🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt DevTools 是一個強大的視覺化除錯工具,Nuxt DevTools 整合開發了許多工具與功能在除錯分析上它可以幫助你更快速的了解 Nuxt 專案,提升開發者體驗,本篇將介紹 Nuxt DevTools 工具面板上的 Server Routes 等伺服器工具與進階功能,並展示一下功能使用上可以協助你做到哪些事情,如果你的專案還沒導入,那麼趕快加入它並讓我們開始吧!
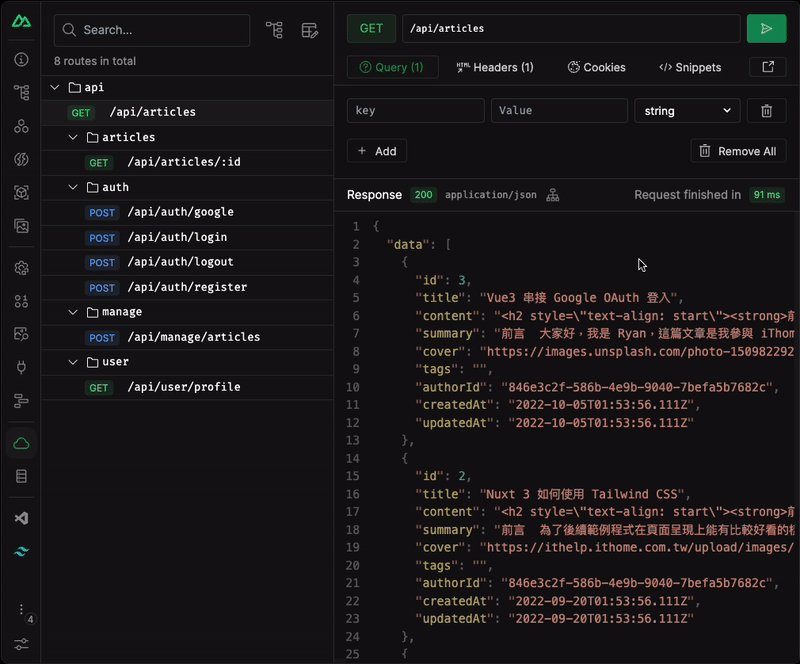
在開啟 Nuxt Tools 工具面板後,我們切換到下圖紅色框起處的 Server Routes 分頁。

Server Routes 分頁展示了目前專案內部 Server API,它可以方便你針對 ./server 目錄下建置的內部 API 來發送與測試 HTTP 請求,有點類似輕便版的 Postman,專為開發者提供的 API 測試工具。

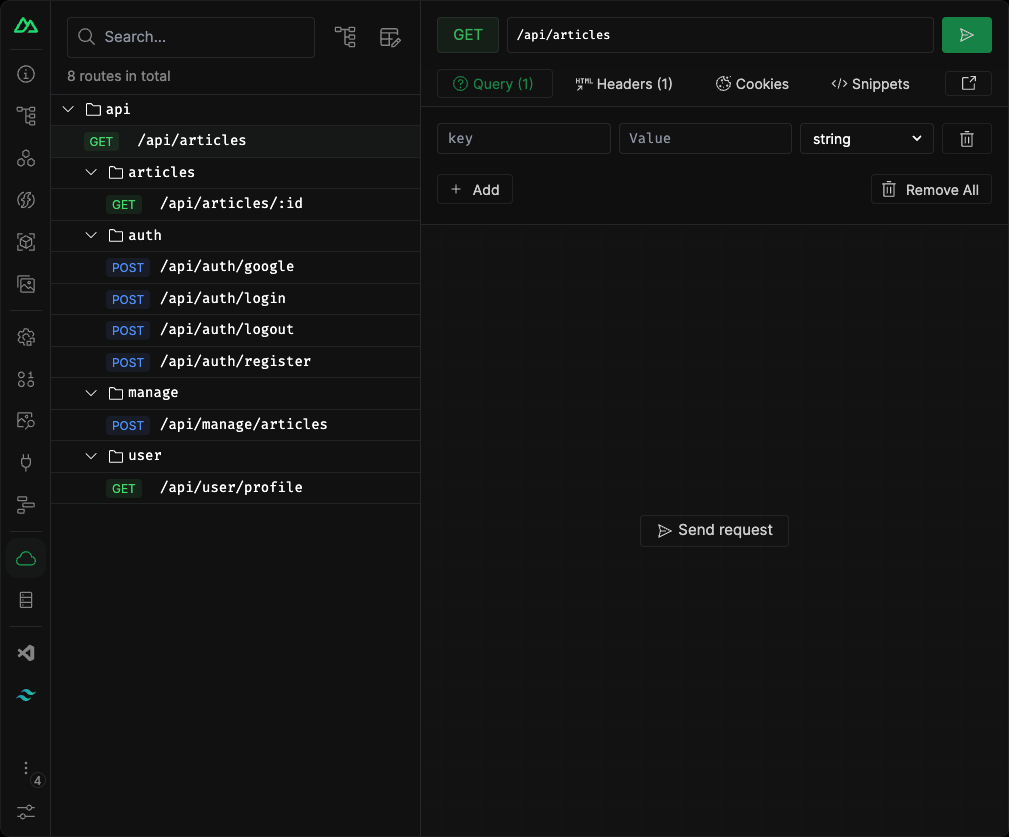
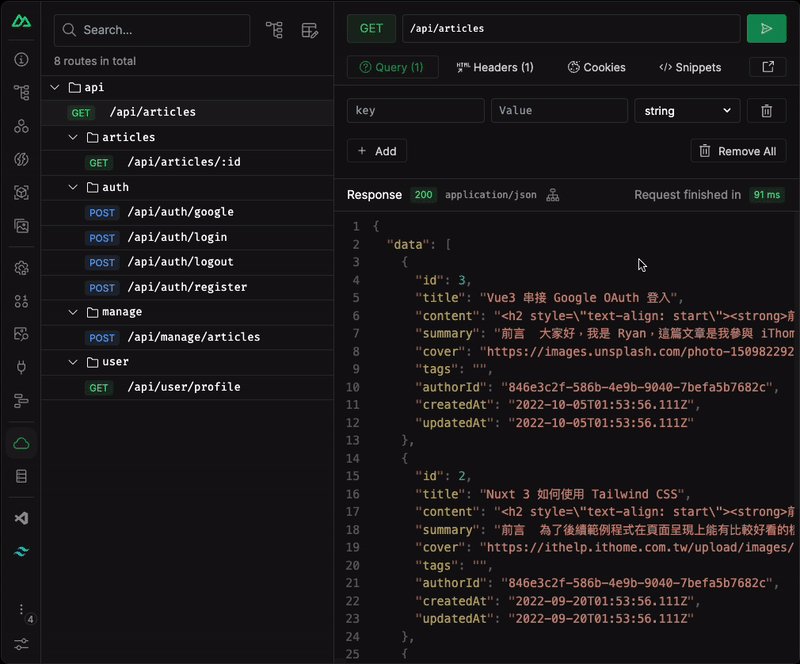
面板的左邊會呈現每個 API 的 Endpoint 與請求方法 (Request Method),如下圖,你也可以透過搜尋來篩選 API 或切換條列的呈現方式,對所有 API 你也可以設定預設的 Query、Body 或 Header 等 Payload。

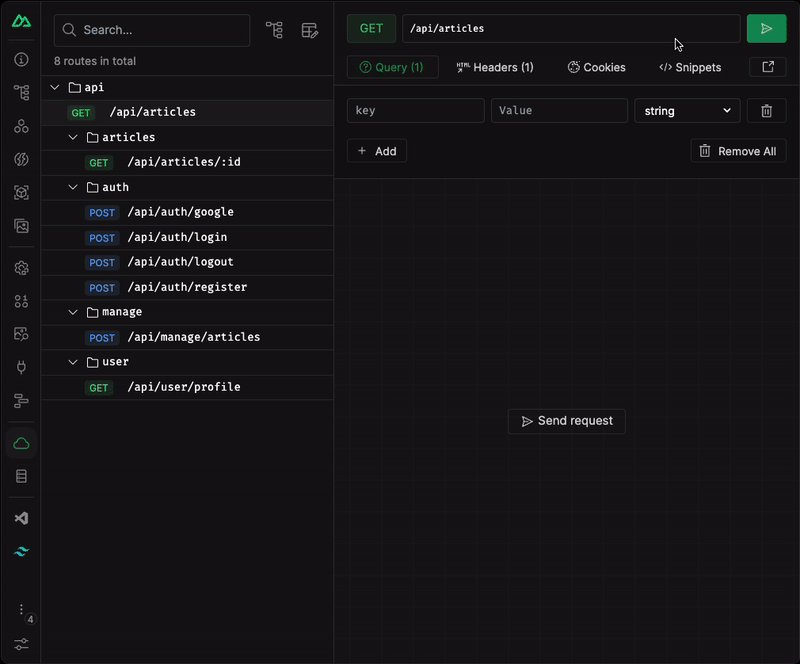
面板的右邊呈現的就是選擇的 API Endpoint,如下圖選擇了 /api/articles,點選右上角的綠色圖示按鈕,就可以發送 HTTP 請求來查看文章列表的回應資料,狀態碼、花費時間等,也能產生回應資料的對應類型 Schema。

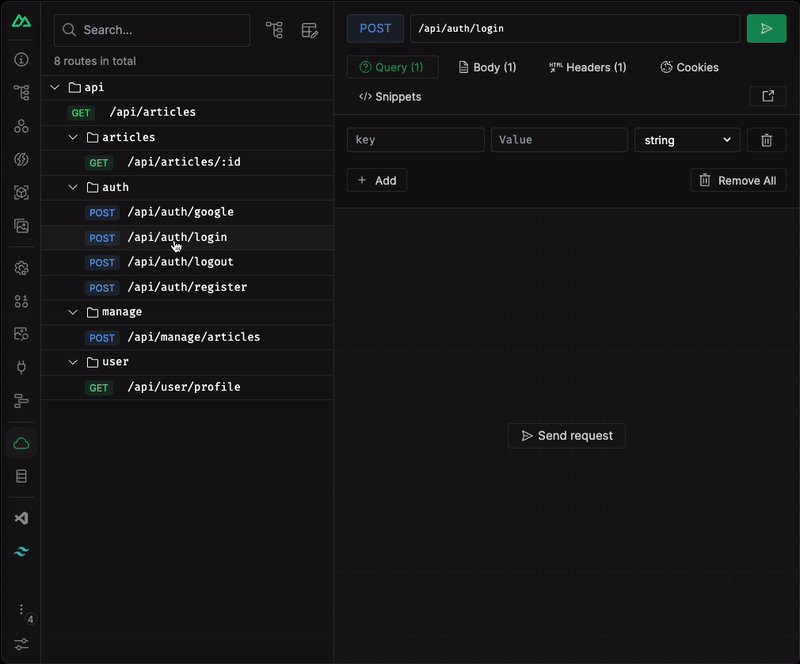
在發送 HTTP 請求時,你也可以根據請求方法添加所需的 Params、Query、Body 或 Header 等 Payload,如下圖以 JSON 格式資料發送登入所需要的 Payload。

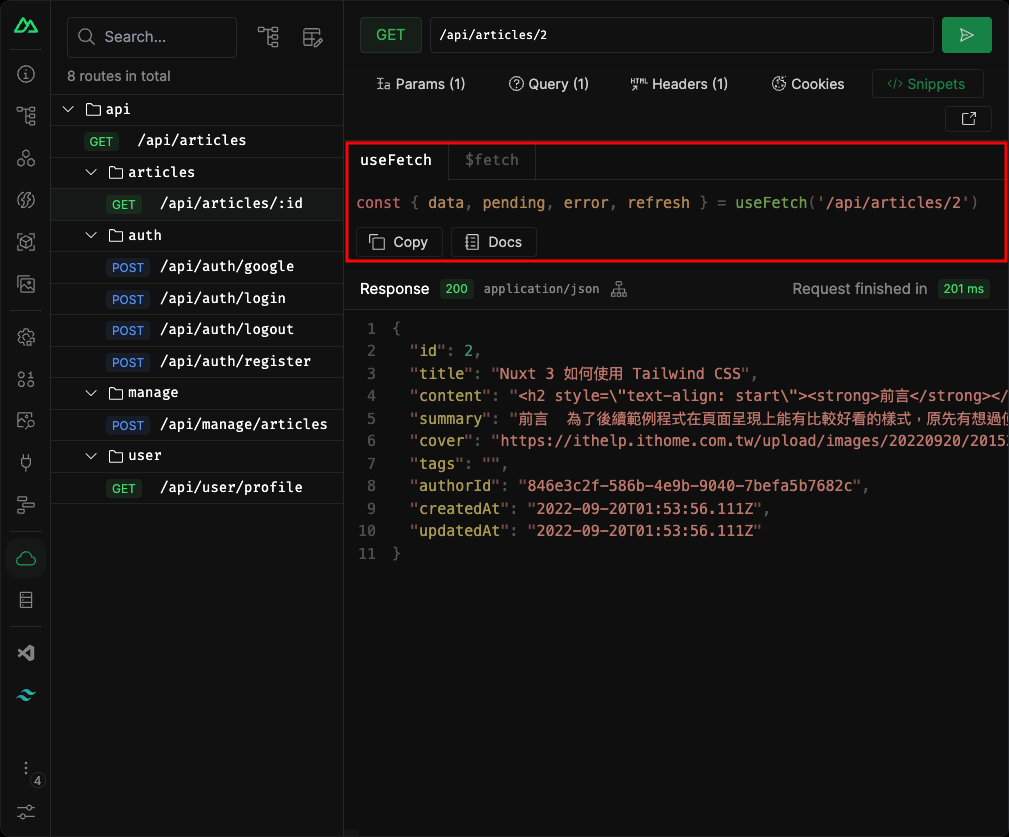
如下圖紅色框起處,每請求面板上也會提示相對應的程式碼片段供你參考,包含使用組合式函式 useFetch 與 $fetch 的程式碼。

接下來,我們切換到下圖紅色框起處的 Storage 分頁。

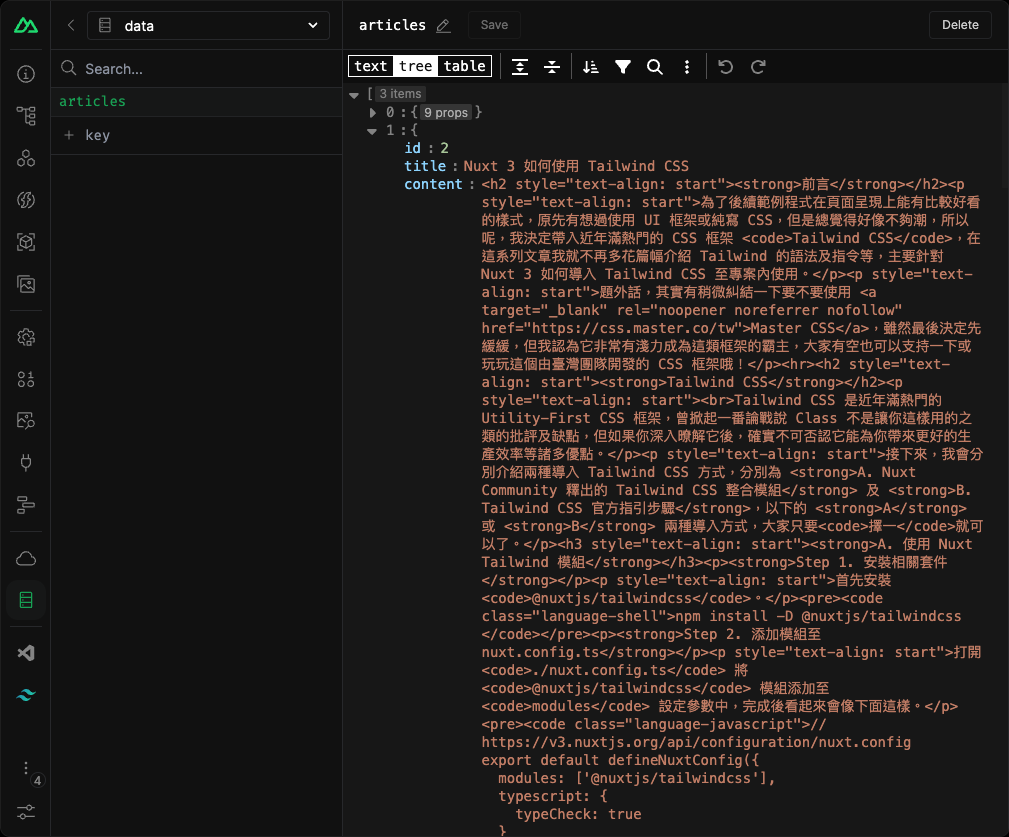
Storage 分頁展示了網站伺服器使用到儲存層 (Storage Layer) 時的資料,這項功能對於有使用 Nuxt 建立內部伺服器 API 與搭配使用 Nitro 提供內建儲存層來抽象檔案系統或資料庫做快取操作等。

如果你是第一次在 Nuxt DevTools 啟用這項功能,因為我們在開發環境下使用的儲存層可以使用檔案系統結構來模擬,所以面板上可能會提示你需要寫入檔案的權限,如下圖,你只需要填入啟動開發伺服器的終端機上提示的 Token 或點擊連結來授權,就可以開始使用。

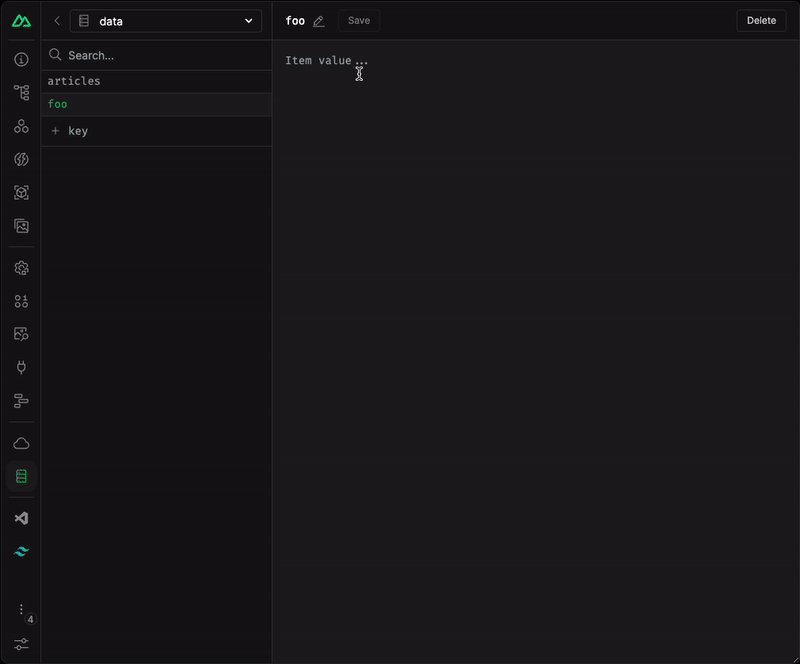
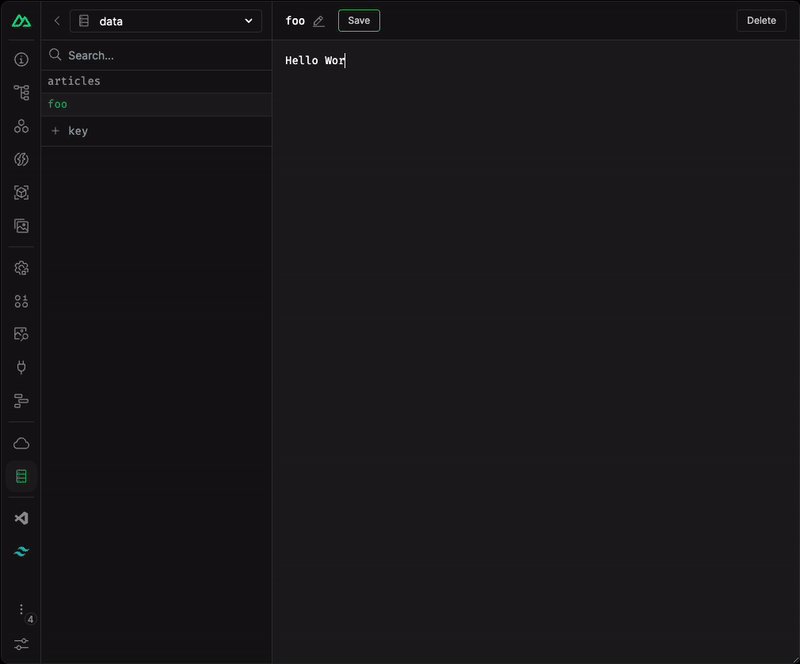
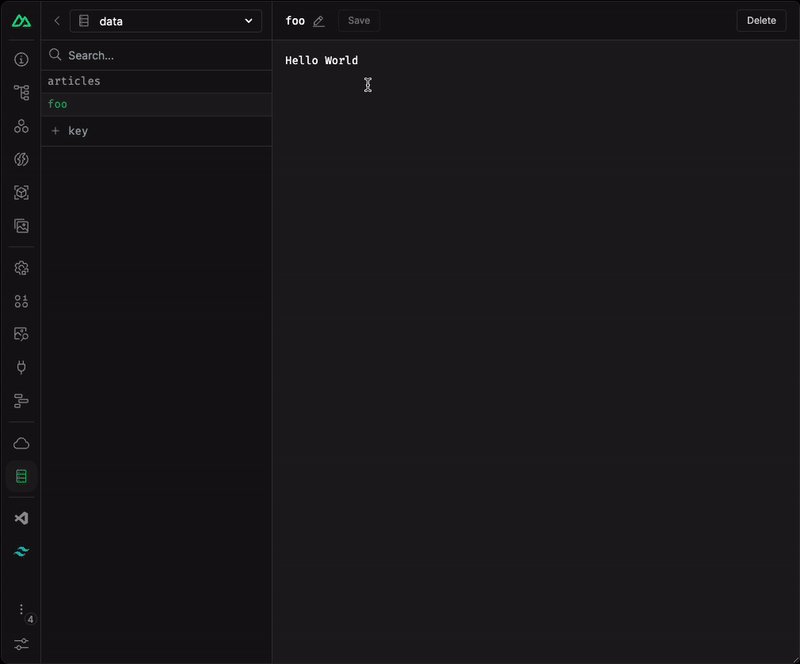
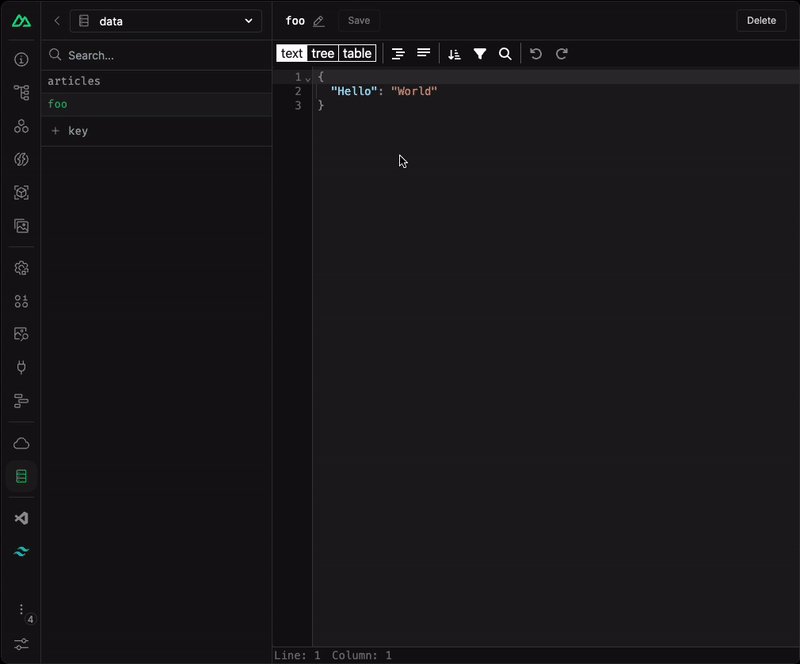
你可以在面板上隨意的添加 Key-Value 組成的資料,如下圖新增一個 Key 值 foo,Value 值為純文字的 Hello Wrold。

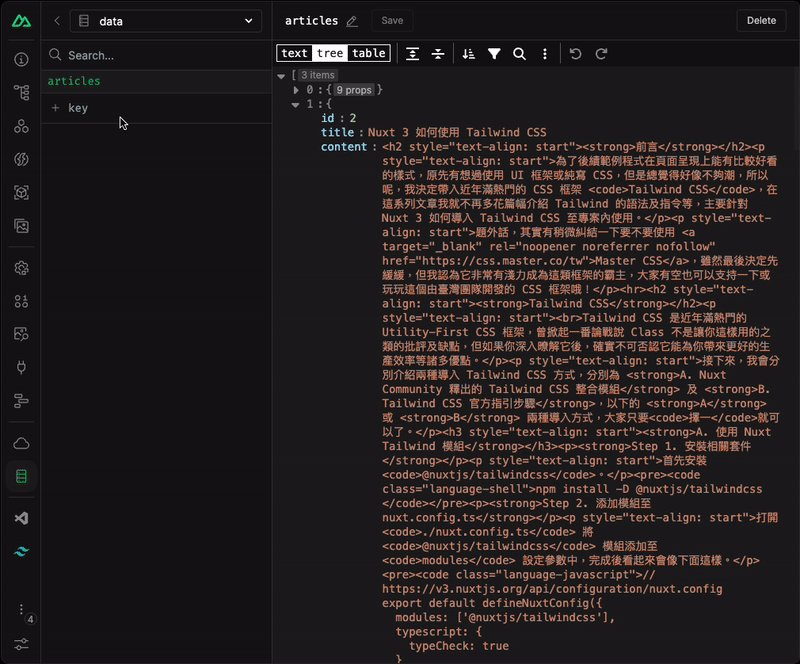
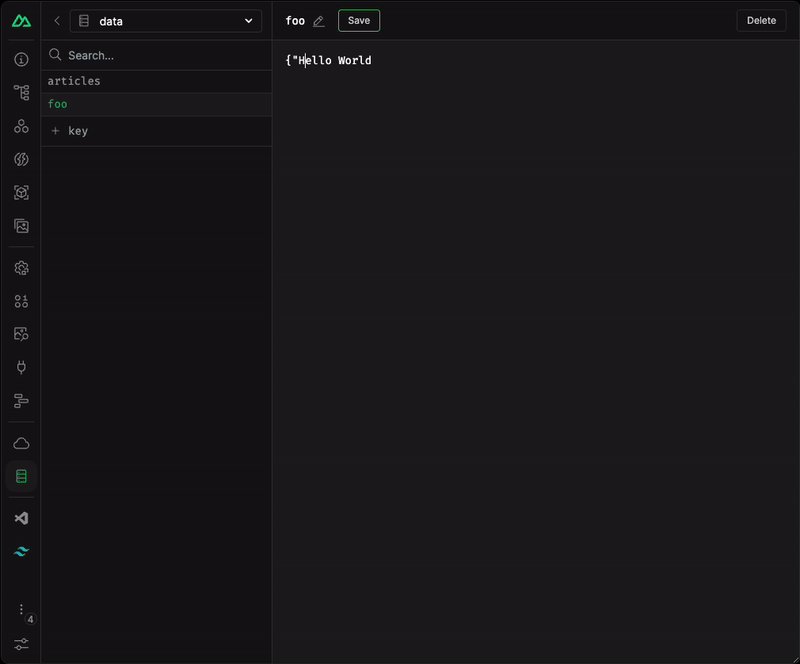
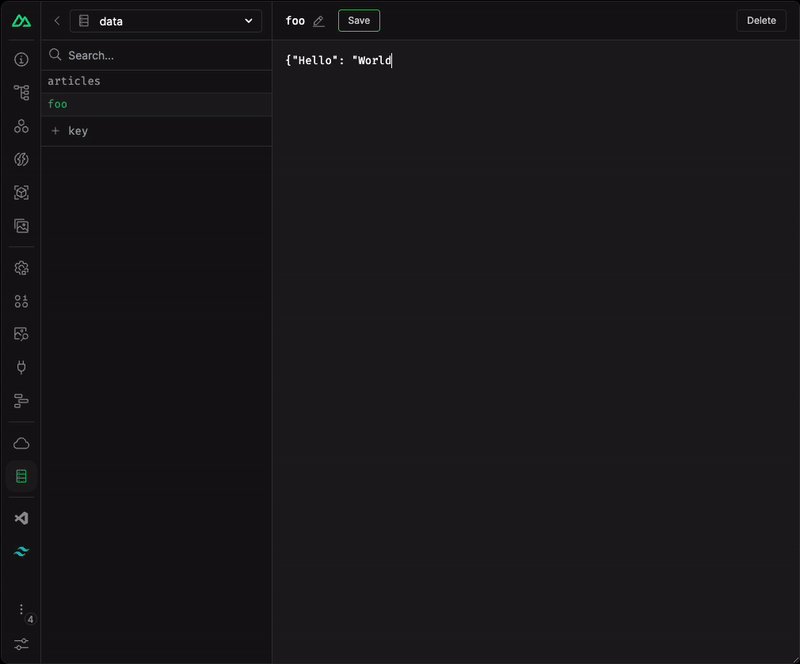
如果你的 Value 編輯為一個 JSON 格式的資料,如下圖面板上也會自動幫你套用 JSON Editor 來幫助你調整與修改 JSON 結構資料。

當然,如果你有使用雲端服務或其他 Driver,例如 Cloudflare KV、Vercel KV Store 或 Redis,也可以添加在 Nitro 的設定中,如下 ./nuxt.config.ts 檔案,區分開發環境與生產環境,並在這個面板上做操作 Key-Value。
export default defineNuxtConfig({
nitro: {
devStorage: {
data: {
driver: 'fs',
base: './.data/kv'
}
},
storage: {
data: {
driver: 'vercelKV'
}
}
}
})
Nuxt DevTools 整合了 VS Code Server,讓完整的 VS Code 編輯器可以整合至開發工具內,也可以安裝 VS Code 的插件及導入你個人化的設定。
接下來,我們切換到下圖紅色框起處的 VS Code 分頁。

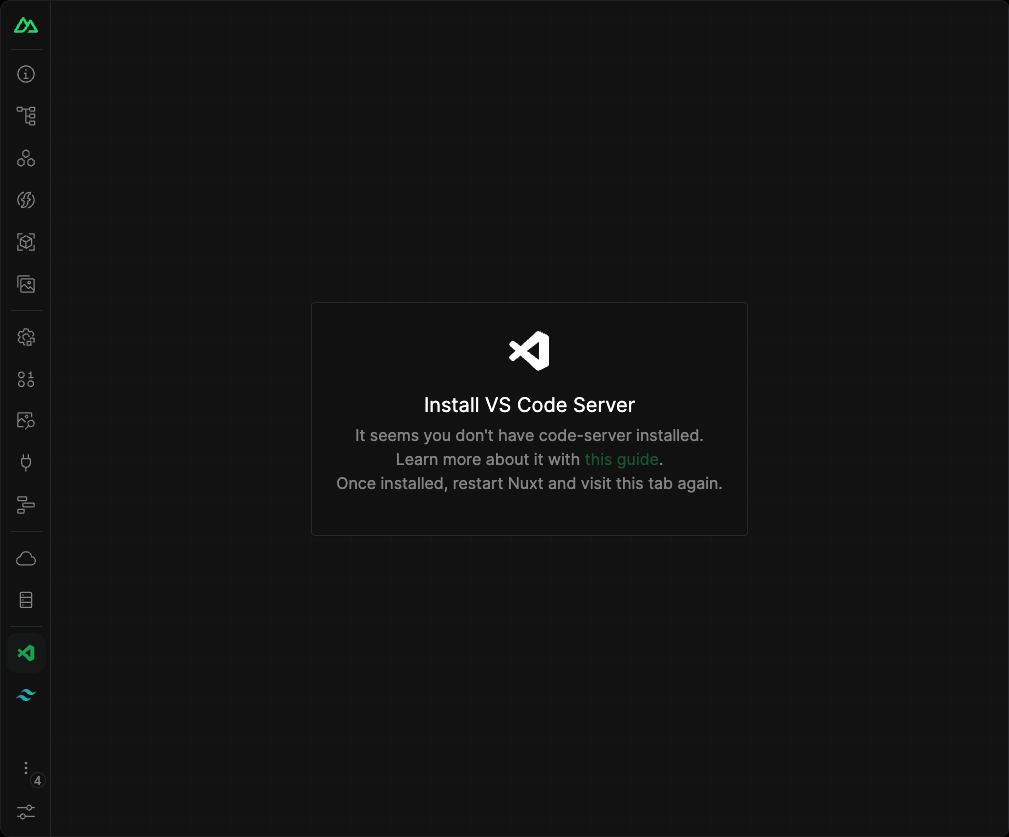
在使用之前,需要確認你已經啟用 VS Code Server,你可以使用 coder/code-server 來啟動本地的 code-server,否則會看到如下提示你需要進行安裝。

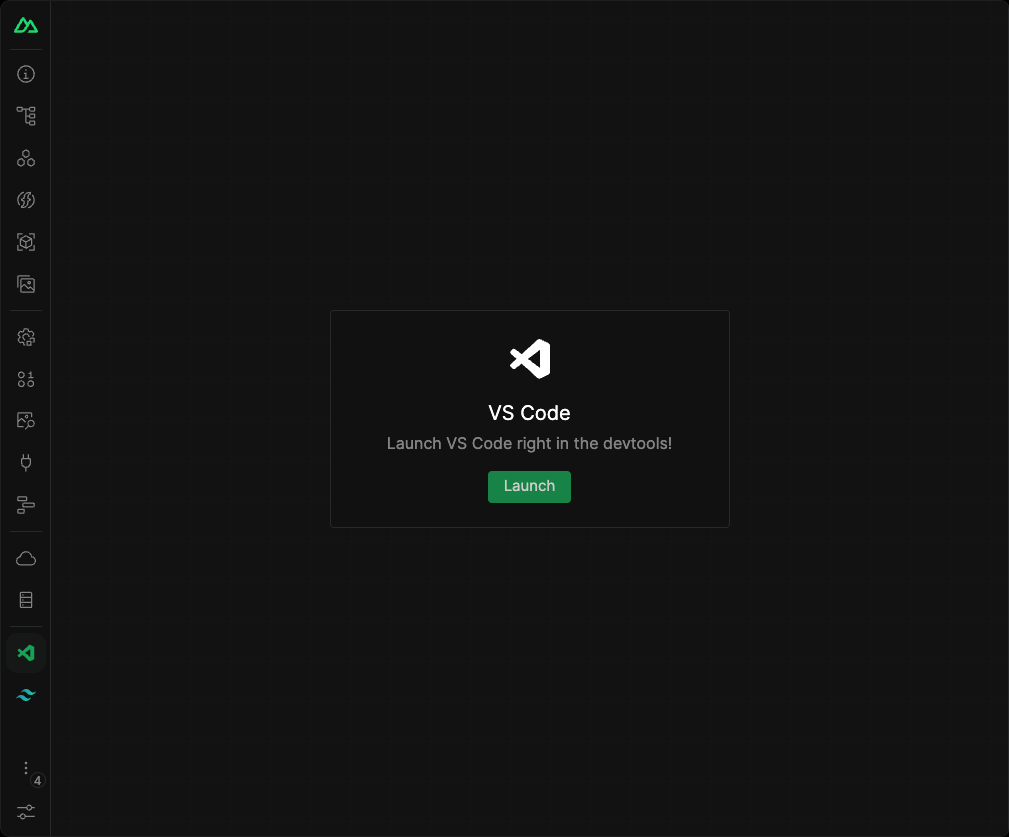
如果你已經啟用 VS Code Server,在 VS Code 面板上應該會看到如下圖的綠色啟動按鈕。

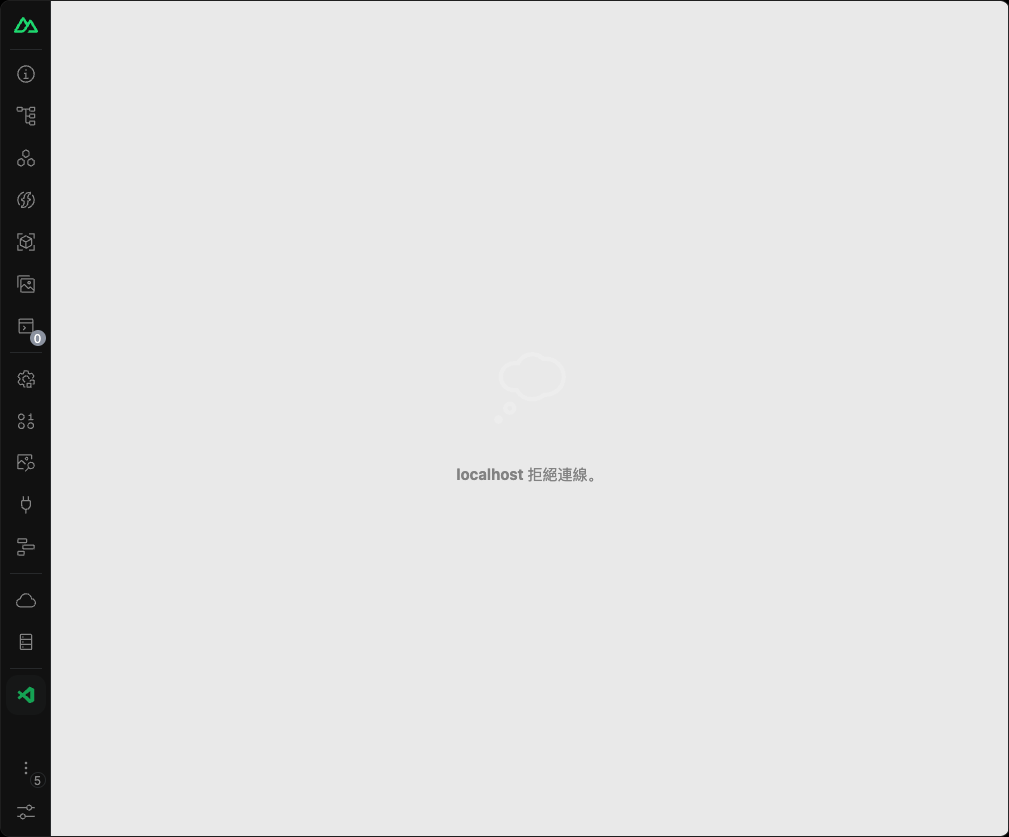
點擊綠色 Launch 啟動按鈕後,首次可能會需要你輸入 code-server 的密碼,接下來面板以 iframe 預設載入 http://localhost:3080 網址。如果順利完成,就會開啟 VS Code 並載入專案資料夾。
如果你無法正確的顯示 VS Code,如出現下圖的 localhost 拒絕連線,你可以檢查一下 code-server 的設定檔,例如 macOS 使用的設定檔預設放置在 ~/.config/code-server/config.yaml,檢查檔案內 bind-addr 是否為監聽 3080,與密碼是否正確等。

code-server 監聽的 Port,你也可以透過執行 code-server 給予一個參數來做修改,如下終端機指令。
code-server --port 3080
起初開始使用時可能有些彆扭,但夠過整合的 VS Code 可以更方便的快速修改程式碼於查看結果,這一切都僅需要在瀏覽器就可以做到,算是蠻方便的一項功能,大家也可以在評估是否需要啟用。
接下來,我們切換到下圖紅色框起處的 Hooks 分頁。

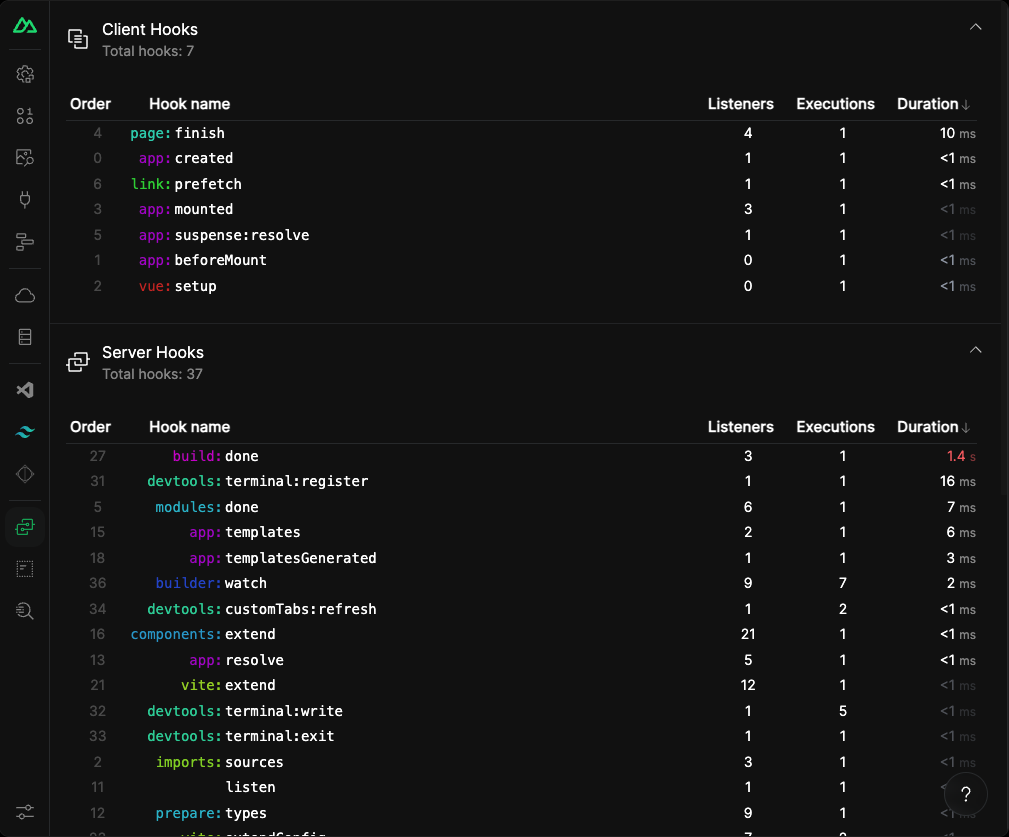
Hooks 分頁展示了網站客戶端與伺服器端使用的 Hooks,分頁上條列各個 Hook 名稱、監聽事件數量、執行數與花費時間,對於模組的作者或更進階的使用,它可以幫助你檢查問題與瓶頸進而調整網站的效能。

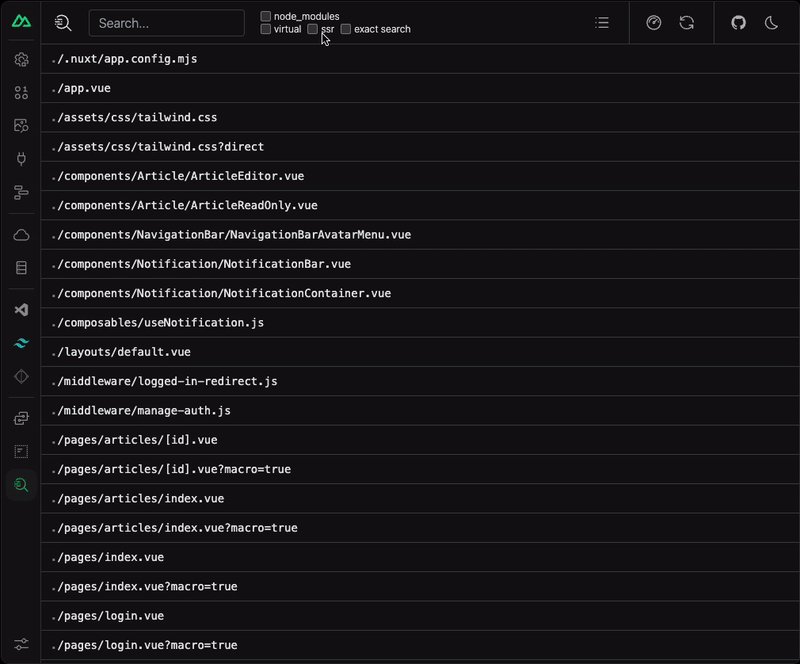
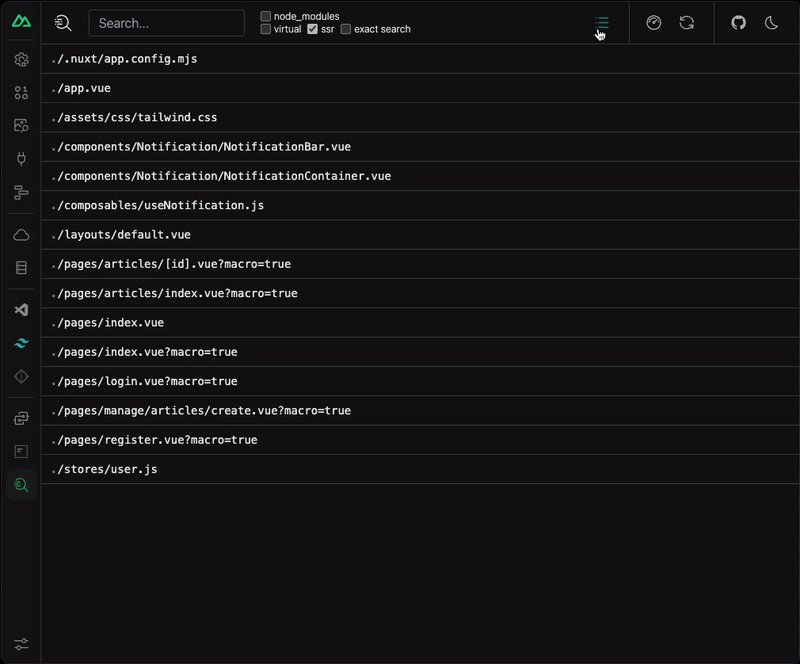
接下來,我們切換到下圖紅色框起處的 Virtual Files 分頁。

