要知道Javascript是如何運作的?
想知道這個問題的話,首先我們要先了解 Javascript 是一個單線程(single threaded)的程式語言,而所謂的單線程代表程式一次只能作一件事情。再來我們從Event Loop中看一下Javasctipt處理事情的方式。
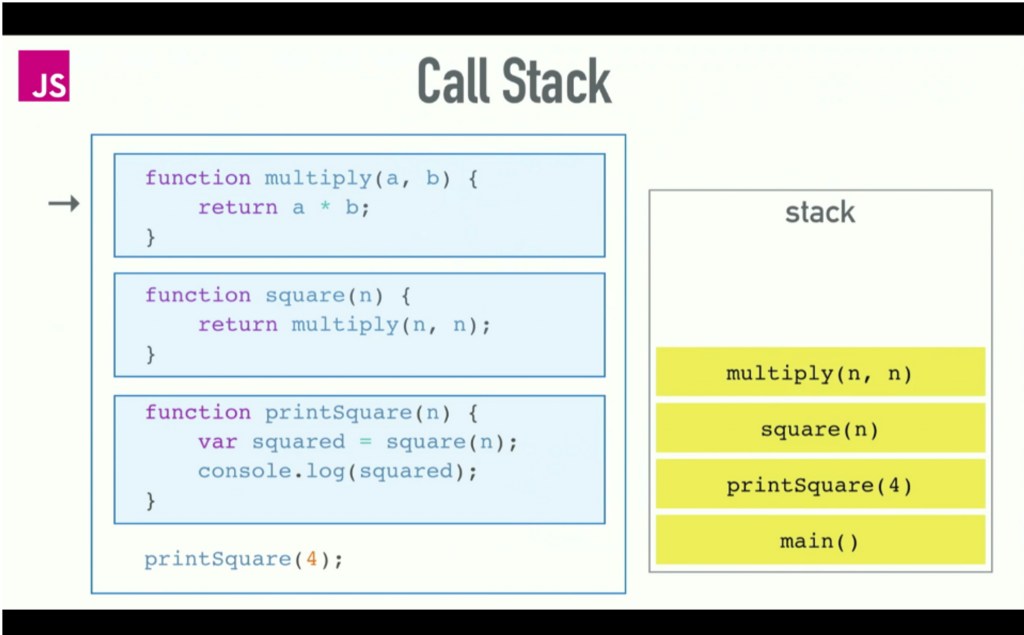
搭配下面的圖,我們可以看到在Javascript中的執行順序
main)printSquare 會被呼叫(invoke)因此進入堆疊(stack)的最上方printSquare 中呼叫 