nav.navigation ul li:hover{
background-color: #EBC999;
}
.active {
color:#F26659;
}
main{
display: flex;
flex-direction: column;
}
main div{
padding: 1rem 4rem;
font-size: 1.3rem;
margin: 0rem 3rem;
}
header nav ul li a {
text-decoration: none;
font-size: 1.3rem;
}
table.box{
border-collapse:collapse;
width: 500px;
height: 250px;
border:1.5px solid black;
margin: auto;
}
table.box td{
vertical-align: middle;
text-align: center;
}
.content{
width: 400px;
background: #F0EFF4;
display: inline-block;
text-align: left;
}
nav.navigation ul li:hover { background-color: #EBC999; }
<ul> 中的 <li> 上時,設定背景顏色為 #EBC999。.active { color: #F26659; }
main { display: flex; flex-direction: column; }
<main>元素設定為使用彈性盒子佈局,主軸方向為垂直列(column)。<main> 元素內的所有 <div> 元素,設定內邊距為 1rem 上下、4rem 左右,文字大小為 1.3rem,外邊距為 0rem 上下、3rem 左右。header nav ul li a { text-decoration: none; font-size: 1.3rem; }
<nav>)中的列表項(<li>)內的超連結(<a>),移除文字下劃線(text-decoration: none)並設定文字大小為 1.3rem。table.box { border-collapse: collapse; width: 500px; height: 250px; border: 1.5px solid black; margin: auto; }
<table>),設定表格邊框合併(border-collapse: collapse)、寬度為 500px、高度為 250px、邊框線寬度為 1.5px 並顏色為黑色,並使其水平居中對齊(margin: auto)。table.box td { vertical-align: middle; text-align: center; }
<td>),設定垂直對齊方式為中間(vertical-align: middle)並文字水平對齊方式為居中(text-align: center)。.content { width: 400px; background: #F0EFF4; display: inline-block; text-align: left; }
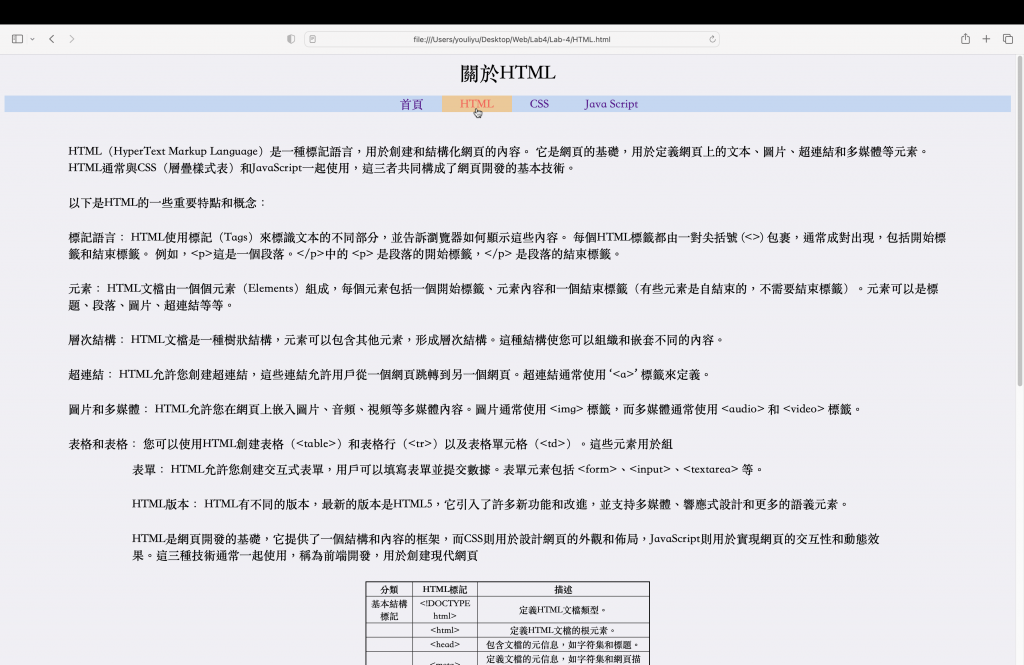
目前製作成果: