文章目標:解析 Terraform 的各個元件,以圖像方式展示其關聯性和作用。

在一張圖秒懂 Terraform 中,首先點選位置連結下載這張秒懂 Terraform的圖片,我們會分別介紹4個最重要的 Terraform 核心概念。
Terraform工作流 ( Workflow )
Terraform 核心元件 (Core Component)
Terraform 元件階層 ( Component Hierarchy )
Terraform 元件 ( Component )

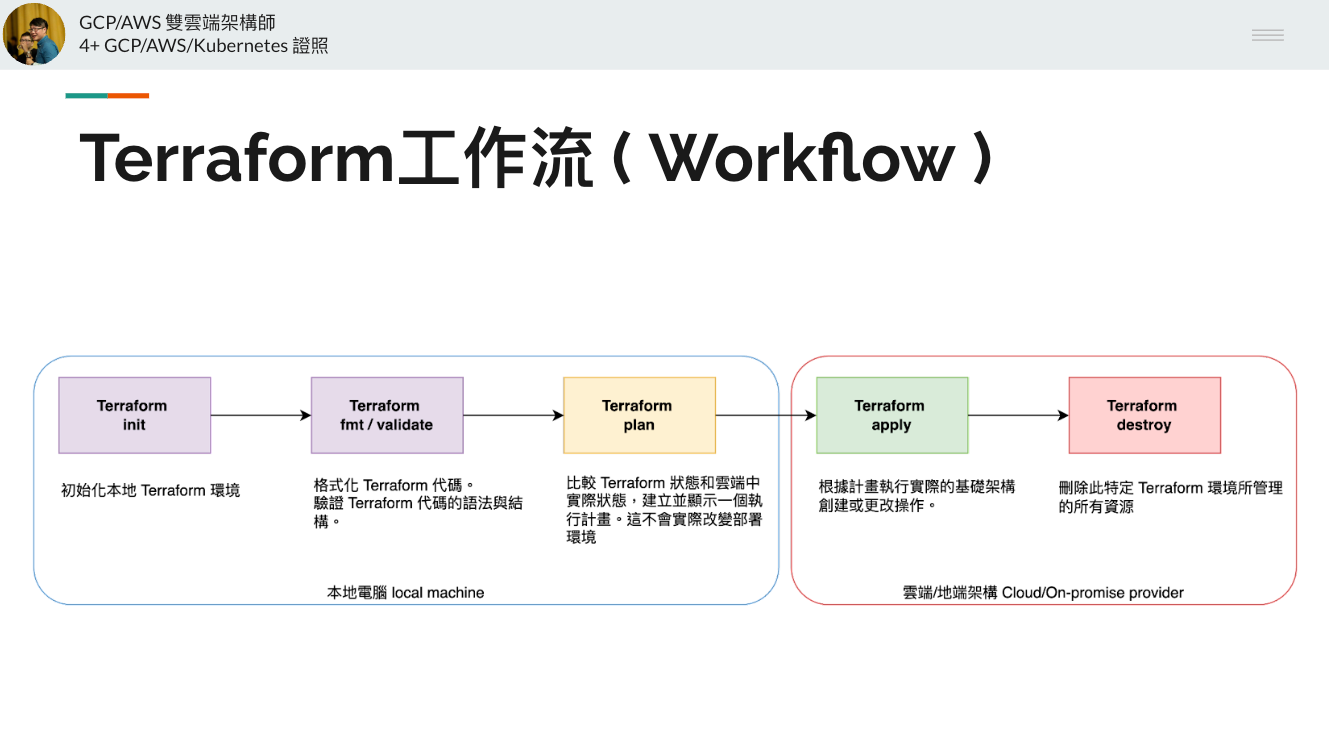
在Terraform工作流中,分成兩個主要部分會在不同的地方執行。
Terraform init / fmt / validate / plan :都會在本地電腦完成配置與撰寫
Terraform apply / destroy :會在雲端/地端架構中實際執行。
Terraform init:初始化本地 Terraform 環境
Terraform fmt / validate:格式化 Terraform 代碼與驗證 Terraform 代碼的語法與結構。
Terraform plan:比較 Terraform 狀態和雲端中實際狀態,建立並顯示一個執行計畫,不會實際改變部署環境。
Terraform apply:根據計畫執行實際的基礎架構創建或更改操作。
Terraform destroy:刪除此特定 Terraform 環境所管理的所有資源。