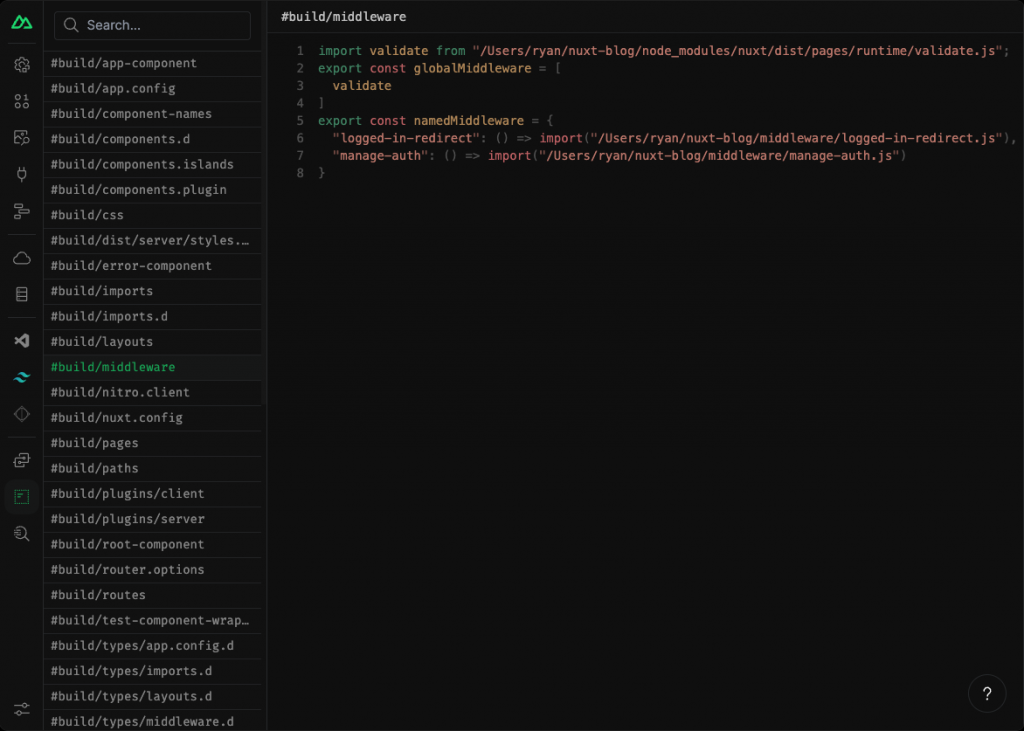
Virtual Files 分頁展示了 Nuxt 產生的虛擬文件,虛擬文件是動態產生的,某些情況你可能會使用到這些檔案,但這些產生的檔案主要是為了支援框架的約定,也屬於適合模組或比較進階的開發者,並更提供更好的開發者體驗。

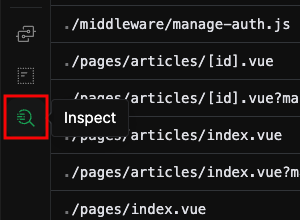
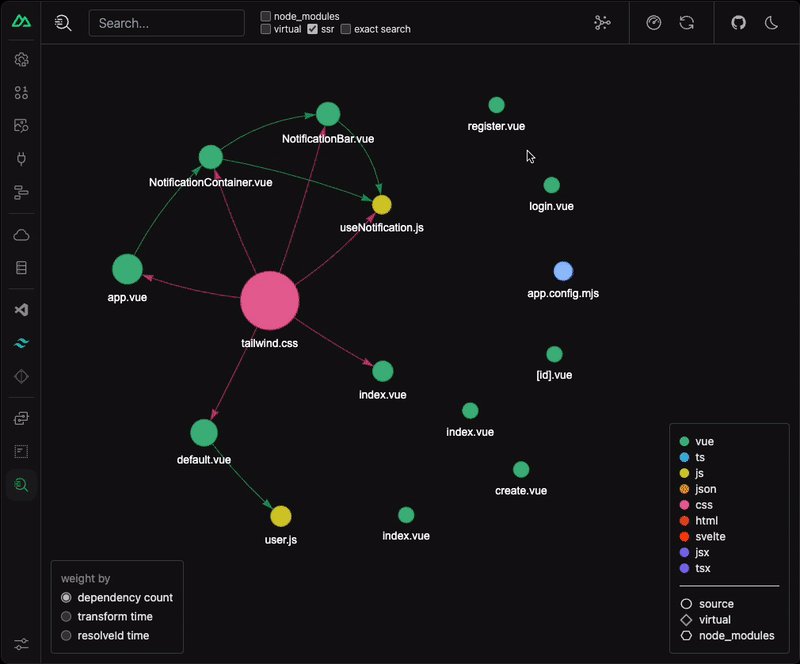
接下來,我們切換到下圖紅色框起處的 Inspect 分頁。

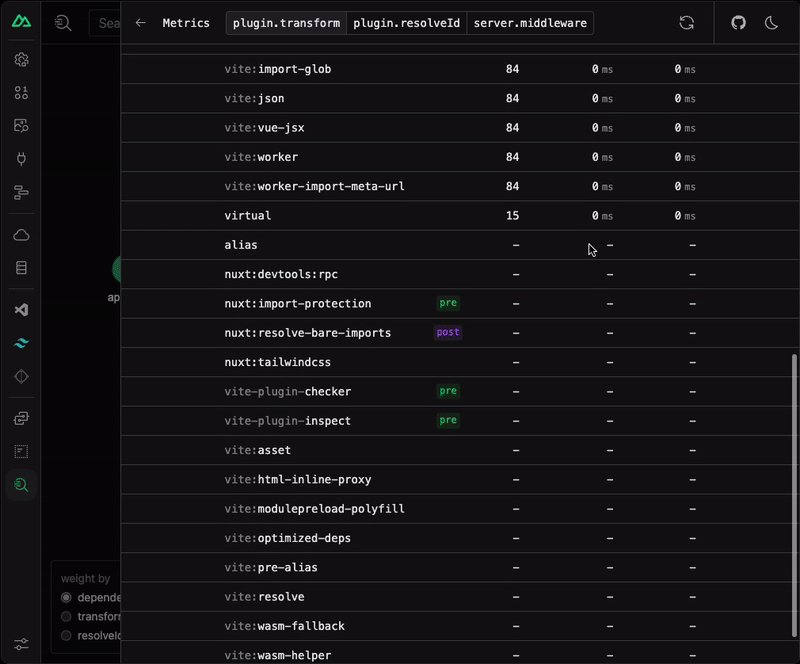
Inspect 分頁整合了 antfu/vite-plugin-inspect 插件,如下圖,你可以切換不同的呈現方式,或者觀看 Vite 插件的執行時間等。

