由於目前網頁缺乏美觀所以先使用CSS改善原本HTML設計出來的網頁:
body{
background-color: #F0EFF4;
}
div.logo {
font-size: 2.2rem;
display: flex;
justify-content: center;
align-items:center;
}
nav.navigation ul{
display: flex;
justify-content: center;
background-color: #adc6ea;
}
nav.navigation ul li{
padding: 0rem 2rem;
list-style-type: none;
transition: 0.2s ease;
}
body:這是選擇器,用於選擇整個網頁的<body>元素。
background-color:#8CA9D3;:設置網頁背景顏色為淺紫色(使用十六進制顏色碼表示)。
div.logo:
<div>內的內容以彈性盒模型排列。<nav>元素下的<ul>元素。<ul>內的元素以彈性盒模型排列。<ul>內的元素。<nav>元素下的<ul>元素中的每個<li>元素。目前製作成果:
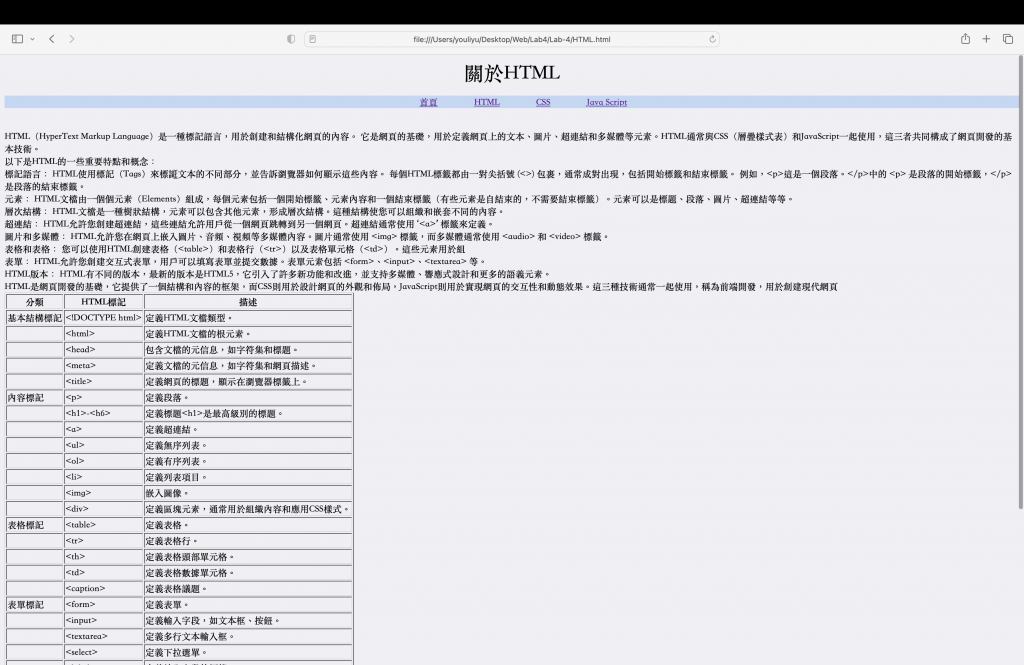
加入CSS前:
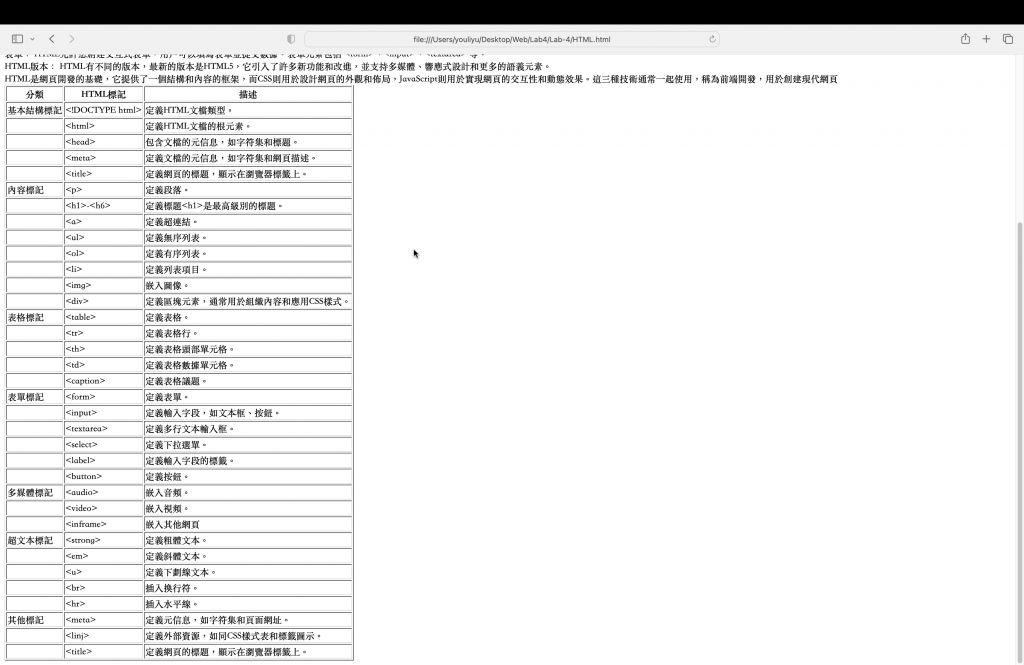
加入CSS後: