這篇是寫來讓自己好好學習debug技巧,因為還沒有認真研究過這些debug技巧,難得有機會需要花時間好好閱讀這些資訊,之前都是慢慢摸索,見一個殺一個,被強迫的打怪。![]()
也是記錄一下從遇到錯誤一頭霧水,到可以慢慢辨認出錯誤,並且解決的小小心得。畢竟已經踏上了這條debug的道路,不能說無止盡,只能說會越來越熟悉這些技巧。![]()
你所不知道的各種前端 Debug 技巧
Chrome 網頁除錯功能大解密
how to never write bug
Best Debugging Tips For Beginners
Debugging modern web applications
綜合教學與自身經驗精簡出來的原則
Chrome DevTool
這個上面的教學已經做了很多分享與介紹,請直接參考!!!
線上編譯器
當你需要提問求助時,將完整的程式碼放上線上編譯器,再分享給別人是一個不錯的選項,當然最完整還是放在github上面。
CodePen
使用上覺得非常簡潔,推推!!上面還有很多別人的code可以觀摩~
Codesandbox
使用上比較接近VS Code的編排,無痛上手?!上面還有很多別人的code可以觀摩~
Replit
眾多YT影片推推!稍微用一下跟Codesandbox有點像,有心得再補上~
chrome 擴充應用程式
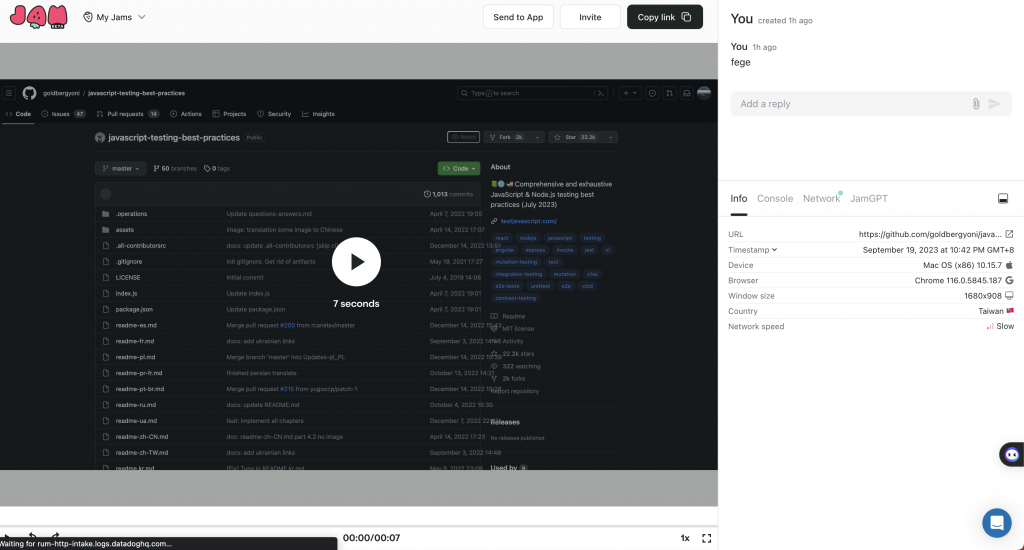
Jam
有關Jam的YT介紹This is how Jam.dev helps you debug web apps instantly

蠻酷的,目前短暫使用起來,可以截取瀏覽器端操作畫面與相關資訊,搭配上面的線上編輯器,就可以將程式碼和畫面資訊一起分享給協助解決問題的大神。
以上就是Debug的學習加上分享拉,終於要開始作品篇了!!!![]()
