在上一篇文章中,我們已經向大家介紹了iNODE NINJA平台界面的使用心得。儘管平台上有許多重要功能,其中最主要的功能就是WAF設定。WAF設定的章節會在後面介紹,今天先告訴大家如何上傳自定義的HTML頁面,這個功能是相當實用的,因為您將在後續的其他設定中都經常需要到。
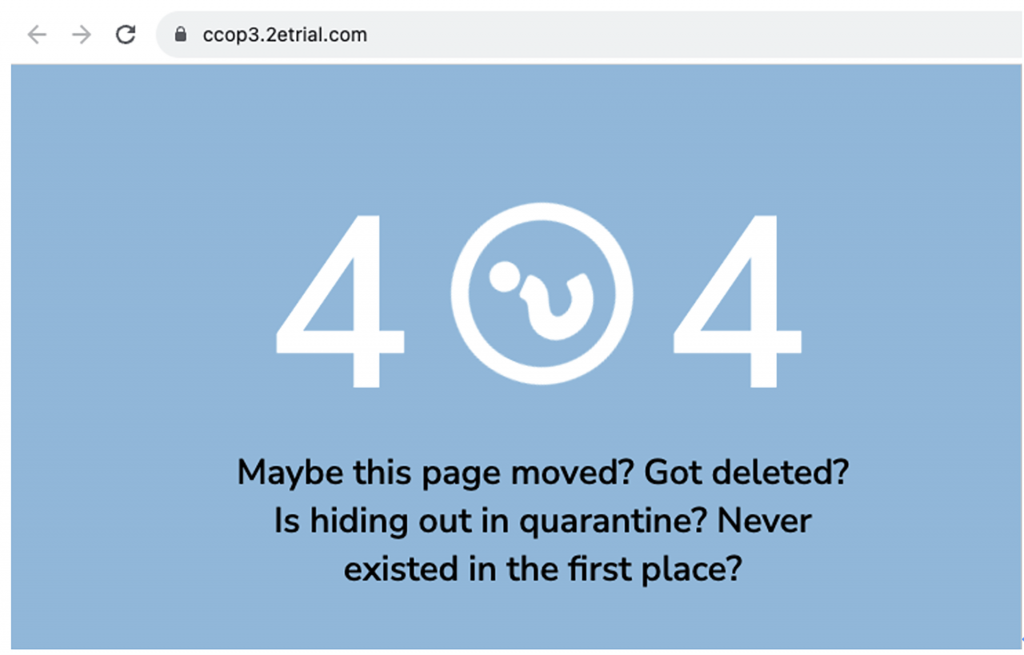
當然,在訪問超時、阻擋或是自定義頁面的部分相信大家也想到了,iNODE NINJA一定會有一個預設的阻擋頁面, 這個頁面自然也是由iNODE NINJA所提供的,根據我們使用了cloudflare與imperva等等的這些CDN,在出現錯誤時,都會預設給出他們的阻擋或錯誤相關頁面。

以上頁面的顯示我們會覺得作為一個CDN服務商的話相對沒彈性。經過我們研究嘗試後,發現原來iNODE NINJA平台可以上傳自定義的HTML頁面來作為錯誤時的展示頁面,下面我們就來一步一步示範要怎麼新增。
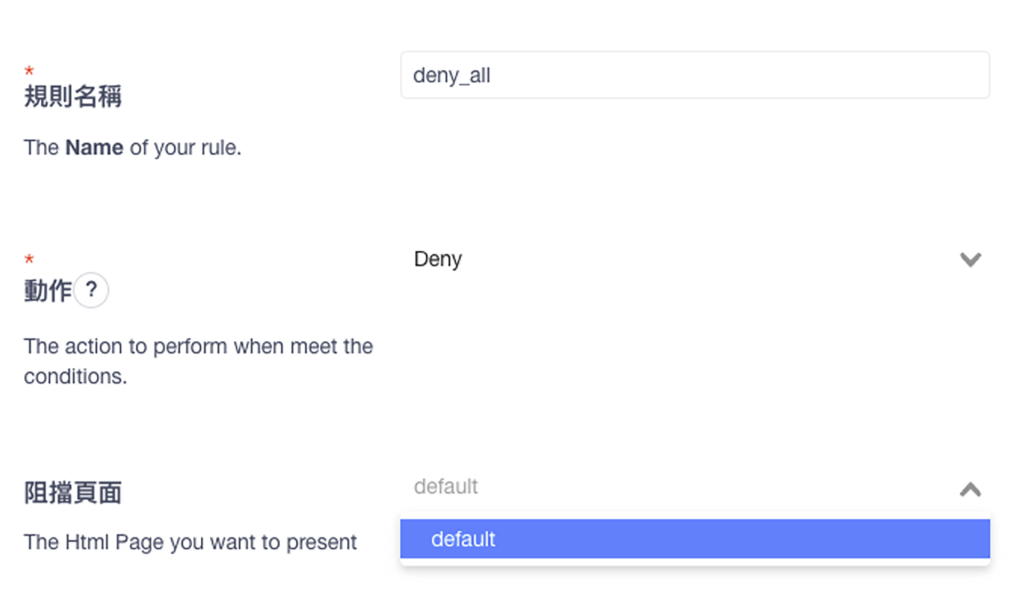
首先我們在iNODE NINJA平台上創建一條WAF:


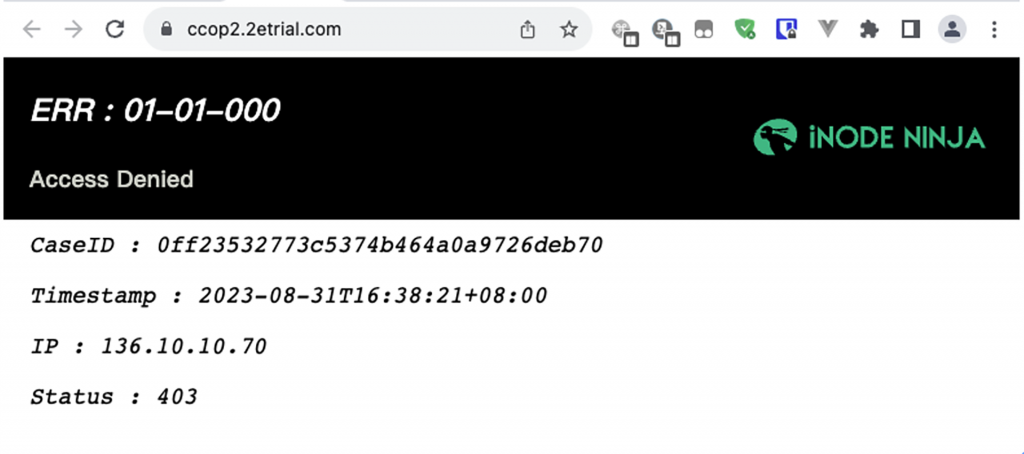
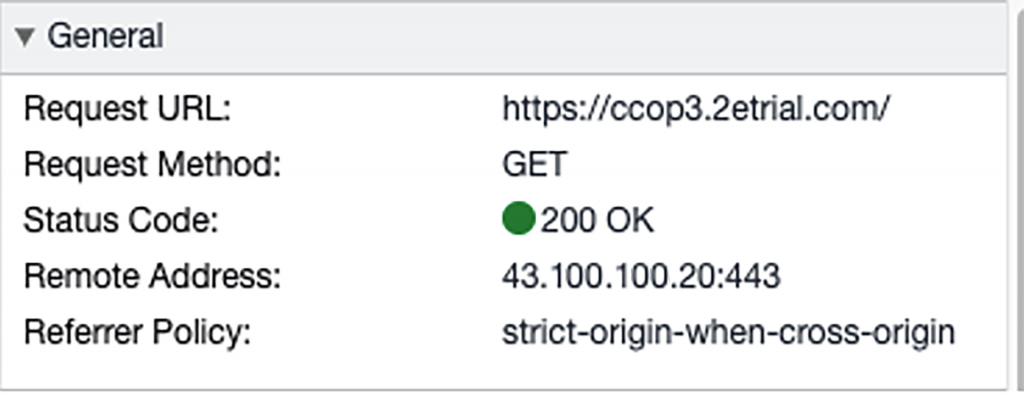
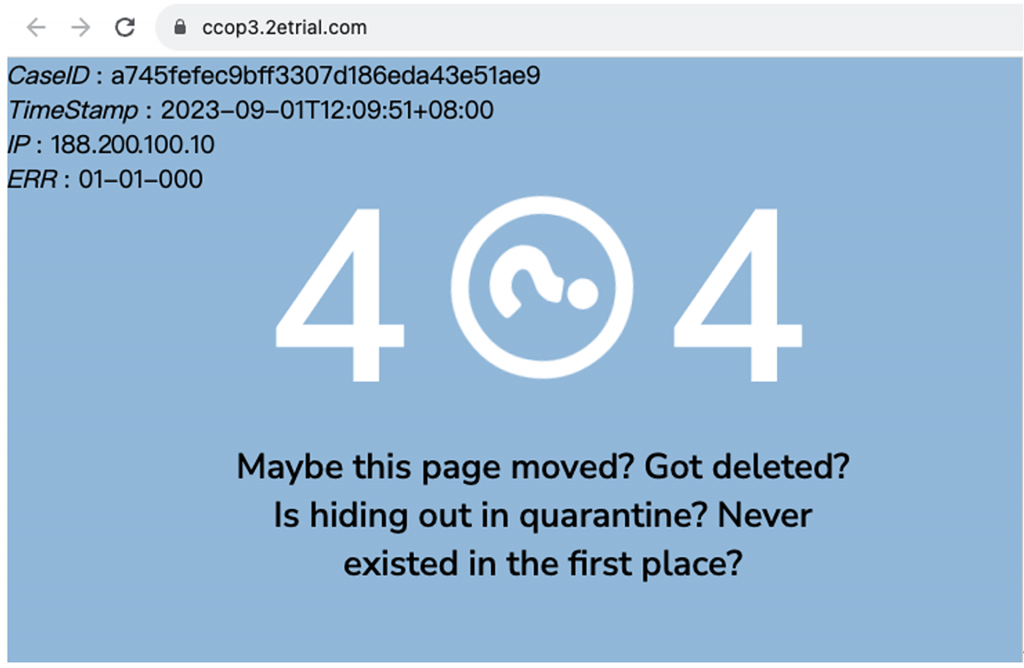
訪問時出現的頁面是這樣,顯示iNODE NINJA的logo,還有CaseID、時間軸、IP、HTTP錯誤碼這些,因為我們是被拒絕訪問的,所以依據HTTP的狀態碼定義顯示403錯誤。
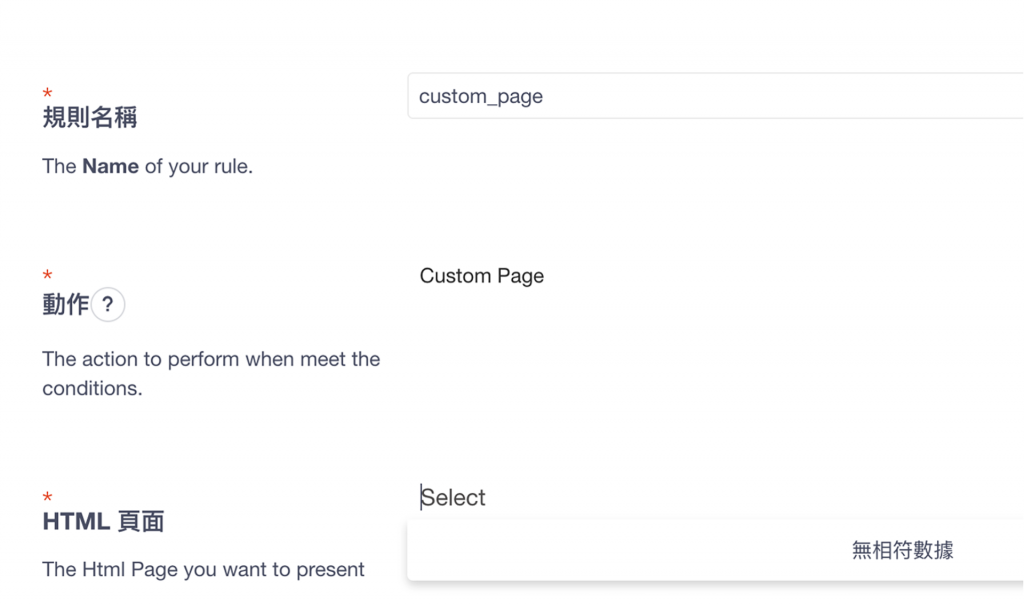
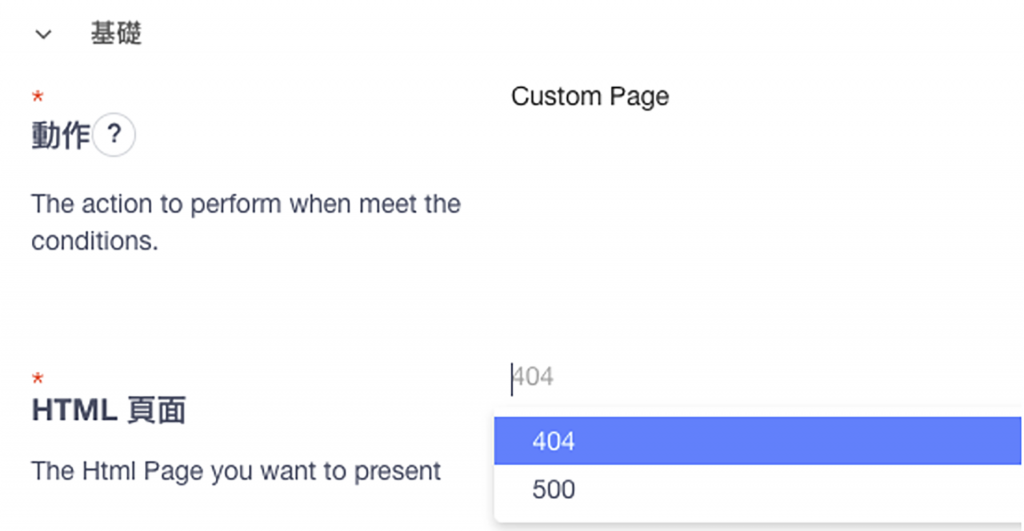
在iNODE NINJA平台中WAF裡面有另一個會需要用到客製化頁面的動作 「Custom Page」 ,我們來嘗試這個頁面和「Deny」所顯示的會有什麼差異。
規則動作 :無法點選和儲存
HTML頁面:無法點選和儲存