安裝執行檔 (Executable):Terraform的執行檔,用來與基礎設施進行溝通與執行。
雲端架構套件 (Provider plugins):Terraform的基礎架構供應商套件,提供簡化基礎架構之後的元件,例如:AWS、GCP、Azure等。
一般會使用下列的核心元件:Provider (供應商)、Module (模組)
元件配置檔 (Configuration File):Terraform的架構描述檔案,用來定義與描述想要控制的基礎架構,例如:指定虛擬機的數量、網路連線、資源設定等。
一般會使用下列的核心元件:Resources(資源)、Variables(變數)、Data Sources(資料來源)、Outputs(輸出)
狀態檔案 (State Data):Terraform的狀態檔案,用來管理實際基礎設施的狀態和資源與程式碼之間的關係,例如:基礎架構的建立狀態、版本控制、資源的相依性等。
一般會使用下列的核心元件:State(狀態)、Backend(遠端狀態後台)

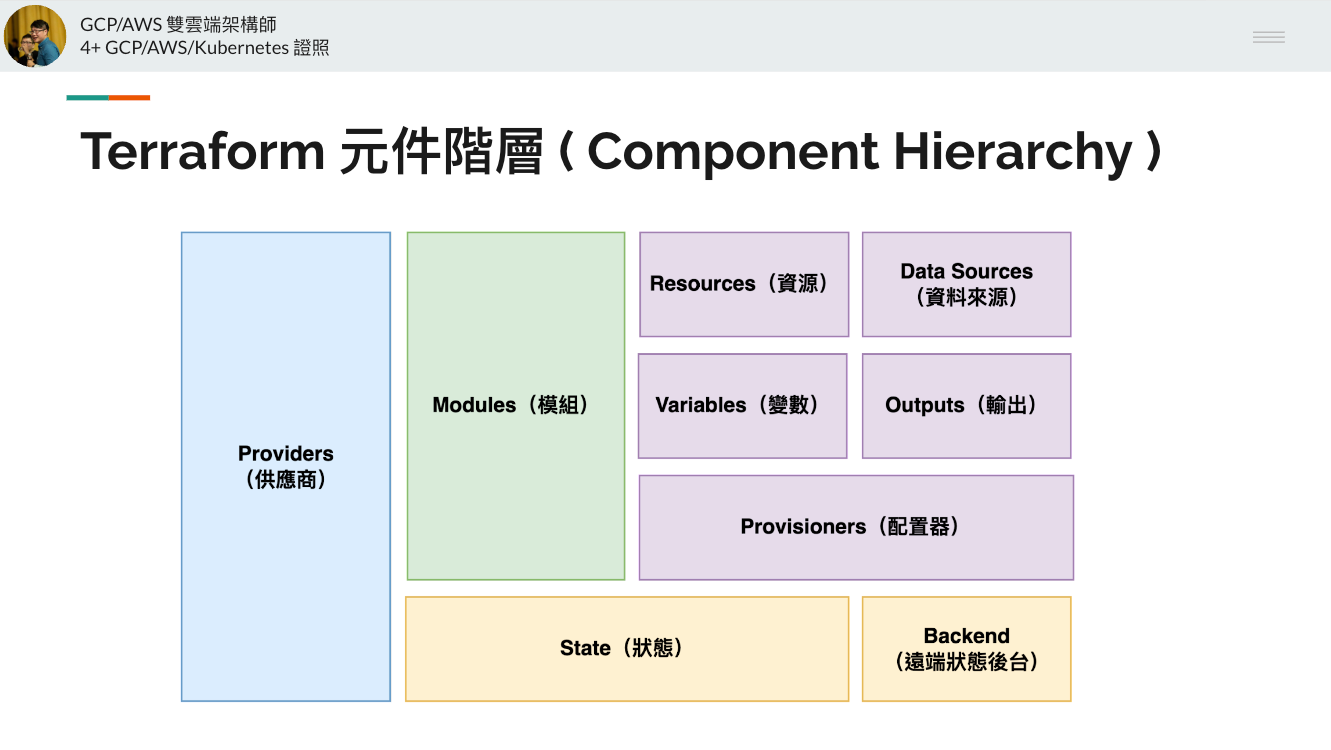
了解Terraform 核心元件 (Core Component)的概念後,我們要利用這個元件階層圖來做更深入的說明,深入了解Terraform實際使用的元件關係。
藍色部分:與雲端供應商的元件與實際配置有關
紫色部分:主要是terraform的 HCL語言在撰寫時,實際會用到五種元件
綠色部分:將雲端元件抽象化,變成更加簡潔的自訂模組,並提供開發人員更高的彈性,產生模組 module
黃色部份:主要是記錄基礎架構,當前預期的狀態與實際狀況的差異
這些元件都有其特定的用途,我們會在後續的文章中詳細介紹它們的作用,並且透過實際的操作來讓使用者更容易了解其概念。

