上篇我們用 navigator.mediaDevices.getUserMedia(constraints)取得了使用者的媒體流看並把內容 console 出來發現有些 methods 可以使用,這篇來介紹getTracks、addTrack
MediaStream.getTracks() 用於獲取媒體流中音訊軌道或視訊軌道包含的所有軌道(tracks)。返回一個包含所有軌道MediaStreamTrack 的陣列。
const constraints = {
audio: true,
video: true
};
async function getMedia(constraints) {
let stream = null;
try {
stream = await navigator.mediaDevices.getUserMedia(constraints);
console.log("MediaStream:", stream);
// 使用 getTracks() 方法獲取所有軌道
const tracks = stream.getTracks();
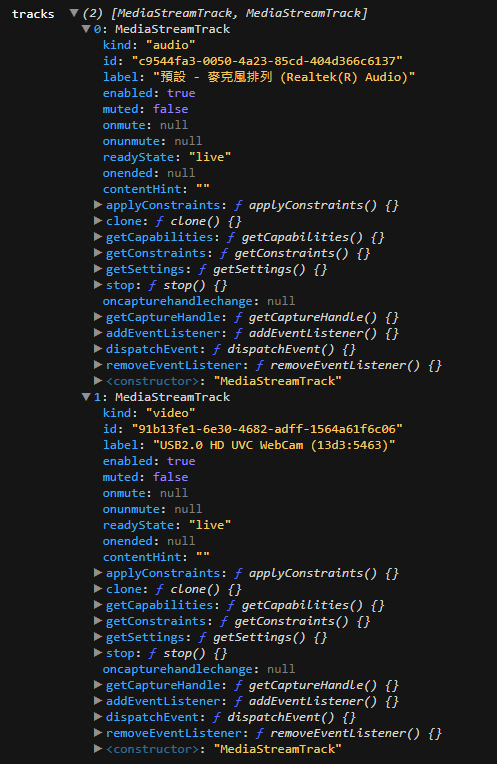
console.log("tracks",tracks)
} catch (err) {
console.log("err",err);
}
}
getMedia(constraints)

從 console 可以看到 getTracks 所返回的 tracks 是一個 array 由於我一開始 constraints 包含音訊及視訊,所以 tracks 有兩者,且可以看到 label 顯示兩種不同的設備
MediaStream.addTrack() 用於將新的音訊或視訊軌道添加到現有的媒體流中。可以讓你動態的將音訊或視訊來源加入到一個 MediaStream 中,用於音訊混音或視訊合併等應用。
// 可以加入多個
addTrack(track, stream1, stream2)
// 創建一個空的 MediaStream
const newStream = new MediaStream();
// 獲取現有的軌道(someMediaStream 假設獲取 remote 的音訊軌道)
const AudioTrack = someMediaStream.getTracks()[0];
// 將現有的軌道加到新的 MediaStream 中
AudioTrack.forEach(track => {
newStream.addTrack(track);
});
// newStream 包含了現有的音訊軌道
console.log("Updated MediaStream:", newStream);
下篇會開始介紹 RTCPeerConnection 的概念、連線方式以及該如何實作這些 API
參考資料
MediaStream: getTracks() method - Web APIs | MDN (mozilla.org)
RTCPeerConnection: addTrack() method - Web APIs | MDN (mozilla.org)
MediaStream: addTrack() method - Web APIs | MDN (mozilla.org)