這裡是無法點選和儲存的原因是沒有上傳任何自定義的HTML頁面,因此我們在網路上找了兩組錯誤頁面的HTML,並且上傳至iNODE NINJA上。
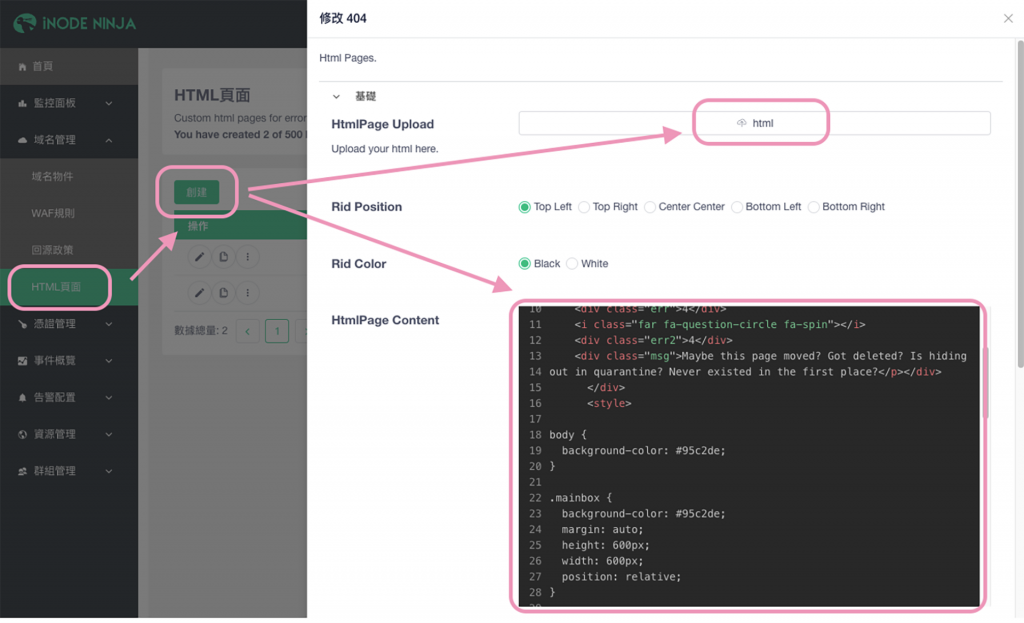
上傳自定義的HTML頁面
上傳的方法可以選擇本機端的html檔,也可以把HTML代碼直接貼上到下方的黑色欄位內,貼上後下方就會出現預覽的畫面。另外Rid Position則是上面我們看到的那些Case ID等等資料的擺放位置,可以根據頁面的設計來看看要擺放在哪一個位置最佳。
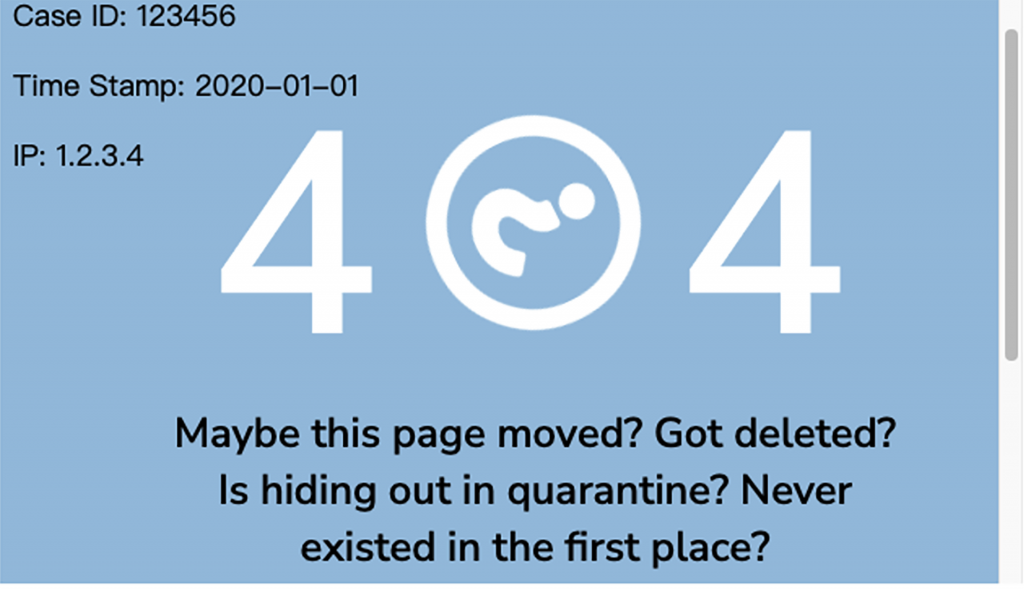
設定完成後下方為顯示之預覽圖
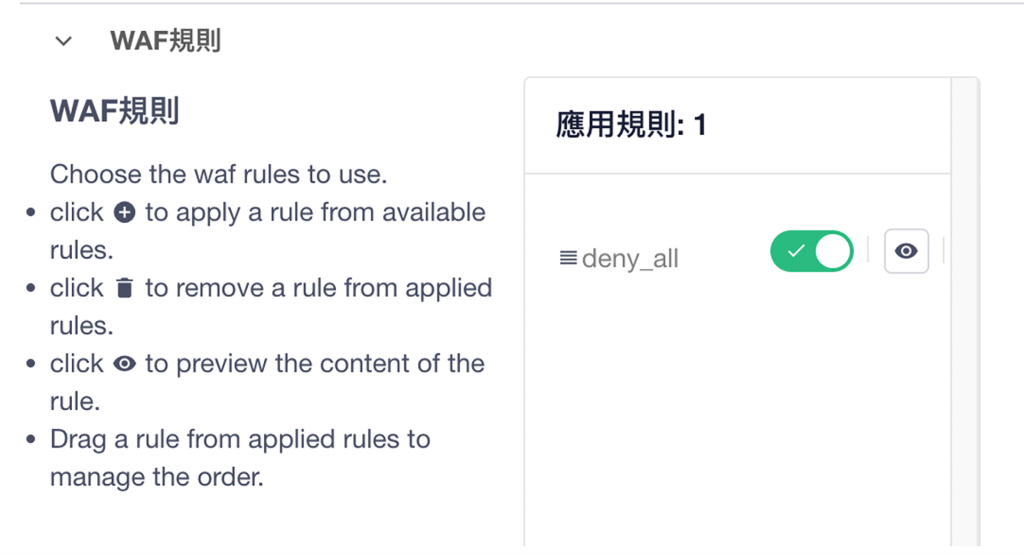
這時候WAF「Custom Page」就會出現對應的選項了

以上設定完成,訪問就會是出現剛剛預覽圖正式版了。

如果將上述是『上傳自定義的HTML頁面』套用在規則動作「Deny」 上。


總之,透過iNODE NINJA的自訂HTML頁面功能,並且在WAF上設定觸發動作時,選擇自定義的頁面,這樣子我們就可以將預設的錯誤阻擋頁面設定成自己喜歡的內容來呈現。如果您是ISP商要提供CDN服務了話,這樣做就可以換上自己logo的頁面,或是換上您的客戶自己的阻擋頁面,就可以獲得更加具有客製化CDN的風格。接下來的文章中,我們會針對WAF的部分做出更詳細的介紹。
