目錄
- 介紹專案架構
- 第一次寫程式
正文
新的一天我們再次打開了 Android studio

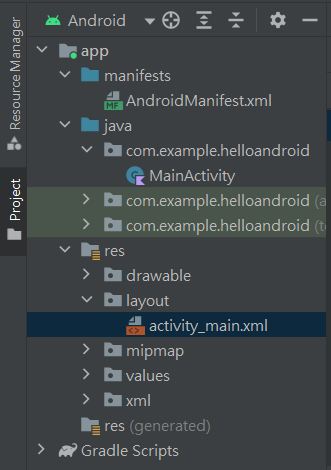
介紹專案架構
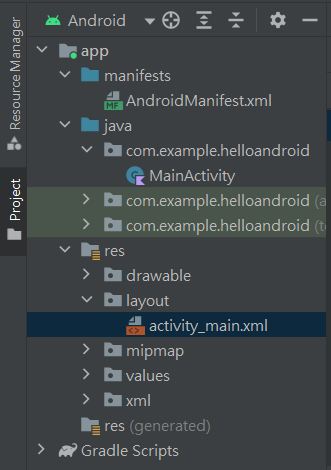
我們看向左手邊的 Project,這邊的資料夾分成四個部分:
- Manifest:簡單來說,這個資料夾放的是這個專案的門面,Icon、名稱等等設定都會寫在這裡
- java:程式資料夾,用Kotlin的朋友不用緊張,你沒有選錯,因為 Android 最一開始是用 Java 寫的,所以這裡當然預設資料夾名稱是用 Java,但因為我們前面設置時程式語言選擇使用 Kotlin,所以可以直接撰寫 Kotlin!另外兩個綠底的資料夾是已經幫我們寫好的單元測試,目前不會用到(我還需要研究研究怎麼用)
- res:資源資料夾,可以把圖片或字串放在這個資料夾,底下又有幾個目錄,我逐一介紹
- drawable 圖片檔放這裡
- layout 版面配置畫面,可以在這裡看到專案面前畫面長甚麼樣子並且透過拖曳物件或寫程式的方式修改畫面
- mipmap 專案在桌布上顯示的圖案。這裡的檔案是 .webp,是一種提供失真或無失真壓縮的圖片格式,目的是為了減少圖片檔案大小,但又能保持圖片品質
- values 可以在這裡定義一些會用到的值,像是顏色和字串
- xml 建立檔案時若選擇有選單的模板,它的 xml 就會放在這裡
- Gradle Scripts:簡單來說裡面存在著這個專案的一些架構設定。由於我也不太清楚,所以就不做詳細介紹,如果有興趣,今年鐵人賽也有人寫 Gradle 的詳細介紹,大家可以去看看!
第一次寫程式
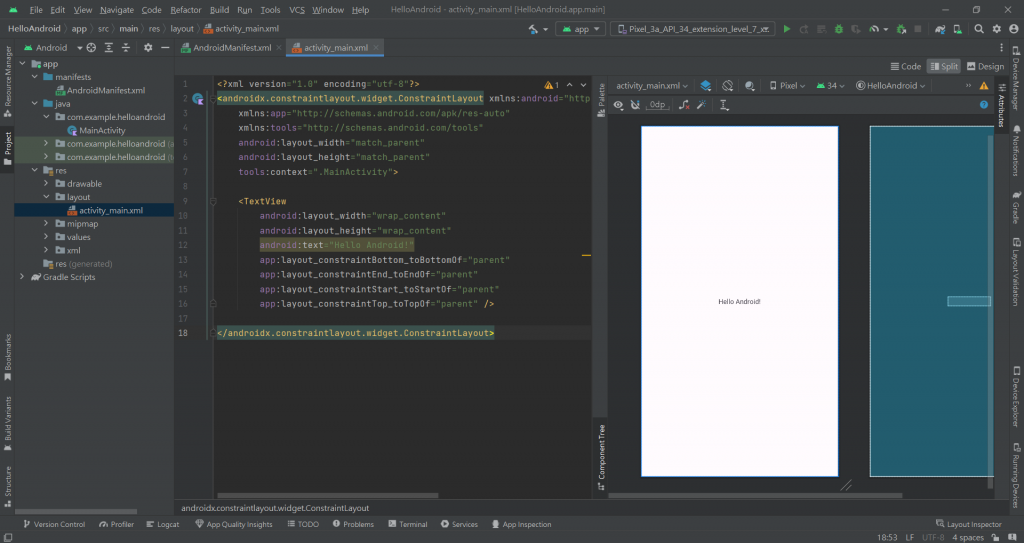
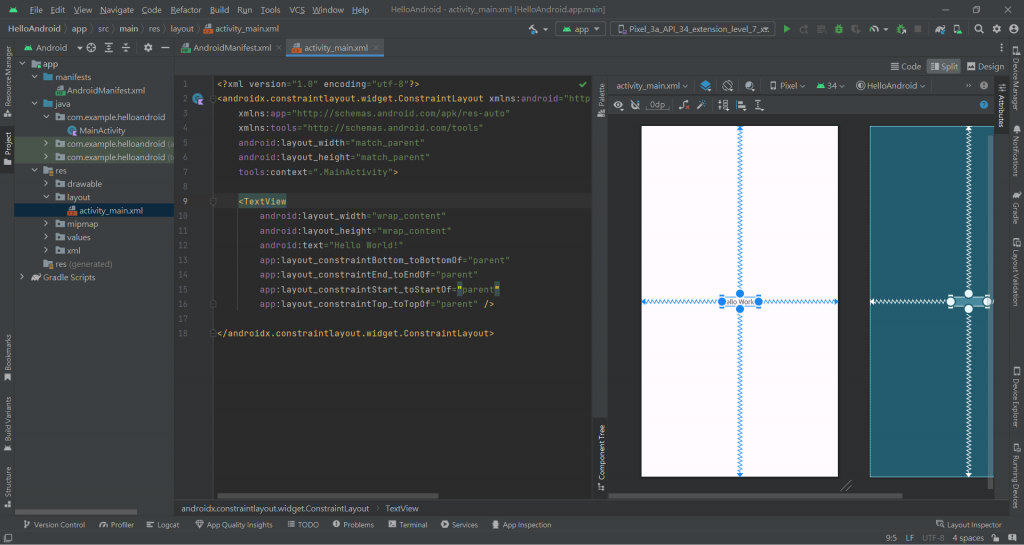
- 點開 app/res/layout/activity_main.xml 這個檔案

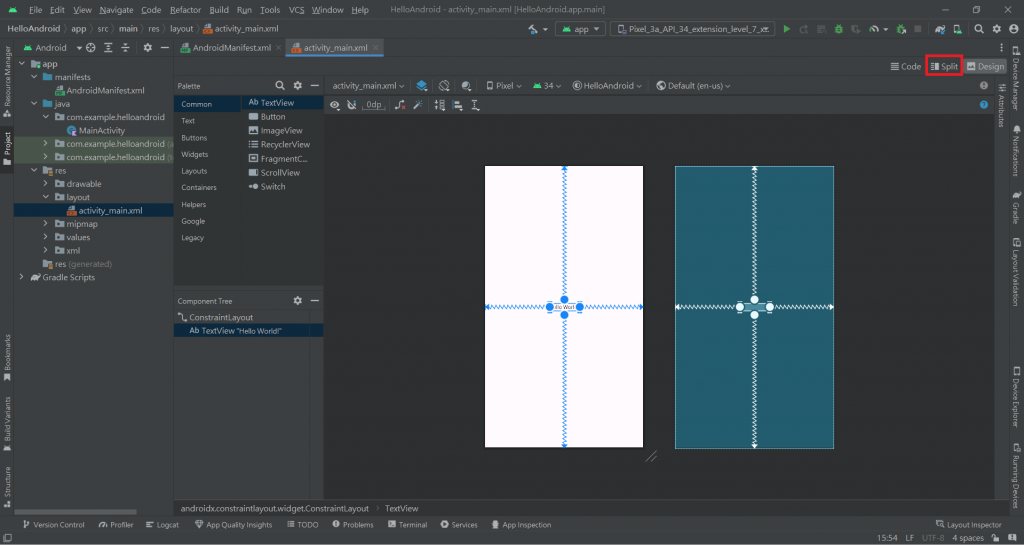
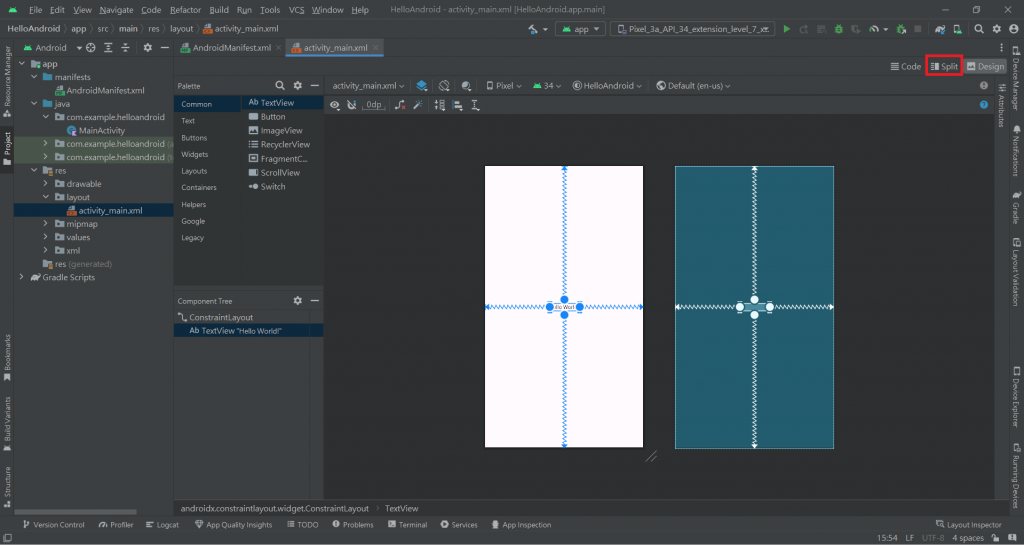
- 可以看到畫面右上角有三個選項,我們選擇 Split
- Code:程式畫面,可以透過寫程式修改畫面
- Split:程式與設計的畫面各佔一半
- Design:設計畫面,可以透過拖曳、修改數值等方式修改畫面

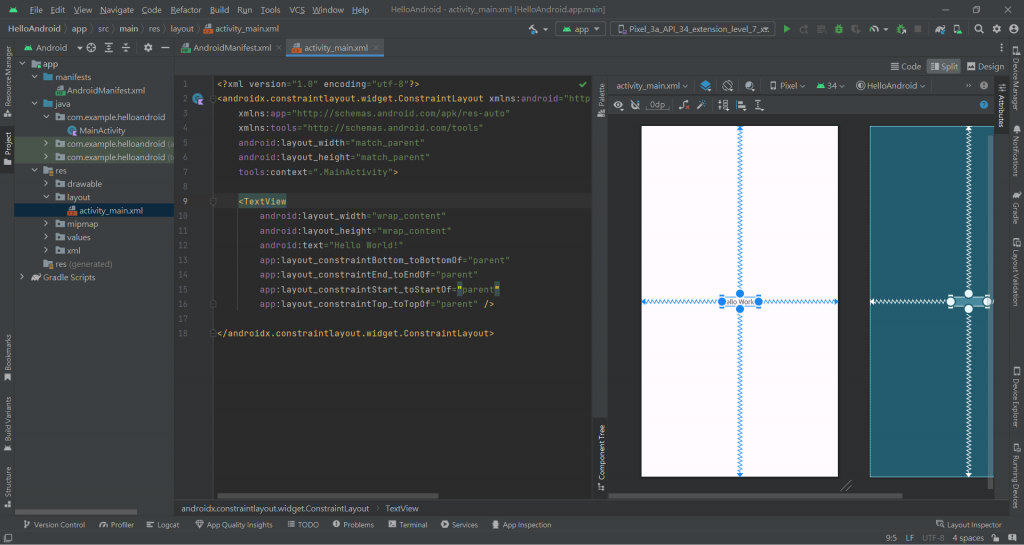
- 看向程式的部分,可以看到一個 TextView 的語法,這個就是物件的開頭 code,我們可以在這個開頭下來修改數值、多加一些細節設定的方式修改畫面

- 接下來事情就簡單了,目標是把 Hello World! 改成 Hello Android!,有兩種做法:
- 修改 code
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
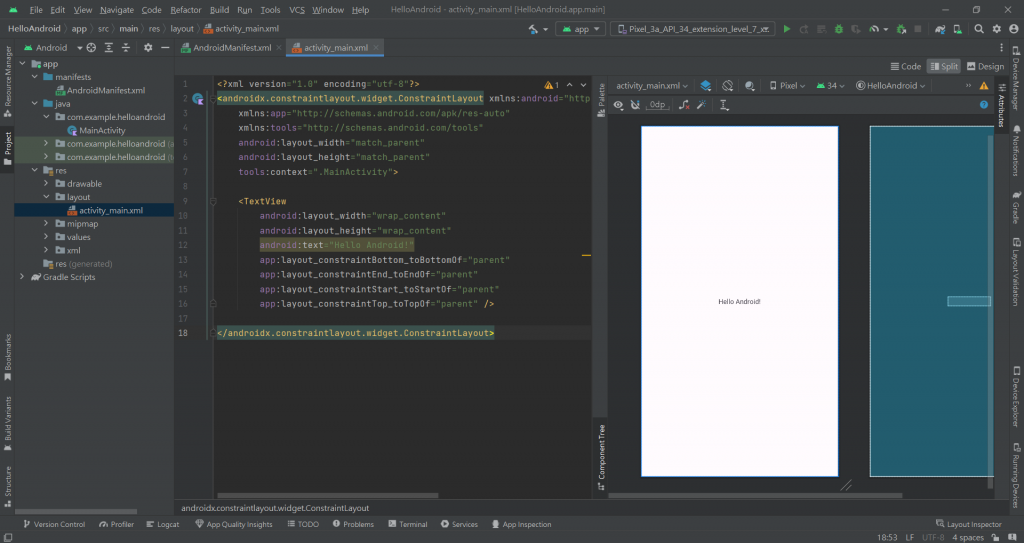
android:text="Hello Android!" //修改物件的 text 參數,就可以改變顯示的文字
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
- 修改 Design
- 點擊 Design,點擊畫面中的 Hello World!
- 右手邊的 Attributes 會顯示該物件的數據,滑到 Common Attributes
