🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt DevTools 是一個強大的視覺化除錯工具,,整合開發了許多工具與功能在除錯分析上它可以幫助你更快速的了解 Nuxt 專案,進而解放開發者體驗,本篇將使用Nuxt 3 的演示專案 Nuxt Movies 並結合 Nuxt DevTools 來介紹工具面板上的 App 專案應用程式工具功能,並展示一下功能使用上可以協助你做到哪些事情,如果你的專案還沒導入,那麼趕快加入它並讓我們開始吧!
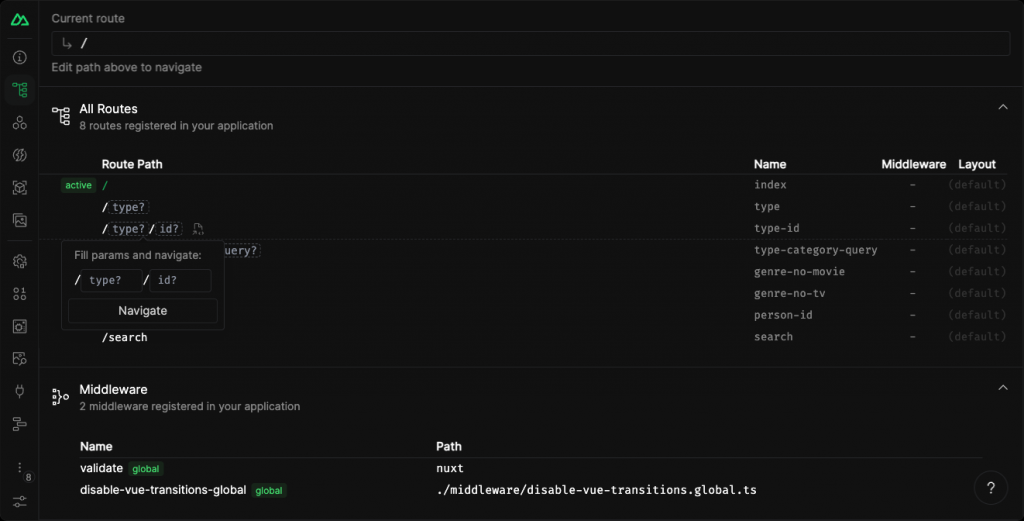
在開啟 Nuxt Tools 工具面板後,我們切換到下圖紅色框起處的 Pages 分頁。
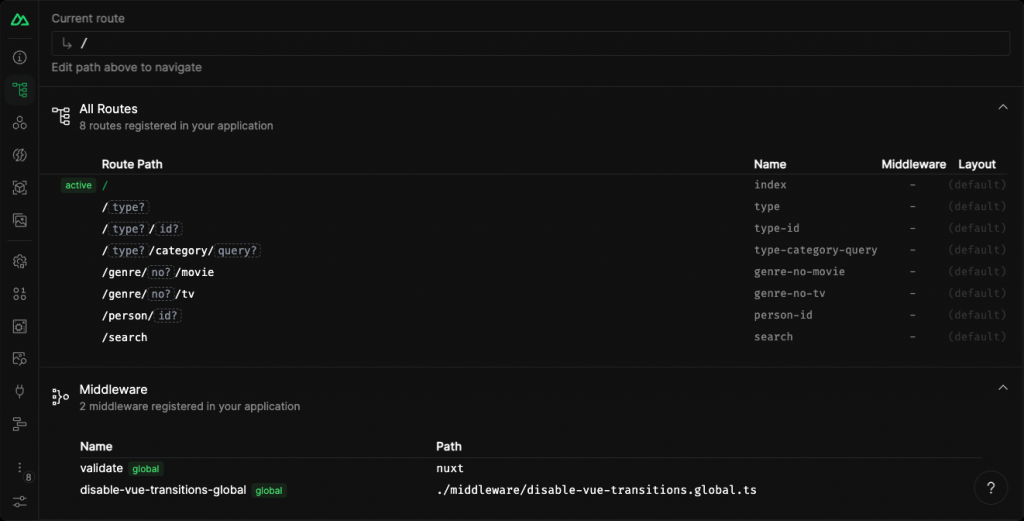
Pages 分頁展示了目前專案所有註冊的頁面路由 (Rotes) 與路由中間件 (Middleware),你可以在這裡看到註冊的路由名稱與頁面所套用的中間件與布局。

