前一天資料庫的部分不小心洋洋灑灑就講了一篇了...本來預計昨天跟今天的東西會合在一篇。沒關係,還是讓我們繼續看下去!今天要講的是HTTP Request,沒有錯!在Rider裡面可以建立HTTP Request直接去做到API的測試,這樣就不用視窗切換來切換去了!
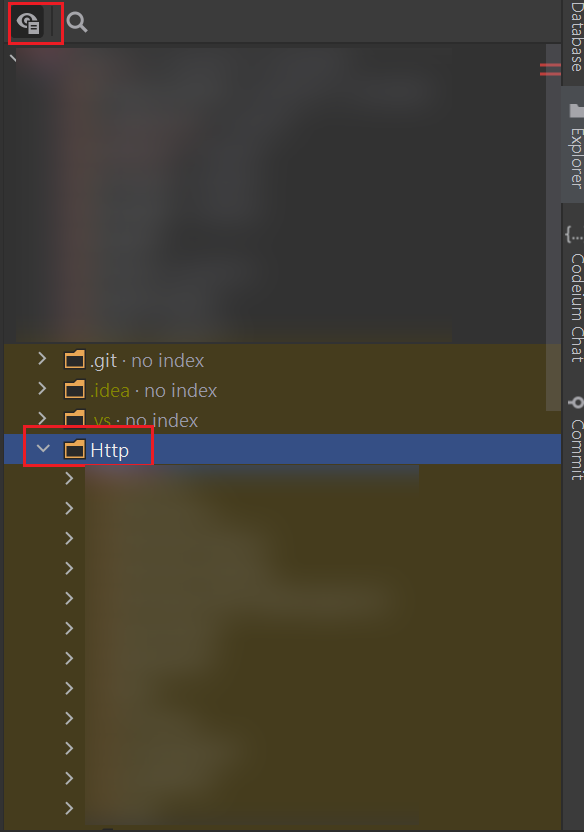
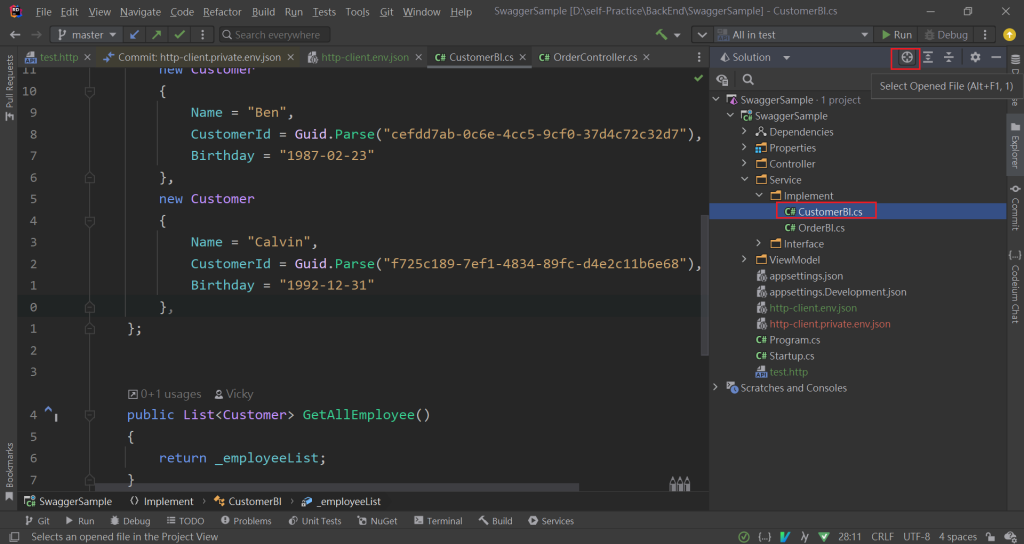
先建立一個http檔案。這裡務必先按左上角的紅框,要先顯示全部的file。如果沒有先按顯示全部file的話,此時看到的file都是虛擬的。
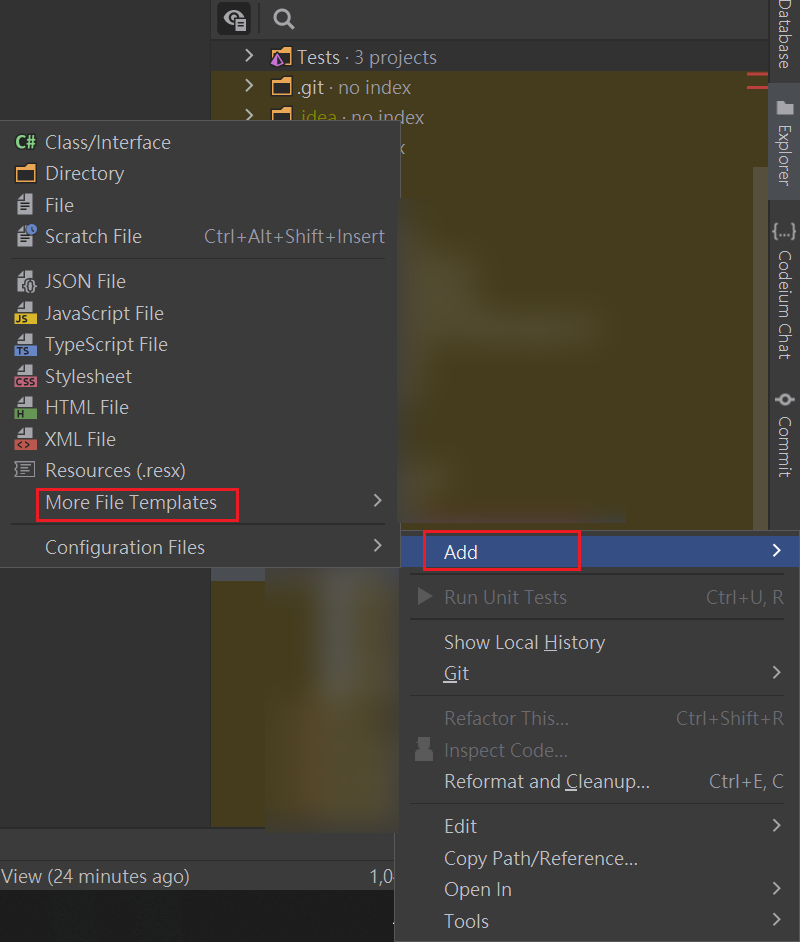
假設有個資料夾是專門放HTTP Request的檔案,對該檔案按右鍵,會出現Add,再按More File Templates就可以找到HTTP Request的檔案類型
按下去就可以新增HTTP Request,這邊的寫法跟前幾天介紹的REST Client寫法一樣,就不多說明了。

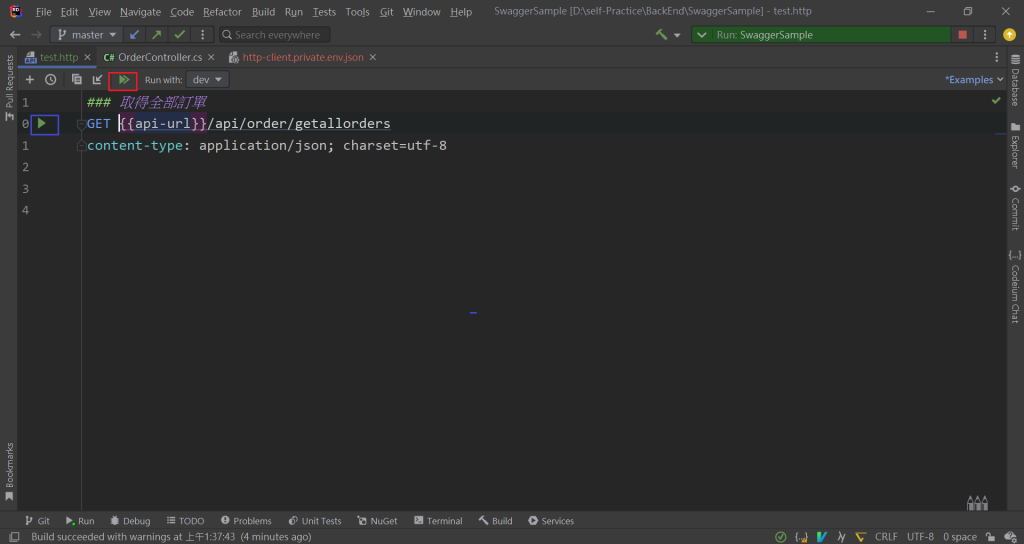
到這邊應該基本上都可以成功了吧。(謎之音:最好是啦!你上面的圖片是不是有偷用環境變數!)
沒錯,上圖的{{api-url}}就是偷用了環境變數設定啦
如果我們有不同的環境,想必domain一定也都會不一樣,這時候就需要環境變數來幫忙了。他背後的原理跟之前Postman介紹有提到的是一樣的。
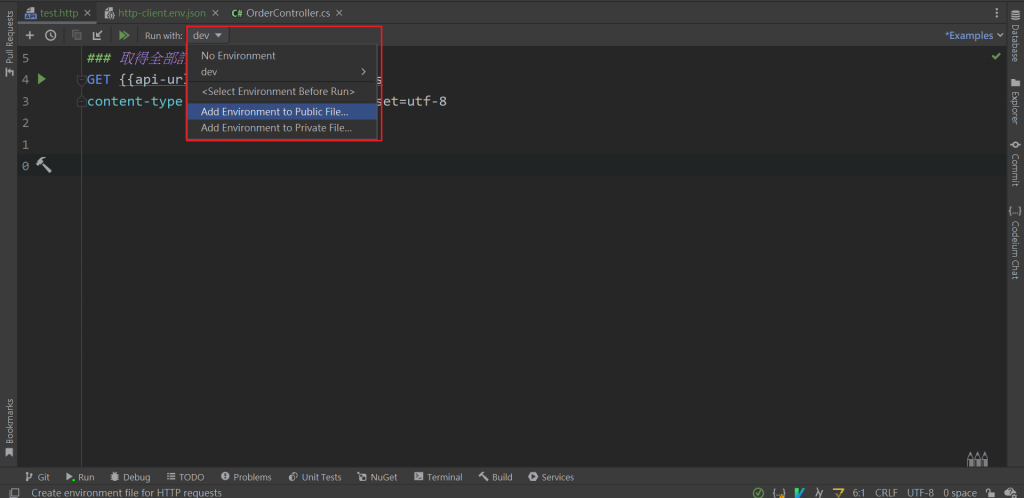
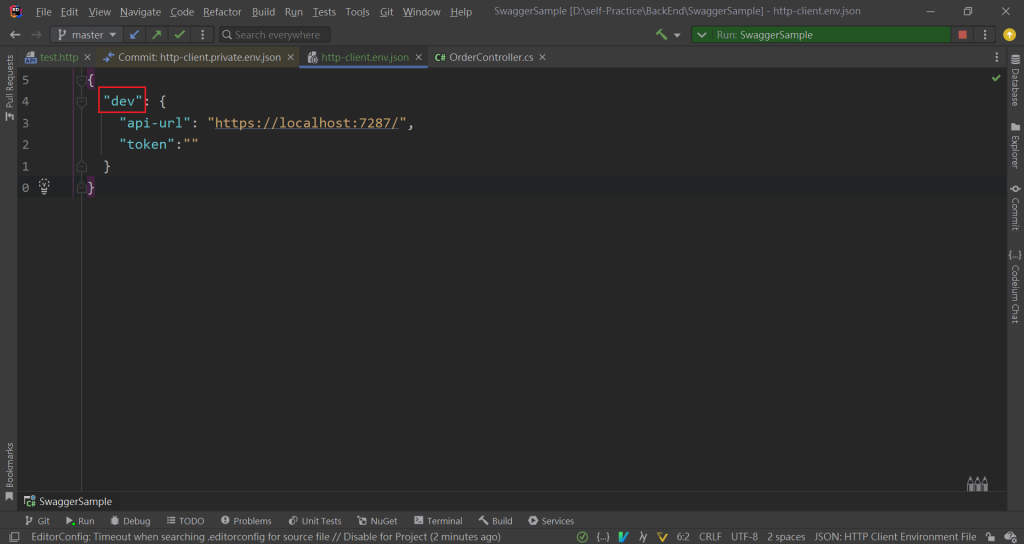
在Run with: xxx那邊按下去,會出現一個下拉選單。選擇Add Environment to Public File
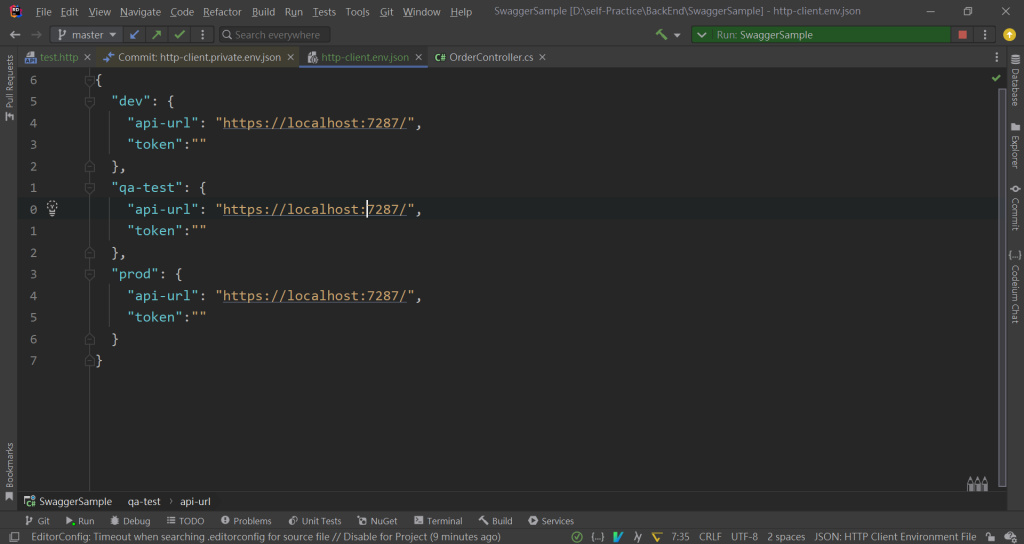
建立後就可以針對環境去做設定了。



一開始用Rider真的是很不習慣,一個是因為英文介面,另外一個是功能太多但又不知道怎麼用,怕亂按然後世界就毀滅了。但用習慣之後真的會直接回不去R。有興趣可以去試用30天,再決定是否要購入