square() 因此 square() 會進入堆疊(stack)的最上方square 中呼叫了 multiply(),因此 multiply 進入堆疊的最上方。
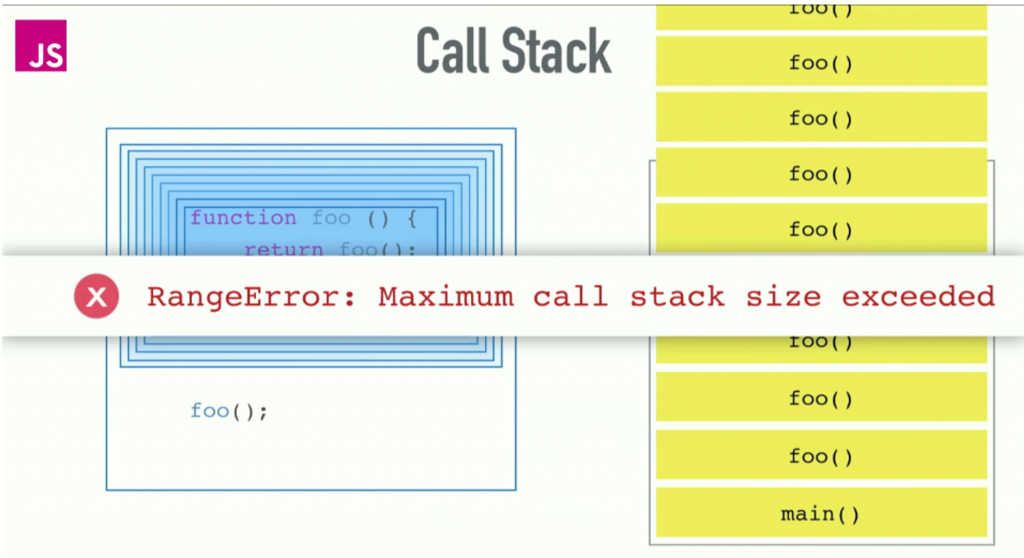
function foo() {
return foo();
}
foo();

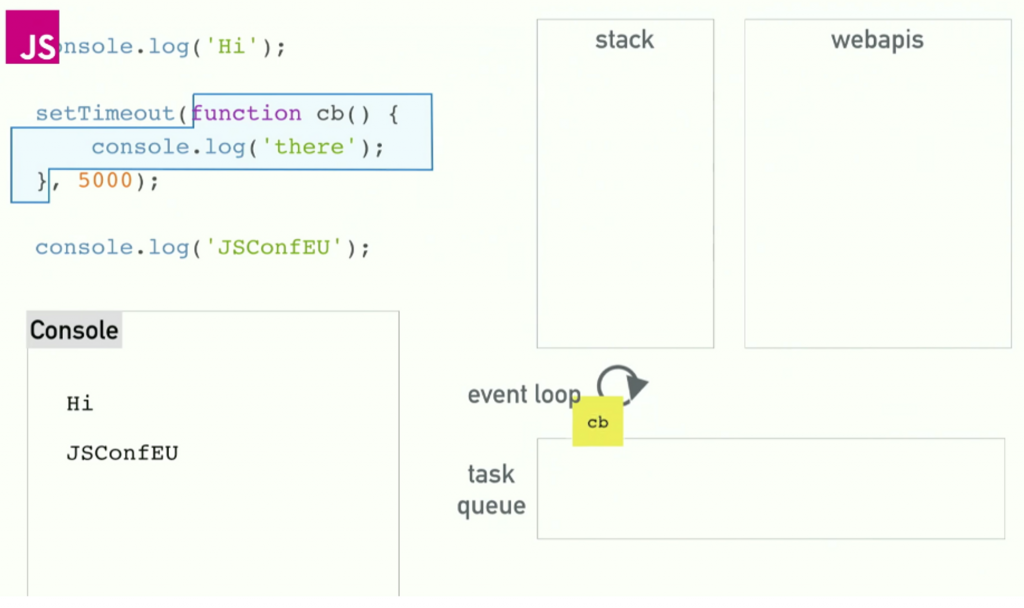
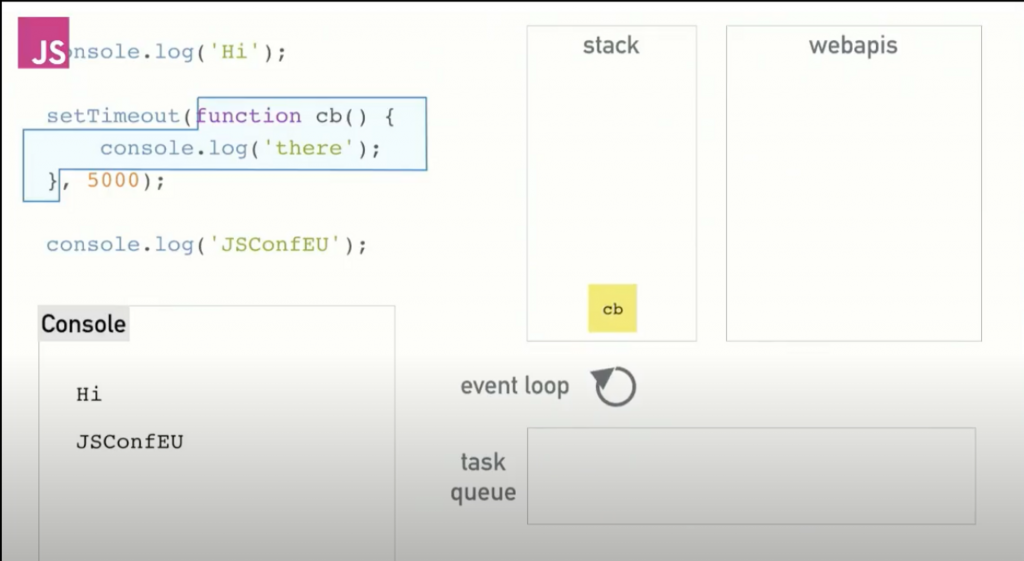
Javascript之所以能夠快速處理許多事情,是因為用了非同步處理的方式,這邊先以 setTimeout 來模擬非同步請求的進行,以下面的程式碼為例:
console.log('Hi');
setTimeout(function () {
console.log('there');
}, 5000);
// 這邊代表要在五秒後執行 console.log("there")
console.log('JSConfEU');

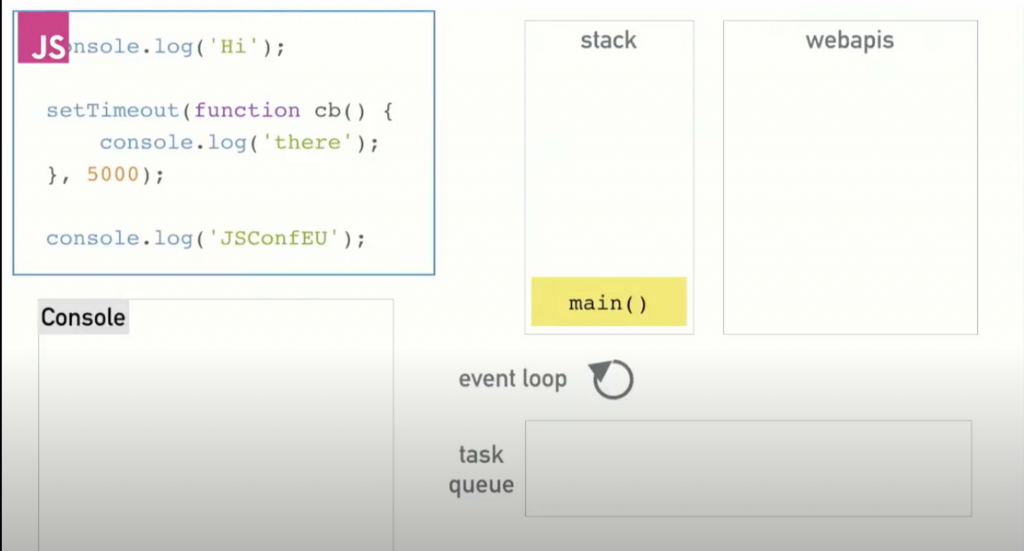
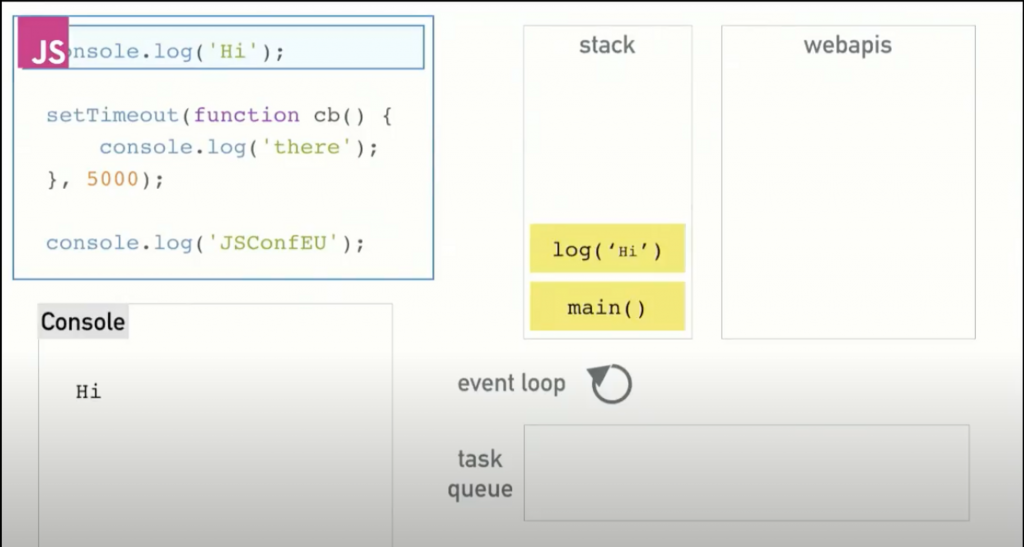
執行main()
執行console.log("Hi")
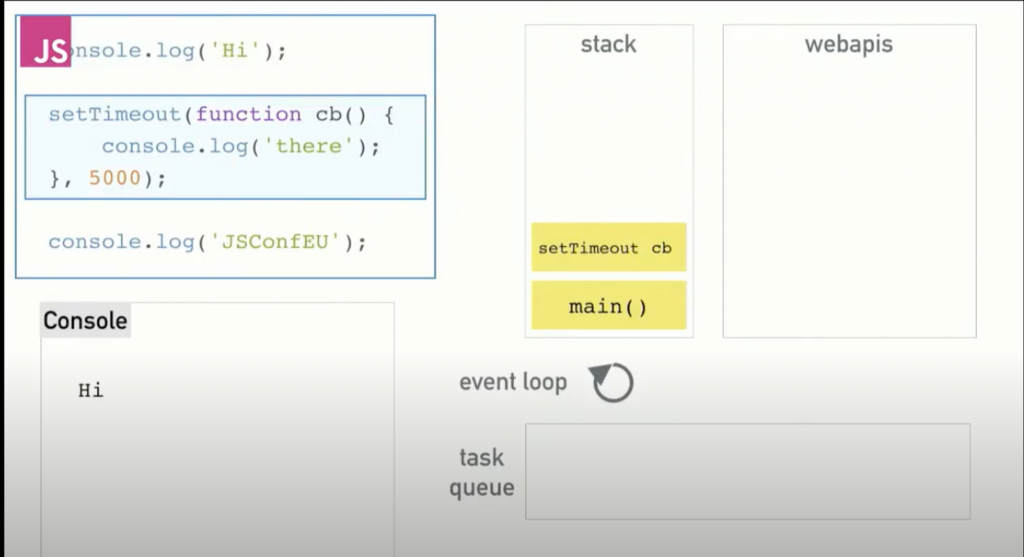
執行setTimeout cb
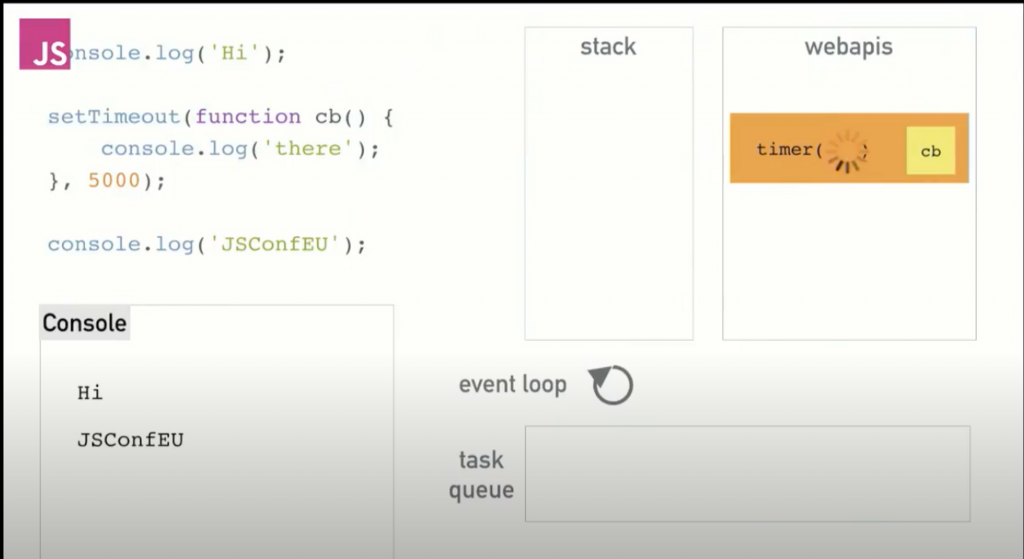
在webapi 等待時間倒數
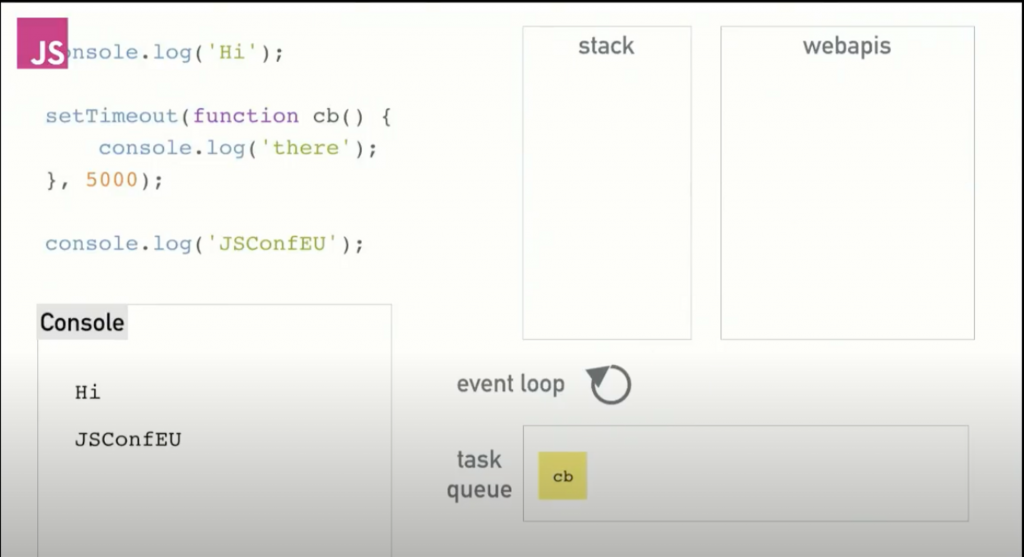
時間倒數完後放入工作佇列
將callback function 執行
hi --> JSConfEU --> there , there 會是最後才輸入的。文章參考來源:
