現在,我們開始寫一個 app 專案,並在這個專案中,實際示範將 Unit testing 整合進開發流程中。因筆者喜歡寫股票商品類的 app,所以這次的專案會用台股交易相關的需求來做範例。
台股的股票市場交易,在上市櫃股票沒進入特殊狀況時,在買進日後兩天,券商才會從投資人的帳戶收取券款。假設你在 9/4 (一) 買進了當下市值 1 萬的股票,那會在 9/6 (三) 時,券商會從你約定好的帳戶進行扣款。
以下是證交所對於交割款網頁上的說明
款券交割收付作業時點:
- 投資人端:在T+2日上午10時前對證券商完成款券交割,而在T+2日證券商對本公司完成交割之後,取得其應收之券款。
- 證券商端:在T+2日上午10時前對本公司完成券項交割,在T+2上午11時前對本公司完成款項交割。本公司在證券商完成對本公司款券交割後,撥付其應收(或應付)之款券,並依照證券商完成交割時間之先後,於T+2上午9時後陸續撥付其應收之款券。
證交所交割款的網址
https://www.twse.com.tw/pcversion/zh/page/clearing/operations.html
當券商扣款失敗,就是違約交割。違約交割的後果非常嚴重,會影響到帳戶持有人未來所有和信用相關的行為。在實務上,營業員也不希望他所負責的客戶出現違約交割,所以每天都會確認是否有客戶帳戶的錢,是否低於交割金額。如果金額不足的話,會打電話通知客戶,讓客戶知道要補錢。
真的不要違約交割
真的不要違約交割
交易請量力而為,如果,如果真的可能會發生違約交割,比較好的作法就是聯絡負責你的營業員,儘可能的提早交涉,防止未來產生信用問題。
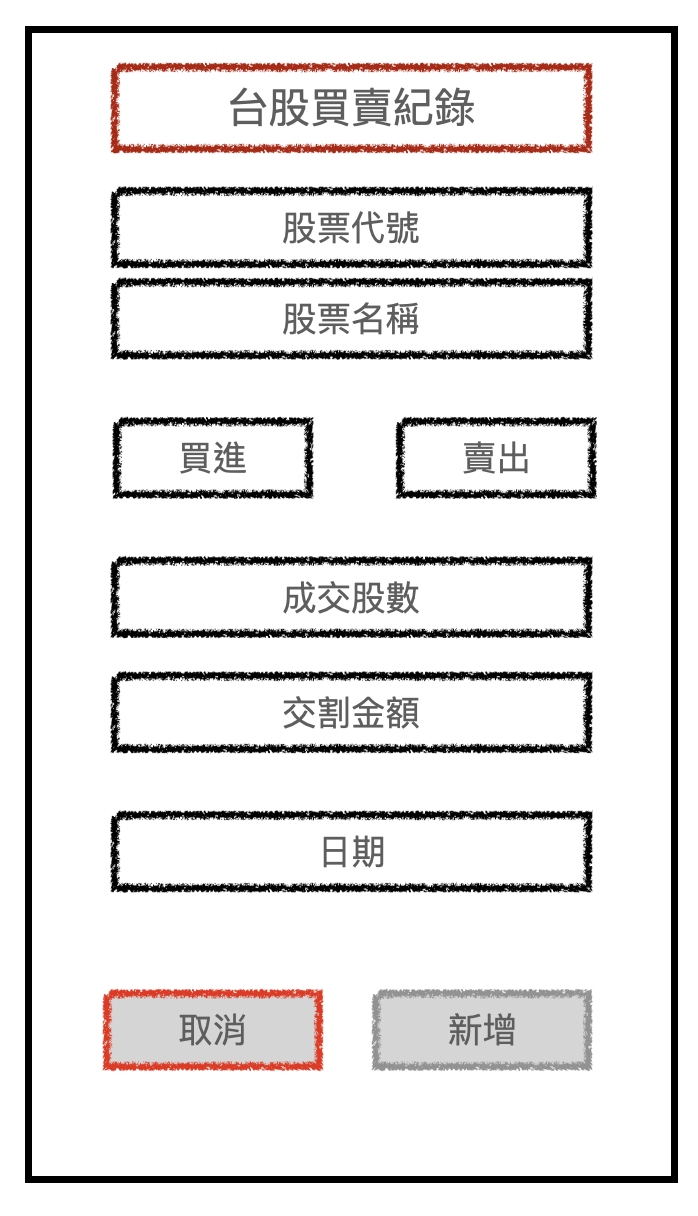
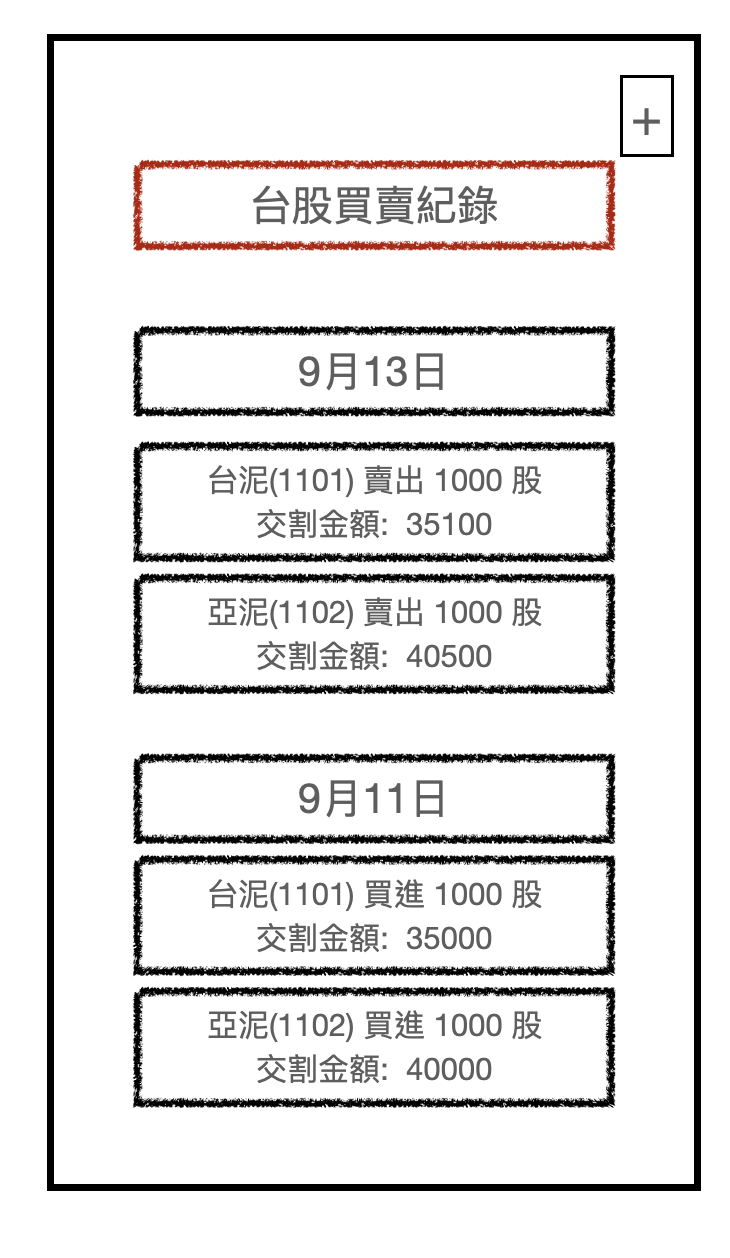
在範例設計上,先簡單用 keynote 設計出一個可以紀錄台股買賣的 app。
依上方的 spec,Wireframe 的設計大概會長這樣。


現在的 SwiftUI 的 Preview 功能,可以很快的拉出一個畫面。但在真的動手實作之前,真的建議找個簡單能畫圖的地方,畫出心中所想的功能所需要的最簡單元件。用 wireframe 的好處是,因為一看就是簡易的圖和構造,即使想要整個圖面刪掉重新畫,心裡的成本是很低的。而精緻的 UI,像是圓角、陰影、漸層、框線,都是在功能實作完成之後,再一步一步的刻就好了。
接下來,我們就用實際刻一個 app 吧,並在刻畫 app 的過程,加上 unit testing