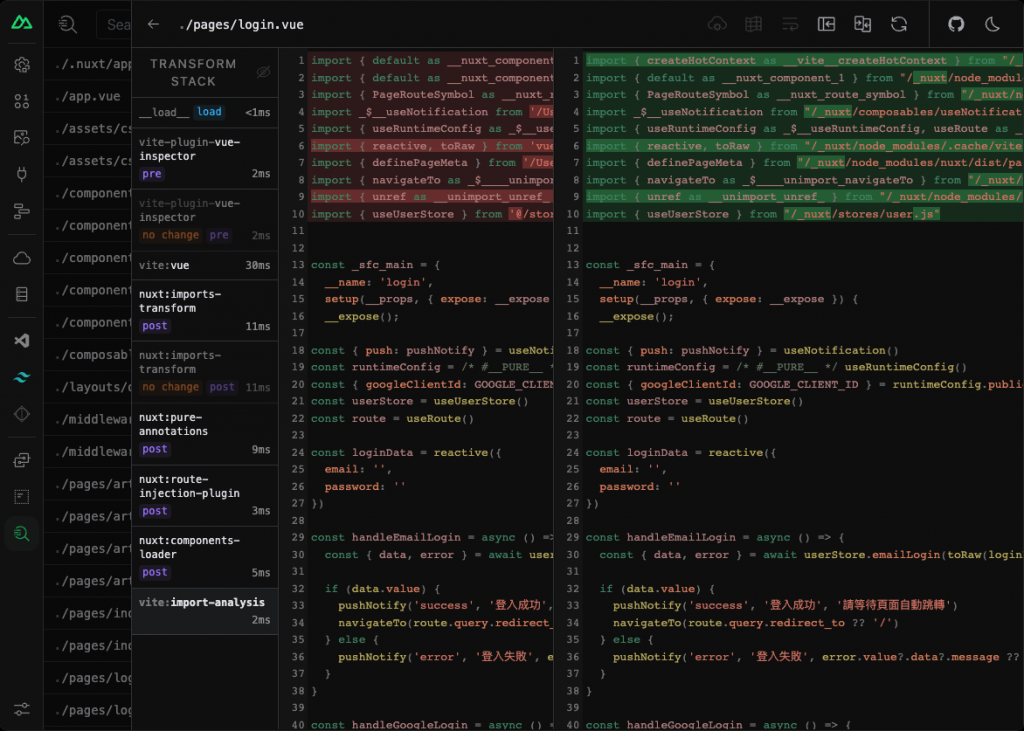
你也可以點擊檔案來觀看元件等檔案如何被轉換成瀏覽器能夠執行的 JavaScript。

考量了 Nuxt 的生態系統,Nuxt DevTools 的開發與設計上非常的靈活也具擴展性,不管是官方、社群或個人的模組,都可以像 DevTools 貢獻自己的分頁,使模組也能整合進 Nuxt DevTools 中並提供使用者進行交互。
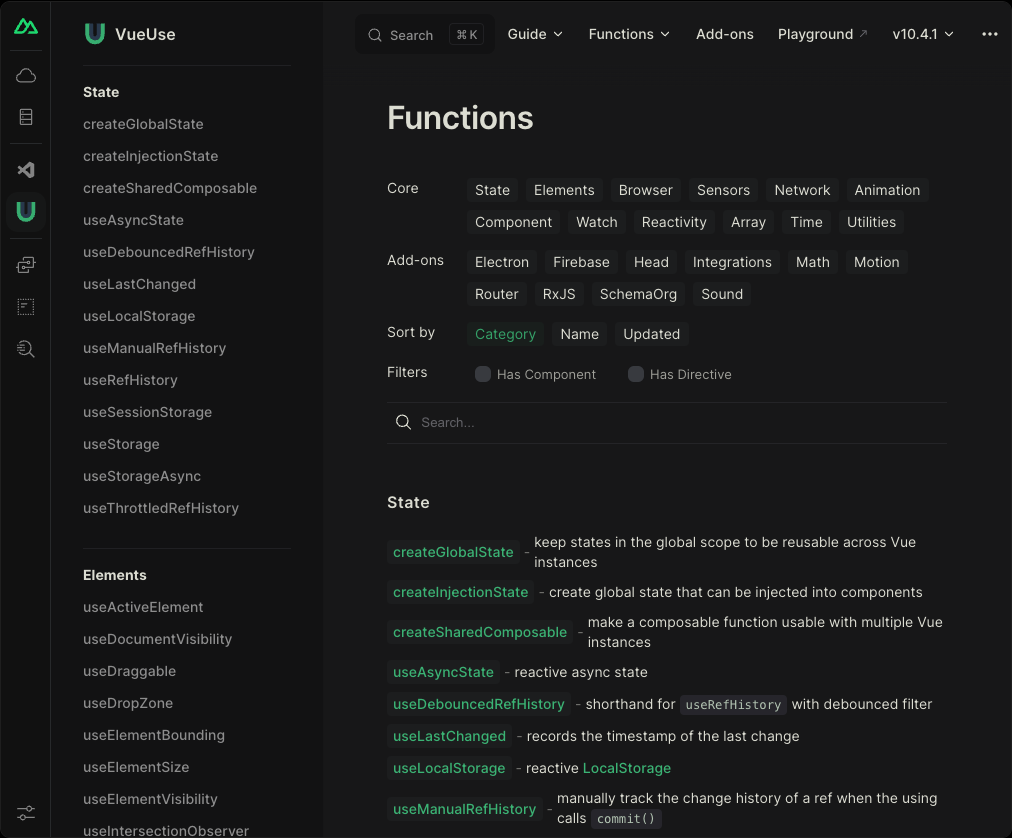
舉例來說,專案上使用到了 VueUse 與 Viteest 這兩個模組,而且這兩個模組都有整合至 Nuxt DevTools 的分頁中,如下圖在 DevTools 的面板左側就能看到 VueUse 與 Vitest 兩個圖示分頁。
在 VueUse 模組分頁上提供了可使用的組合式函式的搜尋頁面與文件說明。

在 Nuxt Vitest 模組上,可以直接使用 Vitest 介面來執行測試。

本篇介紹的 Nuxt DevTools 功能比較偏向進階的使用,對於有使用伺服器內部 API 與模組作者來說,許多進階的功能都是讓你更了解 Nuxt 的一些執行細節,幫助你在開發上更近一步分析與使用,模組貢獻分頁使得整合模組至 Nuxt DevTools 有更多的可能性與功能,未來 Nuxt DevTools 一定會再添加更多幫助開發者的功能,如果你是 Nuxt 開發者,你一定要使用 Nuxt DevTools 來解放你的開發者體驗。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