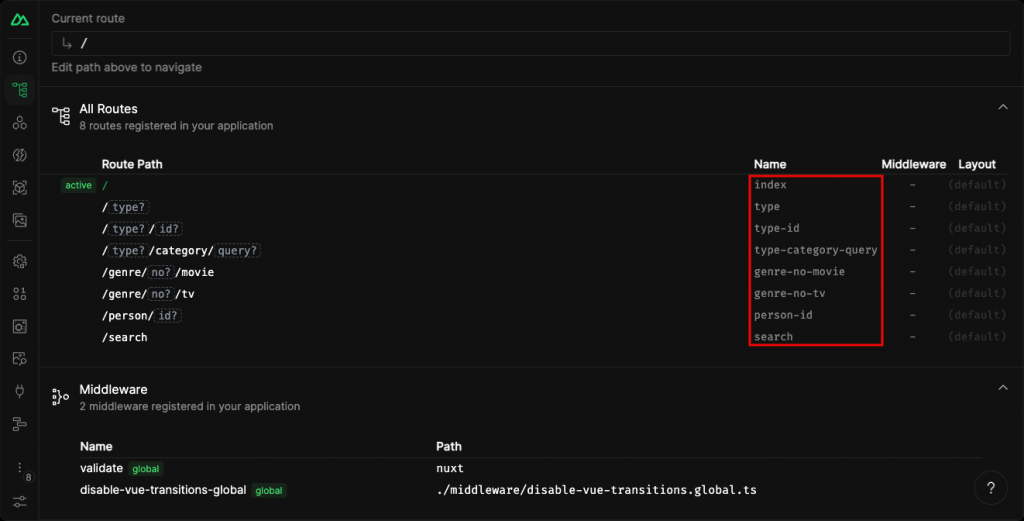
如果你不熟悉頁面檔案所產生的路由名稱,在下圖的紅色框起處的路由名稱,可以幫助你在使用程式化導航時,以具名的方式來前往路由,如 router.push({ name: 'search' })。

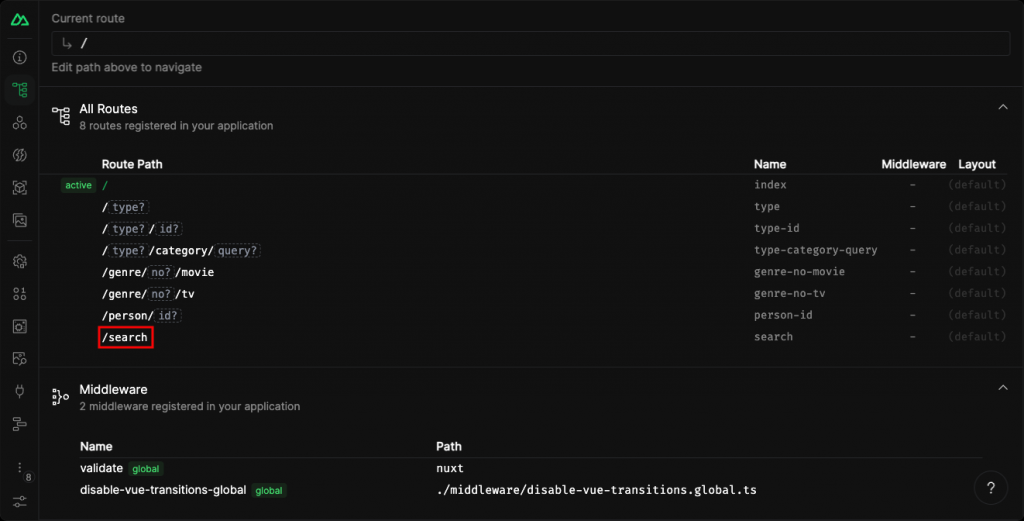
你可以點擊路由的路徑網址就可以同步網頁進行路由導航,例如點擊下圖紅色框起處的路徑,就會跳轉至 /search 搜尋頁面,當然你也可以透過面板上方的輸入框來編輯導航路徑。

