對於一般基本的Get Post...Http方法等 這邊先不再贅述。
但我這邊在研究時有看到,已經知道如何定義一個簡單的route
app.get('/home',(req, res) =>{
res.end('hello');
})
我在這邊產生一點好奇,因為我對於框架理解應該是基於原本的原生語法,再次封裝,把它變成一個比較好閱讀的方法,來讓人使用
所以這邊我就有點疑惑 req 跟 res 是來自哪裡?
經過一番google戰爭
最後查到
req 來自 http.IncomingMessage 這個類別
res 來自 http.ServerResponse 這個類別
我們來測試一下
app.get('/home',(req, res) =>{
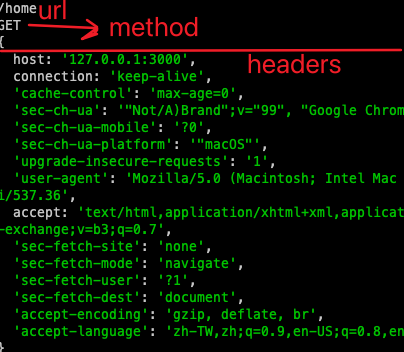
console.log(req.url);//請求地址
console.log(req.method);//請求方法
console.log(req.headers);//請求標頭
res.end('hello');
})

確實在終端機上有顯示相關資訊了,代表確實來自上述的類別。
但其實有些方法也在express被捨棄了,有哪些方法可以使用還是建議參考文檔
而res的部分就不用再特別展示了,因為res.end本身就是call底層的用法
而在express裡面包裝的方法則是 res.send
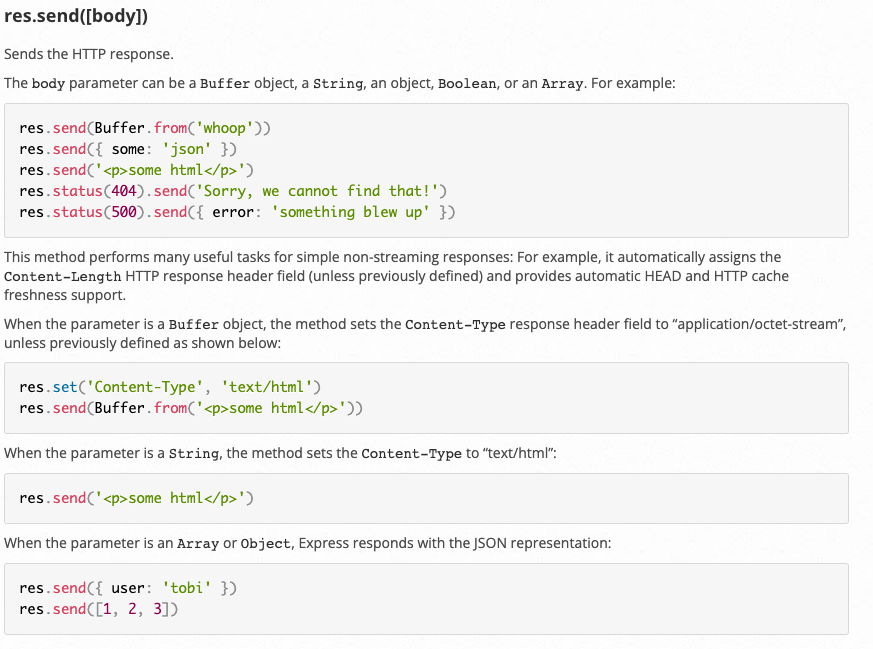
來看一下他使用方法

可以看到它支援很多種用法,以我們後端比較常開API來講,可能會返回一個JSON
用法則是
res.send({ some: 'json' })
那我們往下看又可以看到他可以用類似連接的方法串接起來 相當於PHP "->"這個方式
在node是用.來表示
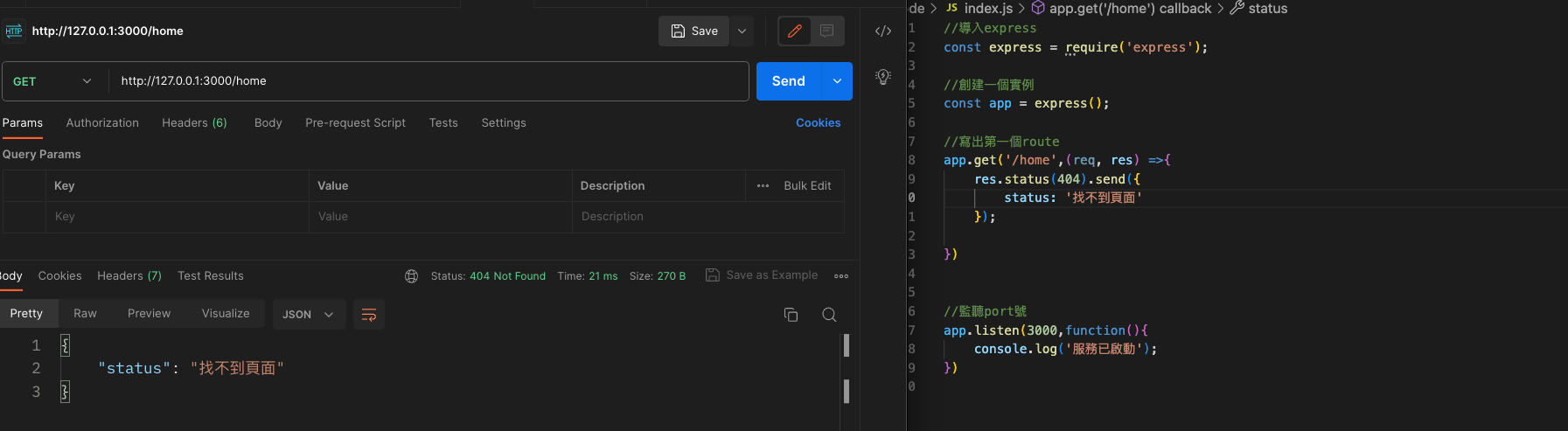
那我們來試試一個404狀態碼的JSON吧XD

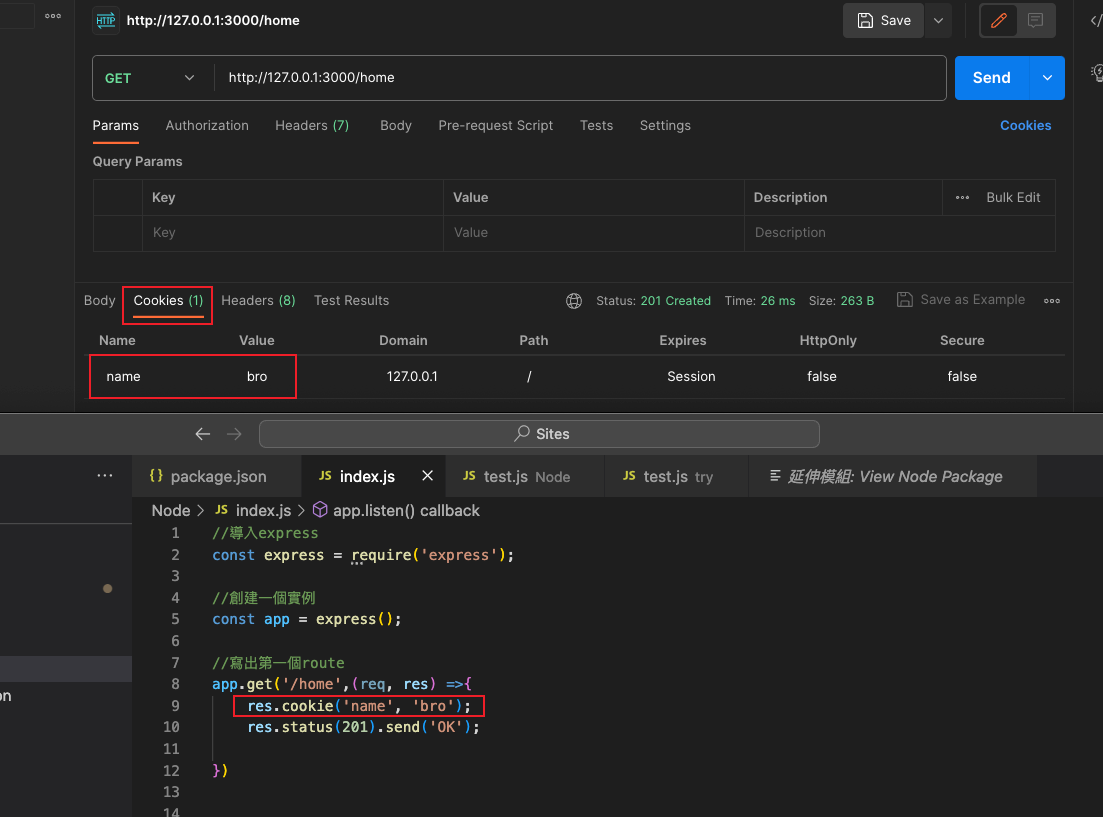
來試試看cookie

在一些基礎用法上其實只是跟Laravel表示不太一樣,雖然有些特性不一樣,但寫法閱讀起來,透過框架都會以符合人性閱讀前進,我想這就是大家常常在說,投資第二個語言效益很高的原因吧~
