相信應該蠻多人都有看過有些網址是xxxx.github.io吧。這是GitHub提供的一個服務,可以上傳靜態的網頁(由HTML/CSS/JavaScript撰寫的網頁),還會給你一個免費的domain,但每個帳號只能建立一組。
第一步驟 : 一進到帳號的頁面,往右上角看有一個加號,按下去會有下拉選單。選New Repository

第二步驟 : 這個頁面是要建立Repository的一些設定資訊,這裡有兩點要注意
如果上面兩個注意事項都做好了就可以往下滑按Create repository

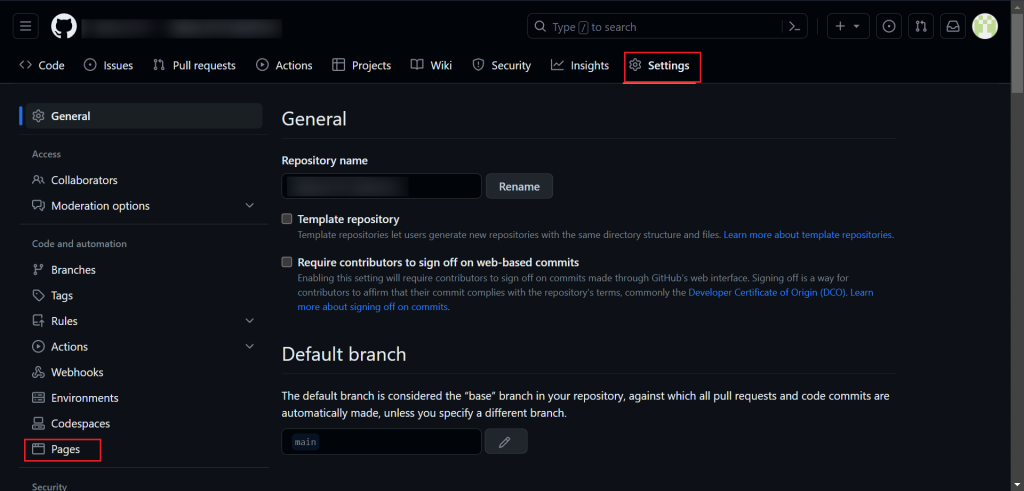
第三步驟 : 接著會回到Repository,選到剛剛建立的Repository。畫面會如下圖,接著按下setting,左邊會有一個code automation的列表,選pages

第四步驟 : 進到pages的頁面如下圖,到Branch的部分進行設定,預設設定為None請改成main/master,按下save即可

第五步驟 : 設定都結束後等大約10分鐘,按visit site就可以看到做好的頁面了!

一樣先執行上面1~5的步驟,但Repository我先命名為gitPracticeeee
在第五步驟的結果會有些不同,如下圖。這個Repository的內容會在帳號名稱.github.io的下一層

github page這個服務真的很好用,特別是對於想展示前端的一些作品!之前也有看過有人用github page做成自己的履歷!真心覺得太厲害了R!
從零開始: 用github pages 上傳靜態網站
Day 30 - 設定 GitHub Page,建立文件網站這邊還有講到一些DNS的設定,個人覺得稍微進階一點,看完文章也跟著長知識了xD
文章同步發布於:https://tw.coderbridge.com/@hsiaovicky567/e381582ffb704dfd8b037b056565502d