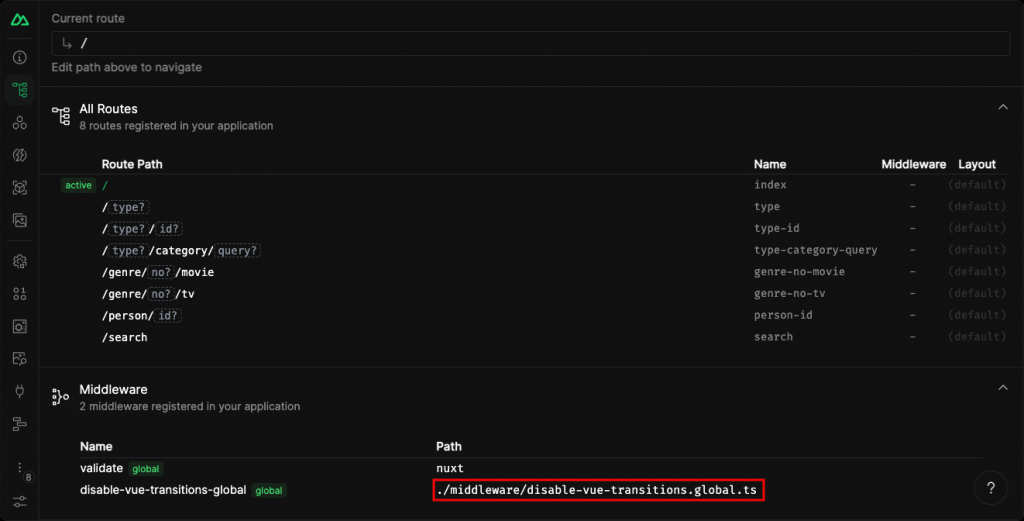
若路由路徑包含 params 會以虛線框起來標示,如下圖,你可以點擊虛線框起的部分,點擊後會提示可以輸入的 params,來組合路由路徑進行導航。

你也可以看到屬於全域、匿名或僅適用於客戶端或伺服器的路由中間件,點擊下圖紅色框起處的路徑,就能開啟編輯器跳轉至實作的特定行數。

接下來,我們切換到下圖紅色框起處的 Components 分頁。

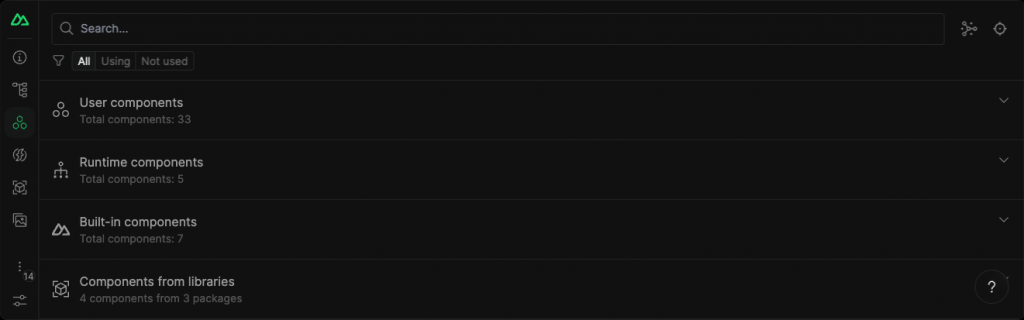
Components 分頁展示了目前專案所有的元件 (Components),你可以在這邊使用搜尋框搜尋元件的名稱,也可以依據使用與非使用中的元件來進行過濾。

元件以四種分類的方式於面板上呈現,分別如下:
展開這四個分類可以瀏覽該分類下的元件,面板上也會在各個元件的名稱標示綠色 x1, x2 表示元件使用的次數,如下圖,點開元件後也可以查看元件使用的位置與是依賴的元件關係,當然,你點擊元件的檔案路徑,就能開啟編輯器跳轉至實作的特定行數。

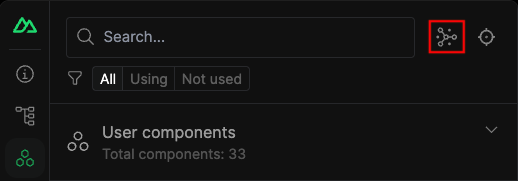
你可以點擊如下圖紅色框起的圖示按鈕,元件將會以圖 (Graph) 的視覺化效果來呈現,專案中使用的元件彼此之間的關聯。

圖 (Graph) 的視覺化效果如下圖,每個元件都是獨立的一個元素,當有依賴或使用會以箭頭線條相連,你可以清楚的得知元件與元件之間的相依關係與使用的地方,也可以輔助你對於元件進行重構或解耦。

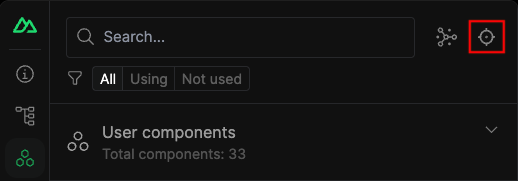
如果透過元件名稱或圖的表示的元件關聯,不能夠滿足你搜尋畫面中所呈現的元件,你可以嘗試使用檢查器 (Inspector),如下圖紅色框起處的圖示,它的執行方式類似於瀏覽器的除錯工具「檢查元素」。

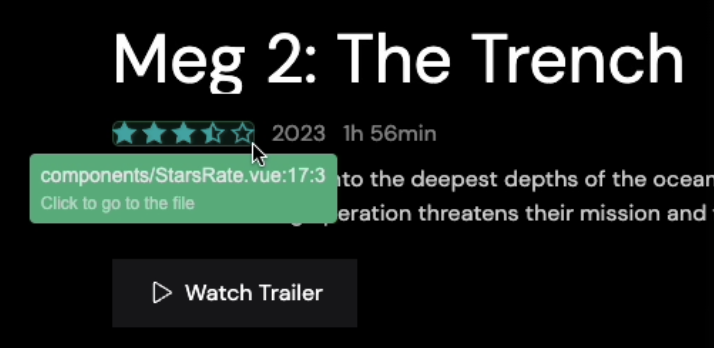
檢查器 (Inspector) 是 Nuxt DevTools 整合了 vite-plugin-vue-inspector 插件,迷你面板也有具有一個相同圖示,兩個功能是一樣的,這項功能使元件的調整更加的容易,你也可以不必深入完整了解專案結構,就能快速定位渲染的程式,如下圖,點擊檢查器後,當滑鼠滑入畫面的元素便會提示元件檔案位置與行數,點擊後能前往該檔案。

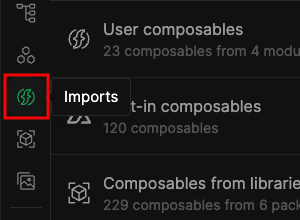
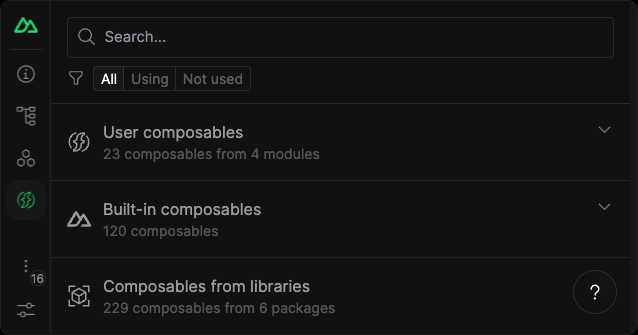
接下來,我們切換到下圖紅色框起處的 Imports 分頁。

Imports 分頁展示了目前專案所有的組合式函式 (Imports),你可以在這邊使用搜尋框搜尋組合式函式的名稱,也可以依據使用與非使用到的組合式函式來進行過濾。

元件以四種分類的方式於面板上呈現,分別如下:
你可以在這個分頁搜尋與篩選組合式函式,在使用的函式名稱上也會標示綠色 x1, x2 表示使用的次數,當你點擊組合式函式,除了可以複製與跳轉至原始碼的實作,部分組合式函式有提供文件,也可以透過按鈕快速地前往官方文件查看使用說明。

接下來,我們切換到下圖紅色框起處的 Modules 分頁。
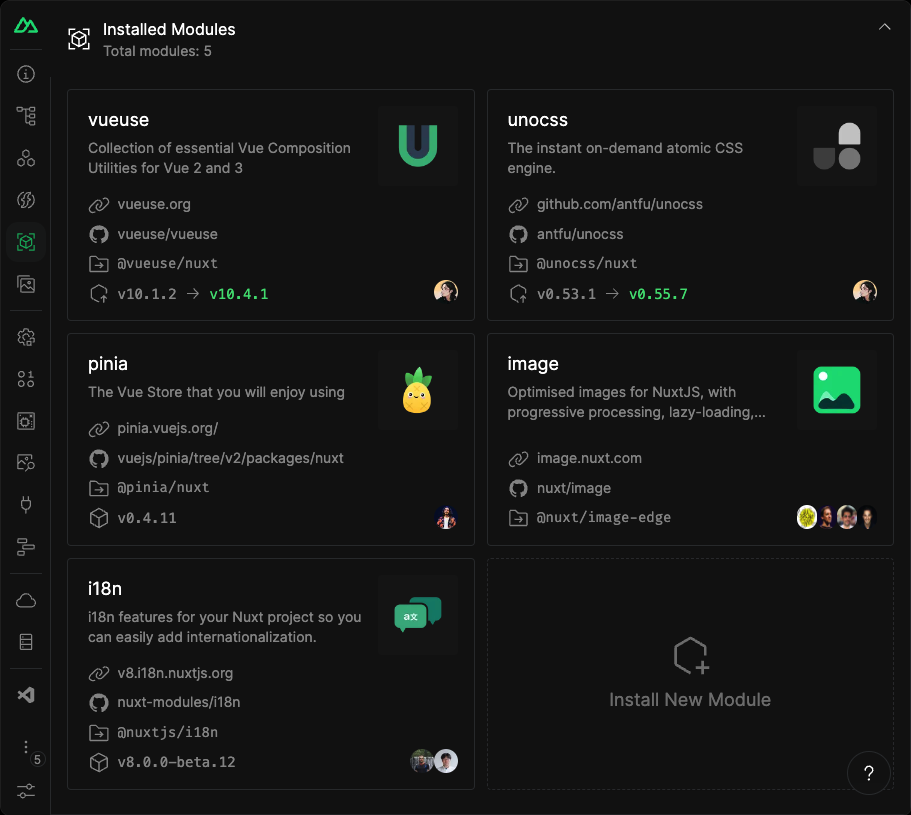
Modules 分頁展示了,Nuxt 專案內所使用的模組,也會顯示模組版本、官方網站與 GitHub 專案等資訊。

如下圖,在這個面板你也可以點選右下角的 Install New Module 來搜尋並安裝新的 Nuxt 模組,工具在面板就會提示你安裝的方式或直接在介面點選 Install 來安裝模組。

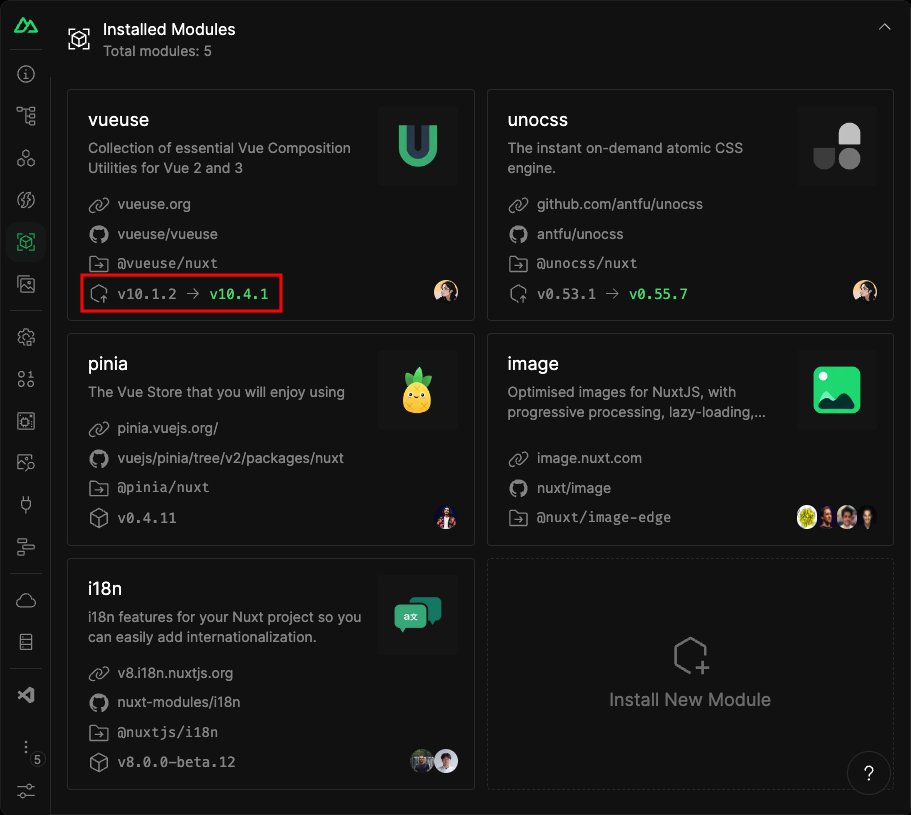
如果專案中使用的模組版本落後,在面板上也會顯示最新的版本號,如下圖紅色框起處,點擊後也會提示升級的指令,或透過介面一鍵升級。

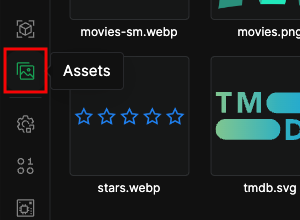
最後,我們切換到下圖紅色框起處的 Assets 分頁。

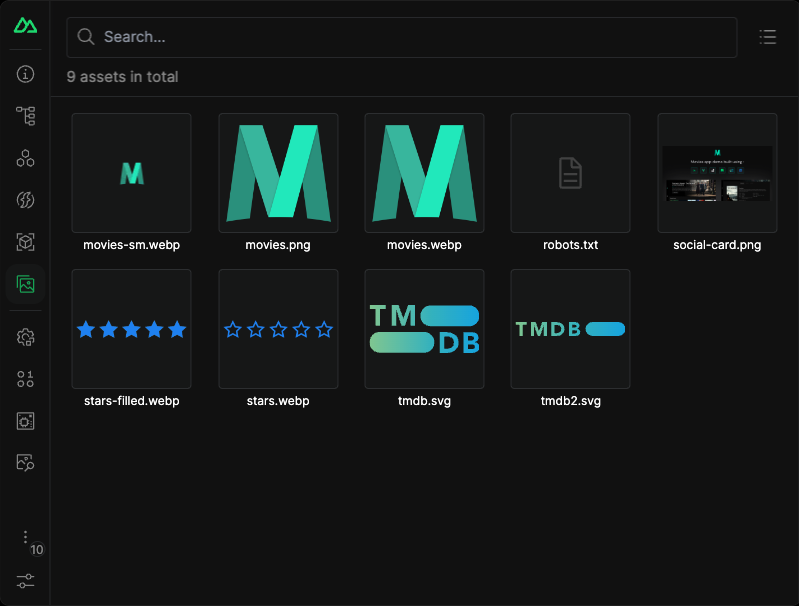
如下圖 Modules 分頁展示專案內的靜態資源讓你可以在這邊快速瀏覽與搜尋,不過目前僅支援專案下的 public 目錄的檔案。

如下圖,當你點擊資源圖片時,面板上會列出檔案的詳細資訊,包含了實體路徑與瀏覽網址,你也可以直接使用提供的程式碼來來放置圖片,在面板上的檔案都可以直接下載、重新命名與刪除,如果是文字檔案也可以使用簡易的編輯器快速修改內容。

如下圖,你也可以透過這個介面來拖曳上傳圖片,未來也還內建了可以優化圖片的功能,在上傳與調整將會變得更加方便。

Nuxt 3 具有自動載入 (Auto Imports) 的功能,除了元件也包含了組合式函數與插件,甚至頁面路由也是基於檔案系統來建制,在 Nuxt 3 的框架下的約定與自動載入等功能雖然方便但也導致學習成本較高,在開發上你可能不了解自動載入來自哪裡、元件與誰互相依賴等,產生的透明度問題,你可以嘗試使用 Nuxt DevTools 來協助理你理解自動載入的檔案來自使用者或套件等,在路由上的約定也提供名稱的解析可供使用,強大的元件可視化圖能快速的了解元件之間的使用與依賴,如果你是 Nuxt 開發者,你一定要使用 Nuxt DevTools 來解放你的開發者體驗。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
