Razor 的佈局有助於使應用程序中的多個頁面保持一致的風格,與
Web Forms 中的母版頁效果是一樣的。也可以將佈局頁理解為共用
的模板。共用模板包括一個或多個區塊,頁面為這些區塊提供
內容。
建立佈局頁
在 VS2019 中,可以基於“MVC5 佈局頁(Razor)”來創建一個佈局頁
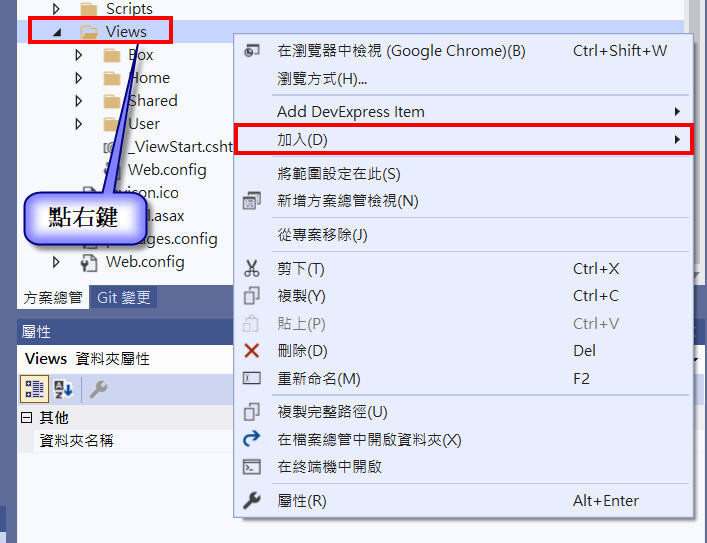
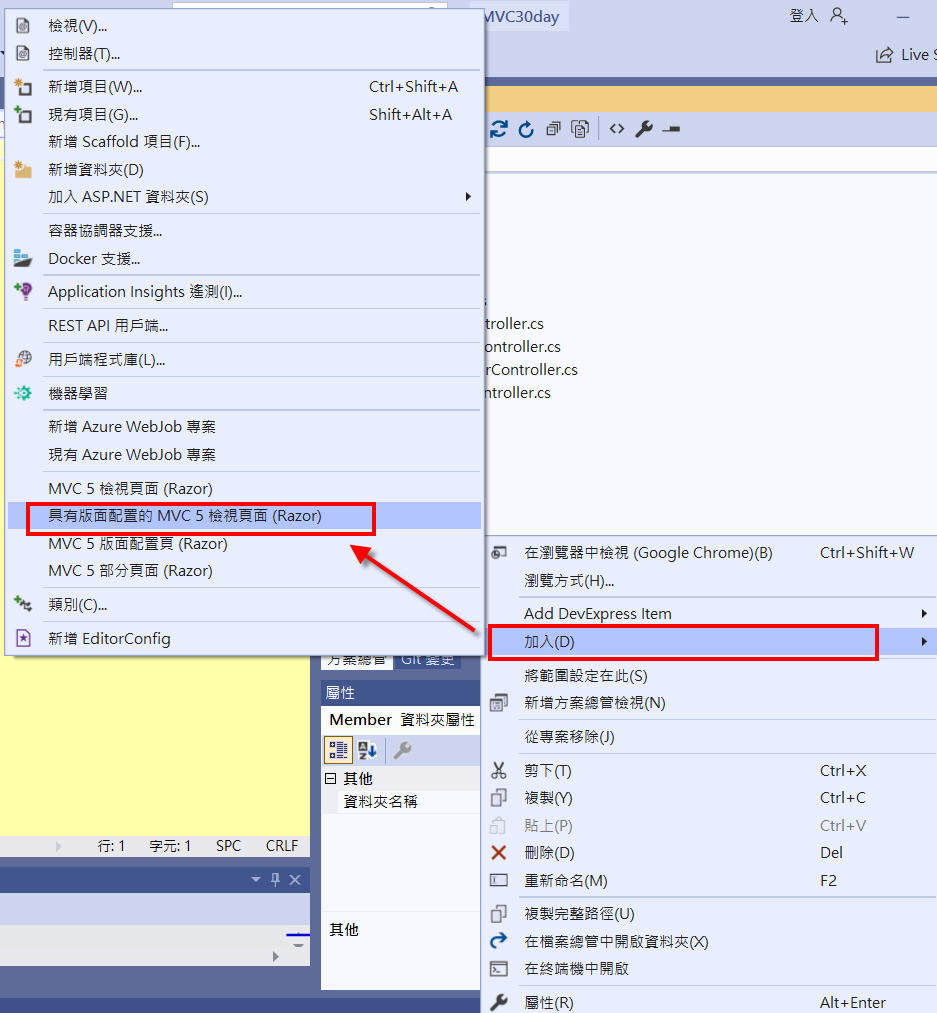
面。在”Views”文件夾下存放佈局頁。右擊”Views” 文件夾--> 加入。
如下圖
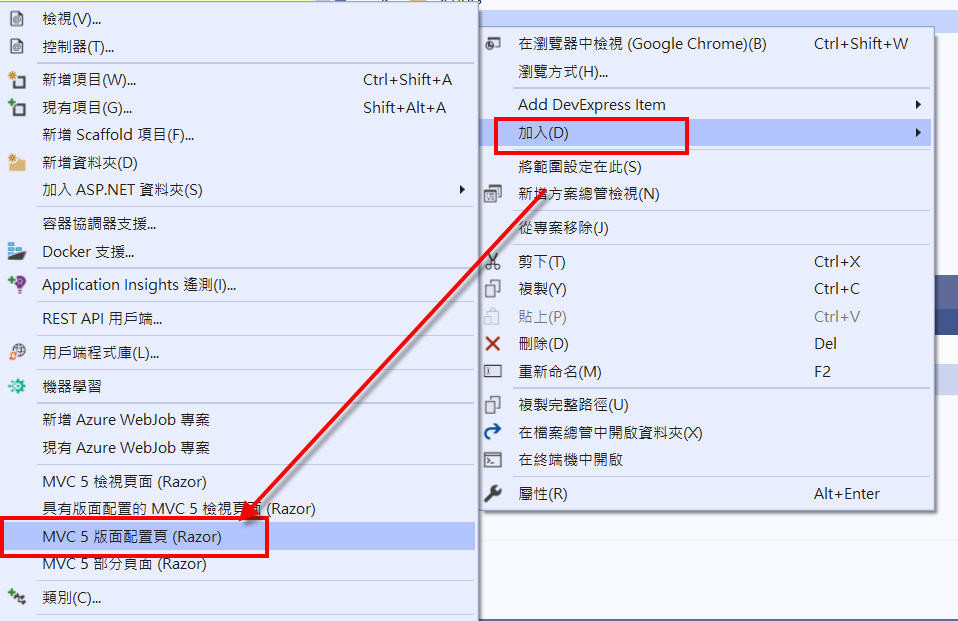
點擊
具有版面配置MVC5的檢視頁面 (Razor)
如下圖
再輸入頁面名稱
WebSite_Layout
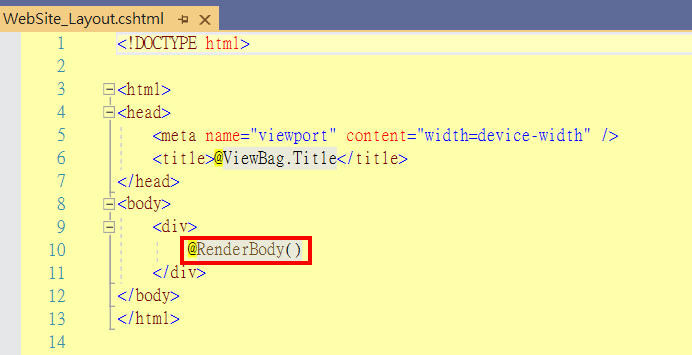
下圖為創建的佈局頁

在佈局頁中,最重要的是有一個@RenderBody()方法,
這就是一個區塊佔位碼,用來標記使用這個佈局的頁面將生成它們的內
容的位置。如果多個頁面都使用同一個佈局頁,就可以使用這個佈局顯示一致的外觀。
創建帶有佈局的頁面
在這裡先創建一個名稱為“MemberController”的控制器。然後再在
“Views”文件夾下的“Member”子文件夾上點擊右鍵

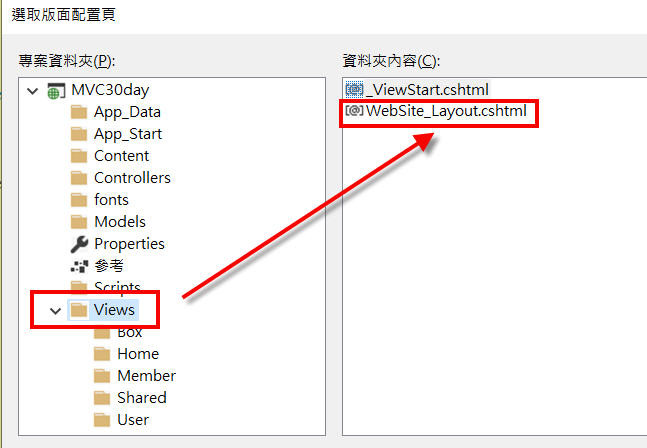
在選擇佈局頁時
點 Views --> WebSite_Layout.cshtml

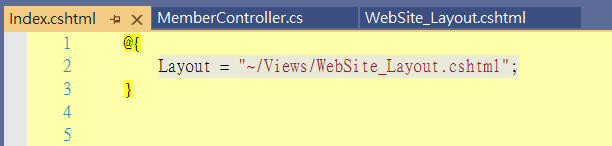
此時,你會發現,在 Index.cshtml 頁面中,程式碼就變的很簡潔了。
只有一個引用佈局頁的 Code。

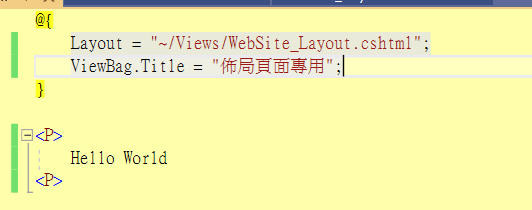
將此頁面修改如下
Layout = "~/Views/WebSite_Layout.cshtml";
ViewBag.Title = "佈局頁面專用";
}
<P>
Hello World
<P>
執行解果如下
Index.cshtml 中的元素應該會放在佈局頁的中。
用於替換佈局頁中@RenderBody()的位置
這就是頁面頁與佈局頁結合在一起使用的好處,使頁面佈局更加
好用,並且易於維護。
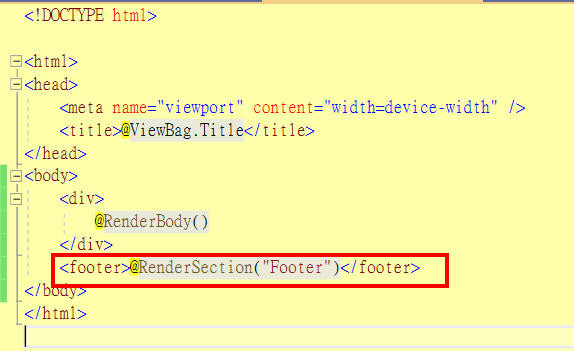
在佈局頁中可以有多個區塊,頁尾使用 Footer 節表示。如下Code:
<body>
<div>
@RenderBody()
</div>
<footer>@RenderSection("Footer")</footer>
</body>

Footer 區塊一般放在最後一個 HTML 標記的後面,並且要使用
@RenderSection 佔位碼表示。如果不在頁面中做處理,
默認情況下,頁面必須為佈局中定義的每一個區塊提供相應的內容:
使用@section Footer 就可以為頁面指定頁尾的內容
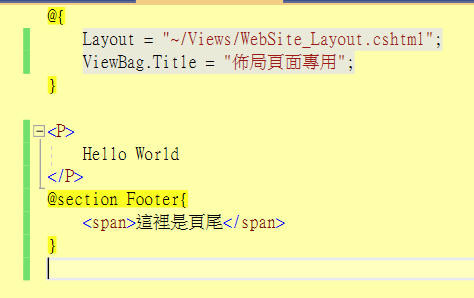
在member 的 index.cshtml 程式碼如下

@{
Layout = "~/Views/WebSite_Layout.cshtml";
ViewBag.Title = "佈局頁面專用";
}
<P>
Hello World
</P>
@section Footer{
<span>這裡是頁尾</span>
}
執行結果如下
若有很多頁面使用了同一個佈局頁,可將這個佈局頁放在一個名稱
為_ViewStart.cshtml 頁面中。此頁面會先於任何頁面執行,可以自
動的應用到任何頁面中。所以在頁面中就不必要使用如下Code來指
定佈局頁了
@{
Layout = "~/Views/WebSiteLayout.cshtml";
}
將此程式碼統一放在_ViewStart.cshtml 頁面中即可,該文件在 VS2019
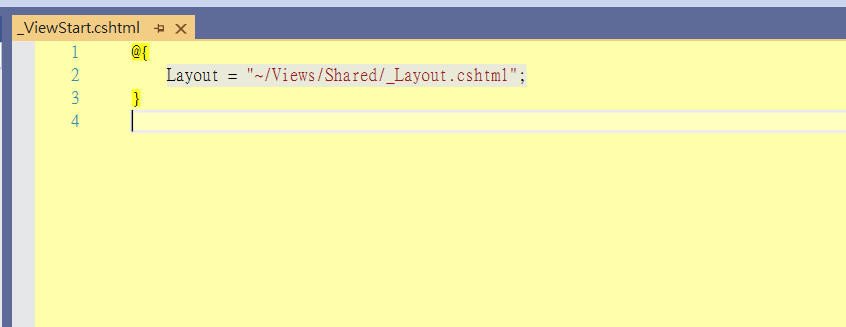
中是自動創建的。打開後內容如下
默認_ViewStart.cshtml 引用的是:~/Views/Shared/_Layout.cshtml
頁面。在前面我們創建的頁面cshtml都是基於該佈局頁面呈現的。
可見,使用_ViewStart.cshtml 確實方便很多,對於統一的外觀,可
以使用_ViewStart.cshtml 進行統一配置,如果某個頁面需要單獨的
佈局,可以在視圖中使用 Layout 屬性重寫即可。
現在修改一下 MemberController 控制器的 Index()方法返回的
Index.cshtml 頁面的內容:
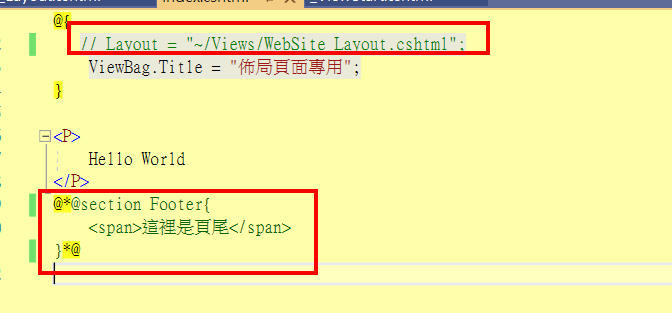
將 Layout 指定的頁面註解掉,然後訪問一下 Member
控制器的 Index()
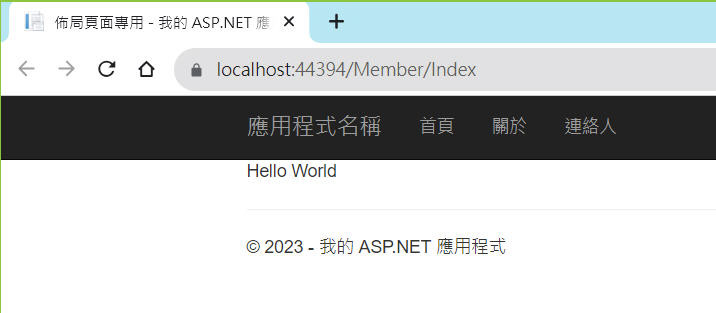
已經將_ViewStart.cshtml 頁面中的內容顯示出來了,這
就是_ViewStart.cshtml 默認頁面起的作用。
