今天要介紹的工具是Git graph,這個套件只有在在VS Code的延伸模組可以下載QQ所以其他IDE的朋友只能先抱歉了,好希望Rider也能有RRRR。
先到VS Code的延伸模組(Extensions)搜尋Git graph並進行安裝。安裝完在下面的工作列會出現Git graph的字樣。如果都安裝好了就繼續往下看吧!
假設現在要來寫故事,第一天先寫個前言,第二天寫第一個章節...等。又不希望因為硬體設備問題而導致前面的心血都付之一炬,所以這時候就有了版控。
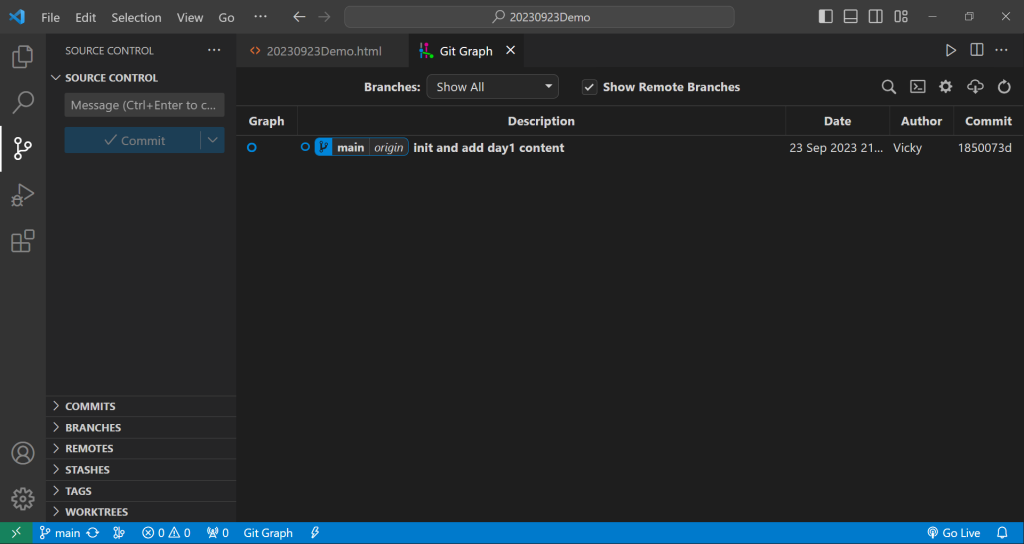
第一天先把專案建立起來,並寫了第一天的內容,這時候看到Git graph會長這樣
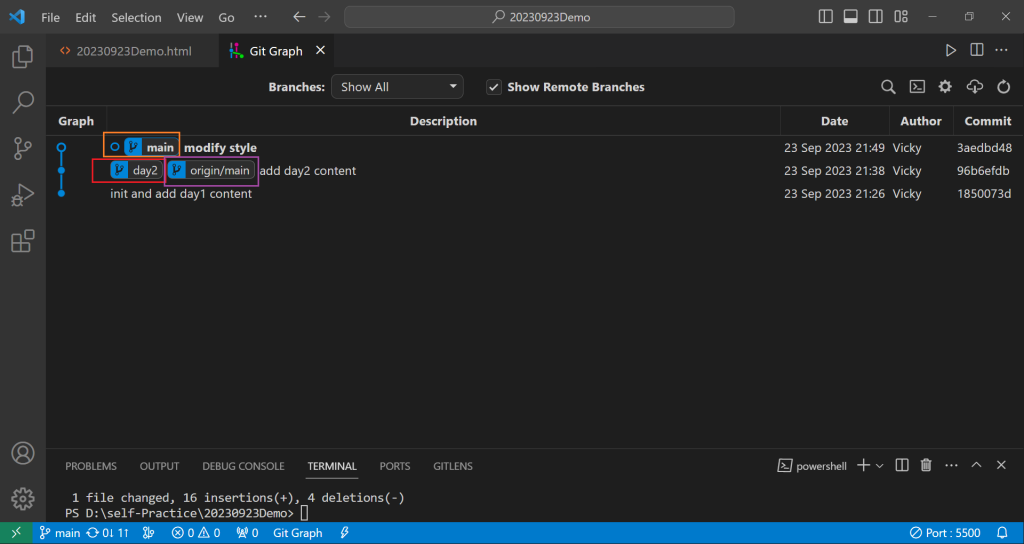
第二天寫文章的時候開了一個分支叫做day2,咻咻咻的寫完合進了main分支並推上了遠端,推上遠端才覺得阿這排版也太醜了吧。一陣修改commit之後才發現,傻眼怎麼直接在main分支上開發了,此時你看到Git graph會長這樣。橘色是main分支最新的節點,紅色的day2則是之前的開發分支,紫色則是遠端的main分支的節點。
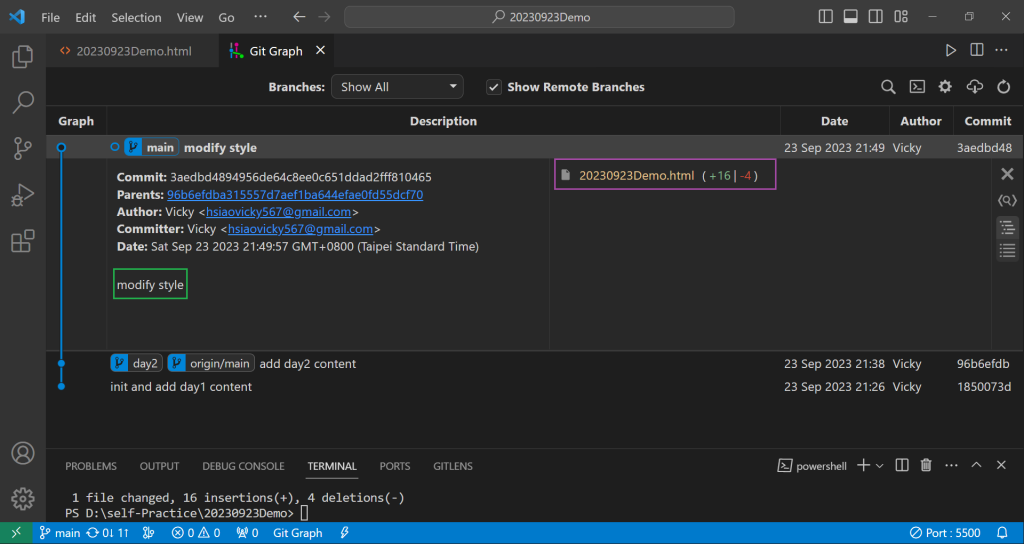
如果想針對每個commit做了什麼,可以按一下想看的commit。綠色部分就是commit message,而紫色部分按一下可以知道檔案改了什麼地方
Git graph最大的優勢就是利用圖像可以讓你很清楚現在分支和線圖的狀況,不用下指令或是滑鼠移來移去看節點到底在哪裡,對於剛入行的朋友或是專案比較複雜的時候,都是個很好用的工具!
