我今天想要用前幾天學到的一些常用指令來建立一個小網站,因為目前還在學習使用功能階段所以並不會特別排版或關注網頁的美觀。
我想要做的是一個可以讓用戶表達自己喜歡的貓咪品種前3名,並由網站排序列點再顯示出來的部分,但即時改變網頁顯示有一些新的方法要先了解。
computed主要是用來進行運算或排序,並不能更改讀取的值,而是會自動隨著設定讀取的值重新計算與改變屬性。
以此為基礎結合前面有的'v-for',嘗試做成了下面的程式。
<div id="favCat">
<h1>您喜歡的貓咪品種</h1>
<input v-model="userInput1" type="text" placeholder="你的No.1">
<input v-model="userInput2" type="text" placeholder="你的No.2">
<input v-model="userInput3" type="text" placeholder="你的No.3">
<ul>
<li v-for="(breed, index) in catBreeds">{{ index + 1 }}. {{ breed }}</li>
</ul>
</div>
var app = new Vue({
el: '#favCat',
data: {
userInput1: '', // user第一個input
userInput2: '', // user第二個input
userInput3: '' // user第三個input
},
computed: {
catBreeds: function () {
// 建立一個用戶輸入的陣列
const breeds = [
this.userInput1,
this.userInput2,
this.userInput3
];
// 去除空值(未輸入的部分)
const filteredBreeds = breeds.filter(breed => breed.trim() !== '');
return uniqueBreeds;
}
}
});
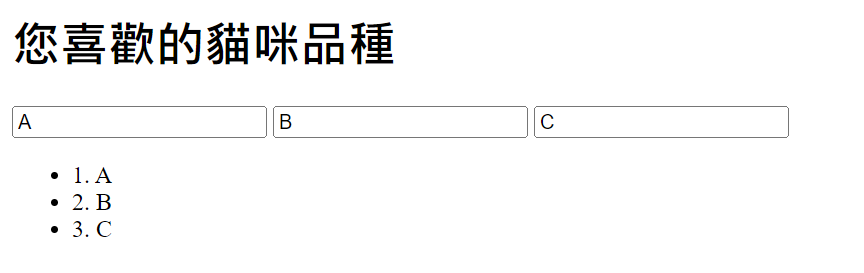
然後就造成一個尷尬的結果:
會這是因為我想得太麻煩,其實要達到我目前想要的效果並不需要用到"computed"的方法,一般將無序排列列點的改為有序排列的並增加確認用戶輸入的'v-if'條件就可以簡單地達成我現階段對網站的想法。
以下是修改過後的程式:
<div id="favCat">
<h1>您喜歡的貓咪品種</h1>
<input v-model="userInput1" type="text" placeholder="你的No.1">
<input v-model="userInput2" type="text" placeholder="你的No.2">
<input v-model="userInput3" type="text" placeholder="你的No.3">
<ol>
<li v-if="userInput1">{{ userInput1 }}</li>
<li v-if="userInput2">{{ userInput2 }}</li>
<li v-if="userInput3">{{ userInput3 }}</li>
</ol>
</div>
var app = new Vue({
el: '#favCat',
data: {
userInput1: '', // user第一個input
userInput2: '', // user第二個input
userInput3: '' // user第三個input
}
});
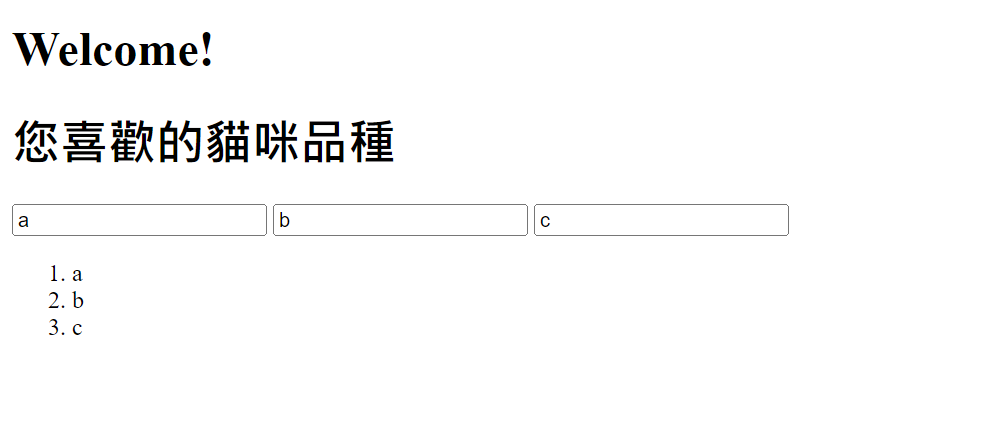
網頁呈現:
雖然繞了很大一圈總算完成一個小的進階嘗試,但又有出現另一個問題就是現在網頁一定需要用戶輸入全部3個欄位才能產生正確的排名,所以我明天會優先解決這個問題,並看進度能否添加讓用戶加入線上照片的功能,謝謝閱讀。
