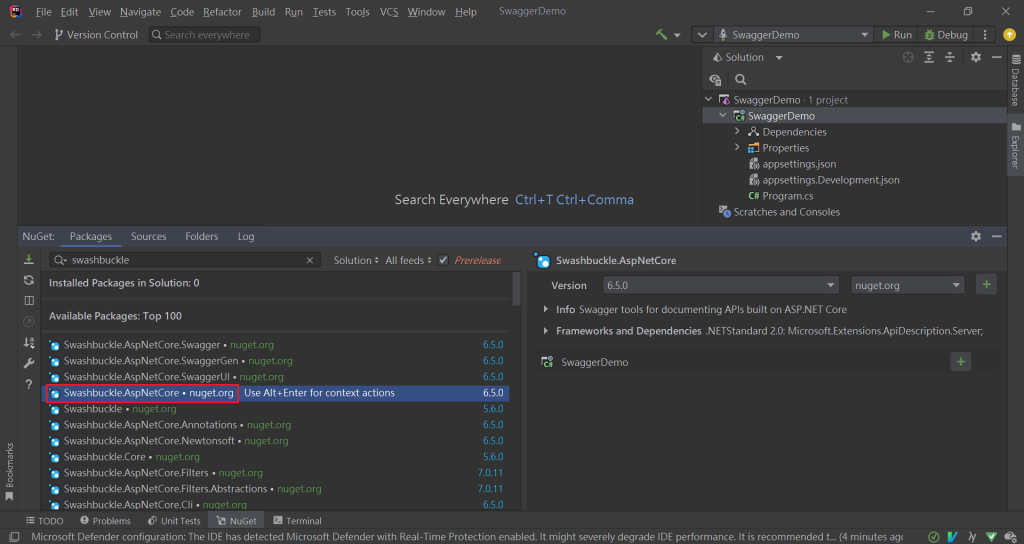
安裝NuGet套件 : swashbuckle.AspNetCore

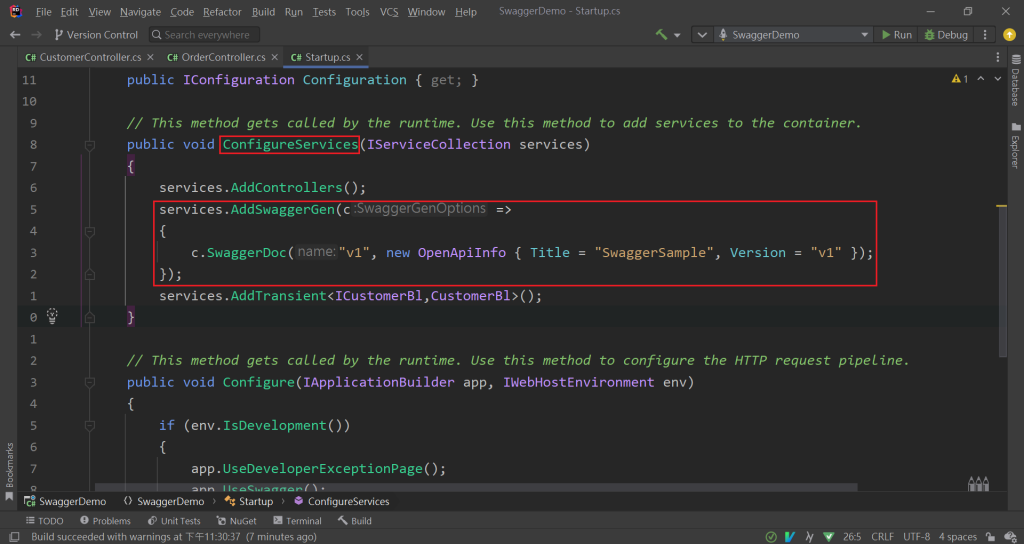
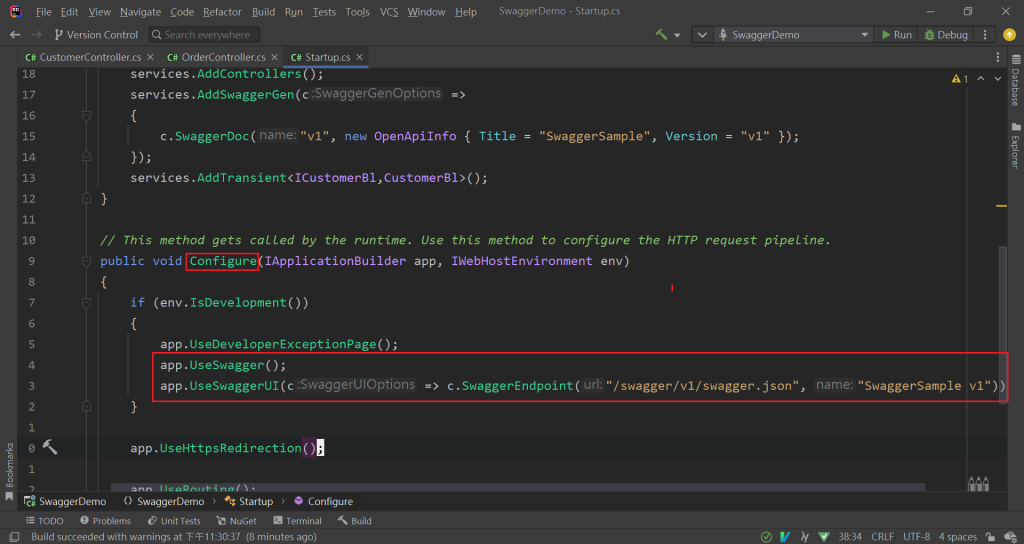
建立Startup.cs,先把Configure & ConfigureServices建立好
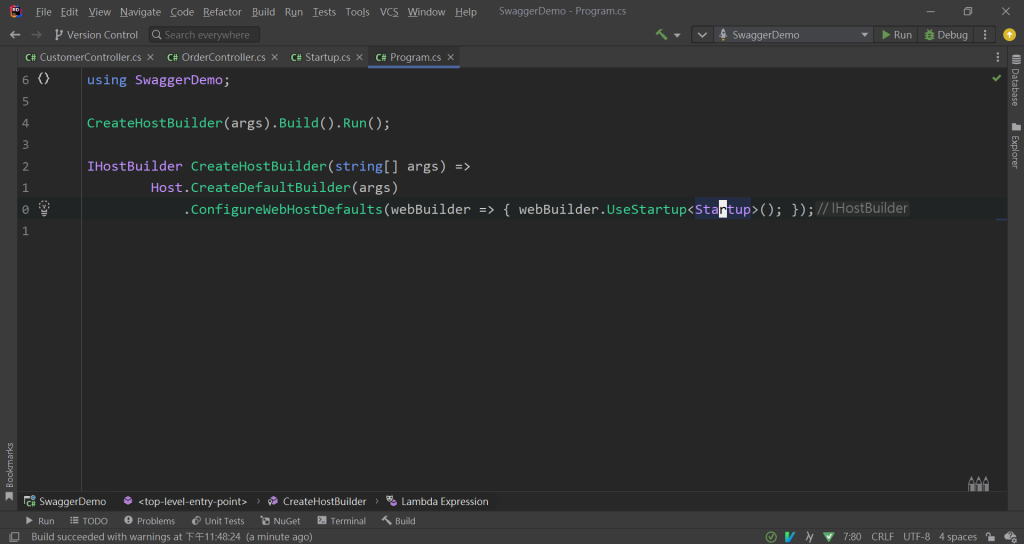
修改Program.cs的程式碼,讓Program.cs去吃到Startup.cs的設定。因為Program.cs是程式碼的進入點,如果沒有做調整執行下去開起來的畫面會是Hello World....這絕對不是我們要的吧xD
註冊Swagger,註冊完才能使用。Configure & ConfigureService都需要設定才可使用


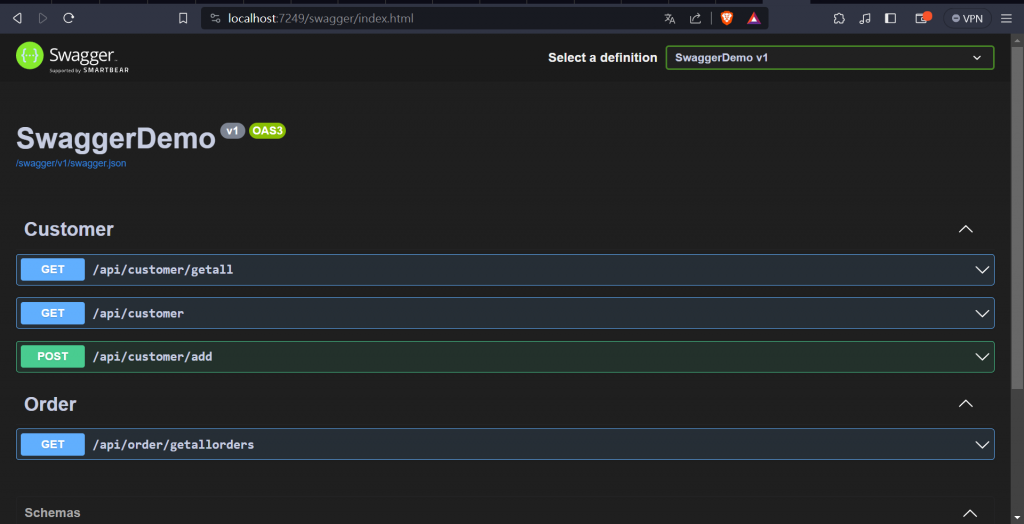
1~5都做好了,那就可以按下執行!開起來畫面基本上會顯示"找不到localhost頁面"這是正常的。只要修改一下url就可以了。舉例來說:我的專案起動後url會是https://localhost:7249/ 只要在後面加上swagger/index.html就會導向Swagger的頁面了。成功的畫面會像是下圖這樣
這幾天陸續簡單介紹一些測試API的工具們,不一定每個都要會使用,可以稍微聽聽有個印象就可以了~無聊的時候每個工具交換使用一下換換新口味。明天見!
如果上面操作有看不清楚的,這邊有範例可以參考 https://github.com/slippery1231/SwaggerSample
文章同步發布於:https://tw.coderbridge.com/@hsiaovicky567/7a22f5aed9db4cb5914413a0ca2bc262
