
JavaScript 為例:
var person = {
name: '肉鬆',
age: 30
}
console.log(person.name); // 肉鬆
console.log(person.age); // 30
TypeScript 為例:
const person = {
name: '肉鬆',
age: 30
}
console.log(person.name); // 肉鬆
console.log(person.age); // 30
在 JavaScript 與 TypeScript 中,建立物件和取值並沒有太大區別,讓我們改寫程式碼。
JavaScript 為例:
var person = {
name: '肉鬆',
age: 30,
};
console.log(person.name); // 肉鬆
console.log(person.age); // 30
console.log(person.gender); // undefined
TypeScript 為例:
const person = {
name: '肉鬆',
age: 30,
};
console.log(person.name); // 肉鬆
console.log(person.age); // 30
console.log(person.gender); // 報錯

從上方得知取得物件不存在屬性的值,TypeScript 會引發錯誤並提示該型別上不存在名稱為 gender 的屬性。
當滑鼠移至變數 person 時,會注意到後面有一個冒號,這類似於 JavaScript 物件中的 key 和 value 的結構。值得注意的是,每一行後面使用的是分號,而不是 JavaScript 物件中的逗號。
這實際上是 TypeScript 推斷的物件型別,包含 key 和 type。

const person: object = {
name: '肉鬆',
age: 30,
};
在這裡我將變數 person 的型別設定為內建的 object 型別,類似於 number 和 string。
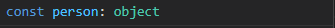
當滑鼠移至變數 person 時,你會看到型別已變為 object。

嘗試物件取值,看看會有什麼變化。
const person: object = {
name: '肉鬆',
age: 30,
};
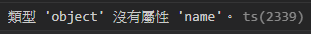
console.log(person.name); // 報錯
console.log(person.age); // 報錯

這時候可能會覺得困惑,雖然物件裡有 name 屬性,但由於型別被設定為 object,
TypeScript 無法確定該物件的具體型別,這限制了 TypeScript 的型別檢查和推斷功能,進而產生錯誤。
讓我們改寫程式碼:
const person: {
name: string;
age: number;
} = {
name: '肉鬆',
age: 30,
};
console.log(person.name); // 肉鬆
console.log(person.age); // 30
透過明確指定物件的屬性型別,不僅使程式碼更具體,同時也能讓 TypeScript 更好的進行型別推斷,這是更佳的程式碼風格。
接著我們看一個新的範例:
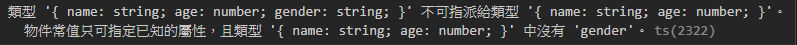
const person: {
name: string;
age: number;
} = {
name: '肉鬆',
age: 30,
gender: 'male',
};

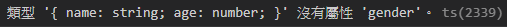
程式碼中 person 物件的型別與實際 person 物件本身的資料結構不一致,導致了錯誤。
JavaScript 為例:
var product = {
id: 'typescript-day-04',
price: 12.99,
tags: ['javascript', 'typescript'],
details: {
title: 'typescript',
description: 'Learn typescript together',
},
};
TypeScript 為例:
const product: {
id: string;
price: number;
tags: string[];
details: {
title: string;
description: string;
};
} = {
id: 'typescript-day-04',
price: 12.99,
tags: ['javascript', 'typescript'],
details: {
title: 'typescript',
description: 'Learn typescript together',
},
};
key 和 value 以逗號結尾,TypeScript 則是 key 和 type 以分號結尾。object 會導致 TypeScript 失去型別資訊。