昨天繞了一大圈完成了個小進展,今天要繼續豐富我的網頁。昨天運用了'v-model'與'v-if'的組合來控制用戶的input與''有序排列的輸出,讓輸出按照用戶的input順序進行排序。
今天想要先做到的效果是讓輸出的內容根據用戶有沒有input來改變,並且不會讓順序跑掉。做了一些嘗試發現我現在只有要3個排名比起用有序排列,用無序排列再設定我想要的輸出內容除了不會讓排序錯位,也可以讓用戶更看的出來有沒有忘記input的部分。
現在的程式:
<div id="favCat">
<h1>您喜歡的貓咪品種</h1>
<input v-model="userInput1" type="text" placeholder="你的No.1">
<input v-model="userInput2" type="text" placeholder="你的No.2">
<input v-model="userInput3" type="text" placeholder="你的No.3">
<ul>
<li v-if="userInput1">你的NO.1 - {{ userInput1 }}</li>
<li v-else>你的NO.1 ?</li>
<li v-if="userInput2">你的NO.2 - {{ userInput2 }}</li>
<li v-else>你的NO.2 ?</li>
<li v-if="userInput3">你的NO.3 - {{ userInput3 }}</li>
<li v-else>你的NO.3 ?</li>
</ul>
</div>
var ranking = new Vue({
el: '#favCat',
data: {
userInput1: '', // user第一個input
userInput2: '', // user第二個input
userInput3: '' // user第三個input
}
});
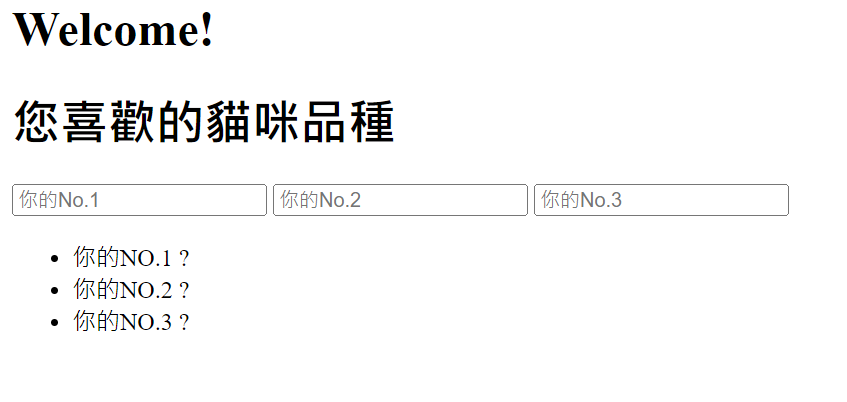
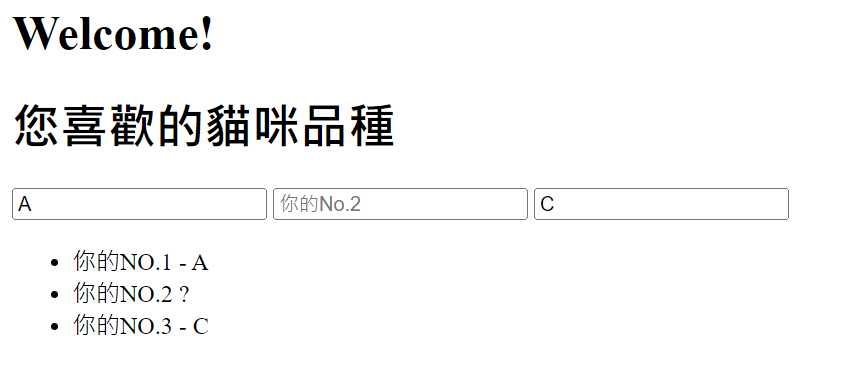
網頁呈現:

接下來我想讓用戶找一張自己最喜歡的貓咪的品種的線上圖片再在網頁上呈現出來,其實與上面的程式沒有太多不一樣的地方
一樣用到'v-model'與'v-if'來連結用戶input,再用'v-bind'動態應用src讓用戶input的圖片網址可以呈現在網頁上。以下是程式的部分:
<div id="userImage">
<h1>那麼可以幫我找一張你最喜歡的品種的貓咪照片嗎?</h1>
<input v-model="userImageUrl" type="text" placeholder="圖片網址">
<img v-if="userImageUrl" v-bind:src="userImageUrl" alt="userInputUrl">
<p v-else>幫我找張照片吧 ! </p>
</div>
var pic = new Vue({
el: '#userImage',
data: {
userImageUrl: '' // user輸入的圖片網址
}
});
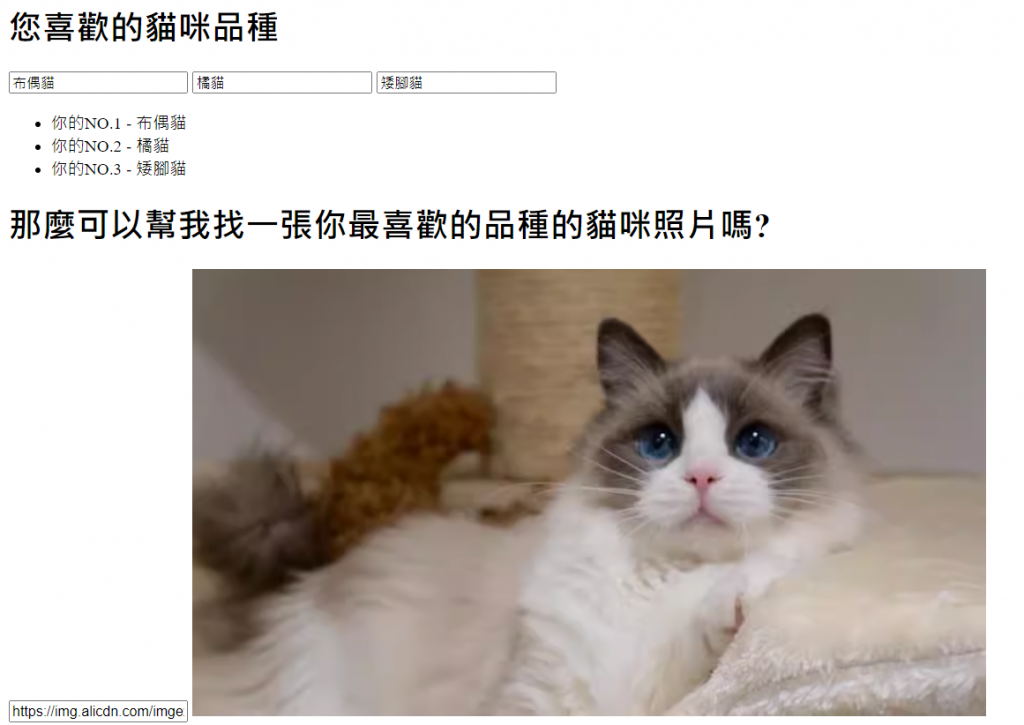
網頁呈現:
以上是今天的進度,有關這個網頁應該就先告一段落,明天將繼續學習Vue.js的內容或深入了解每一個不一樣的指令,謝謝閱讀。