- 將 text 的資料改成 Hello Android!
- 不管用哪種方式最後看向畫面,就可以看到 Hello Android! 囉

總結
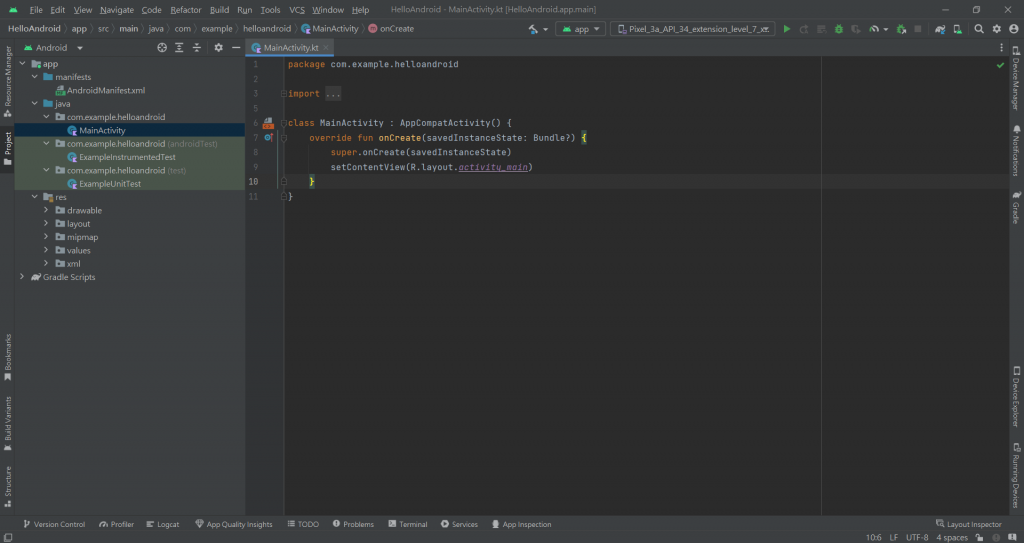
今天我們了解到了專案架構,其實在初學階段只會用到 java 資料夾中的 MainActivity 和 res 資料夾中的 activity_main.xml。
簡單來說,程式在做物件之間的互動,xml 在做畫面設計,會發現跟 VB 跟 C# 有點類似。
下一篇會先教大家怎麼讓自己寫的 Android 應用程式顯示在手機上!
參考資料
Android Studio 專案目錄、架構與結構
https://footmark.com.tw/news/programming-language/android/android-studio-project-directory-structure/
Android 初學筆記 Day 3 - 認識專案架構
https://ithelp.ithome.com.tw/articles/10186485