Providers(供應商):Terraform 支援各種不同的基礎架構供應商,如 Amazon Web Services、Microsoft Azure、Google Cloud Platform 等等。

Provisioners(配置器):用於在資源創建後設置它們的狀態,例如安裝軟體或更新設定。
Resources(資源):代表基礎架構中的一個單一元件,例如 GCP 的 GKE VM 實例、GCS 存儲桶等等。
Variables(變數):用於設置 Terraform 模組的參數,例如指定 GCP 的 GKE VM 實例的類型和數量。
Data Sources(資料來源):用於從現有的基礎架構中檢索資料,例如檢索現有的 GCP 實例列表。
Outputs(輸出):用於顯示 Terraform 模組創建的基礎架構元件的屬性,例如顯示 GCP 實例的 IP 位址。

Modules(模組):可重複使用的 Terraform 代碼塊,可用於創建類似的基礎架構元件。

State(狀態):Terraform 記錄當前基礎架構的狀態,並在後續運行中與預期狀態進行比較,以確保基礎架構保持一致。
Backend(遠端狀態後台):Terraform 存儲狀態的後端,狀態包含有關當前基礎架構狀態的信息,例如哪些資源正在運行、哪些資源已經被創建、哪些資源已經被刪除等。

我們分別介紹了4個最重要的 Terraform 核心概念
Terraform工作流 ( Workflow ): 了解工作流中五個流程的各自定位,
與 Terraform init / fmt / validate / plan / apply / destroy 指令各自代表的意義。
Terraform 核心元件 (Core Component): 了解四種個流程的各自定位,
與 Terraform init / fmt / validate / plan / apply / destroy 指令各自代表的意義。
Terraform 元件階層 ( Component Hierarchy ): 元件階層用來理解terraform裡面所有不同元件的用途與階層。
Terraform 元件 ( Component ): 各自元件的用途與使用方式。

Terraform-from-zero-to-hero-10-Lab-GCP-Infrastucture-as-Code — https://github.com/qwedsazxc78/Terraform-from-zero-to-hero-10-Lab-GCP-Infrastucture-as-Code
Terraform-project-best-practice — https://github.com/qwedsazxc78/terraform-project-best-practice
歡迎訂閱我的udemy課程:Terraform 從零開始 - 10+實戰Lab打造GCP雲端自動化架構課程 - https://devops-with-alex.com/go/terraform
