<caption> 是 HTML 表格裡負責顯示「表格的標題」元素,<th> 則是負責顯示「某一欄或某一列的標題」元素,這篇教學會介紹 <th> 和 <caption> 的用法。
原文參考:表格元素 th、caption
<th> 和 <caption><caption> 是 HTML 表格裡負責顯示「表格的標題」元素,<th> 則是負責顯示「某一欄或某一列的標題」元素,這兩個元素並不是必要的元素,但使用後能替表格加入更多清楚的提示。
<th>和<caption>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<th>顯示類型為「table-cell 表格水平欄元素」,只能作為<tr>的子元素。<aption>顯示類型為「table-caption 表格垂直列元素」,只能作為<table>的子元素。
下方的 HTML 會在表格加入 <caption>,以及將第一列改成 <th> ( 額外加入邊界值樣式 )。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<caption>我是表格</caption>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

下方的 HTML 則是將每一列的第一欄都改成 <th>。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<caption>我是表格</caption>
<tr>
<th>a</th>
<td>b</td>
<td>c</td>
</tr>
<tr>
<th>100</th>
<td>200</td>
<td>300</td>
</tr>
</table>

<th> 和 <caption> 支援屬性<th> 和 <caption> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會將 <th> 加入 style 屬性,改變其背景顏色。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<caption>我是表格</caption>
<tr>
<th style="background:#ccc;">a</th>
<th style="background:#ccc;">b</th>
<th style="background:#ccc;">c</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

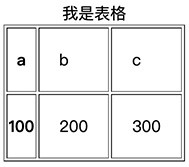
<th> colspan、rowspan 屬性<th> 和 <td> 一樣,除了共用的屬性,還存在「合併列或欄」的 colspan 和 rowspan 屬性,colspan 是用來水平合併多欄 ( column ) 的儲存格,rowspan 則用來垂直合併多列 ( row ) 的儲存格,以下方的 HTML 為例,第一個 <th> 裡設定屬性 colspan 為 2,表示第一個 <th> 水平合併了兩個儲存格 ( 注意第一個 <tr> 裡的 <th> 只有兩個 )。
<style>
td{
padding:20px;
}
</style>
<table border=1>
<caption>我是表格</caption>
<tr>
<th colspan=2>a</th>
<th>c</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

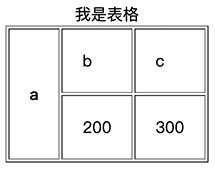
下方的 HTML 裡,第一個 <th> 裡設定屬性 rowspan 為 2,表示第一個 <th> 垂直合併了兩個儲存格 ( 注意第二個 <tr> 裡沒有 <th> )。
<style>
td, th{
padding:20px;
}
</style>
<table border=1>
<caption>我是表格</caption>
<tr>
<th rowspan=2>a</th>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>200</td>
<td>300</td>
</tr>
</table>

<th> 和 <caption> 預設樣式下方是 <th> 和 <caption> 的預設樣式:
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}
caption {
display: table-caption;
text-align: center;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
