接下來三篇我會利用在五倍學習到的東西,來簡單模擬一下該如何使用Ruby的框架: Rails 來打造一個簡易的部落格
gem install rails 安裝最新的railsgem install rails -v 6.1.7.4 安裝某個特定版本的railsgem list rails : 查看電腦安裝了哪些版本的railsnode -v : 顯示預設使用的node版本
nvm current : 查詢當前的node版本
nvm ls : 查詢安裝的所有node版本
nvm use 16 : 將node 改成使用16版本
nvm alias default 16將node 預設使用16版本
nvm install v10.15.3 指定想要安裝的版本
nvm ls : 查看目前已經安裝的版本
brew uninstall node : 透過 Homebrew 移除Node.js
nvm uninstall <version> : 使用 NVM 移除指定版本 Node.js
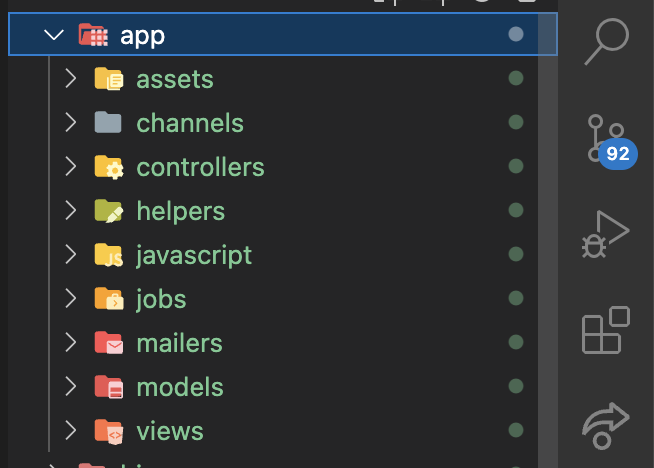
rails new wretch : 用最新版本建立專案rails _6.1.7.4_ new wretch : 用 6.1.7.4 建立專案安裝好後套件內容顯示:
app : 各種應用程式的檔案,例如的JS專門放js檔案
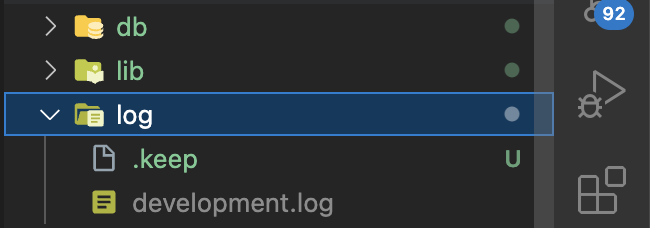
log : 放一些使用者紀錄
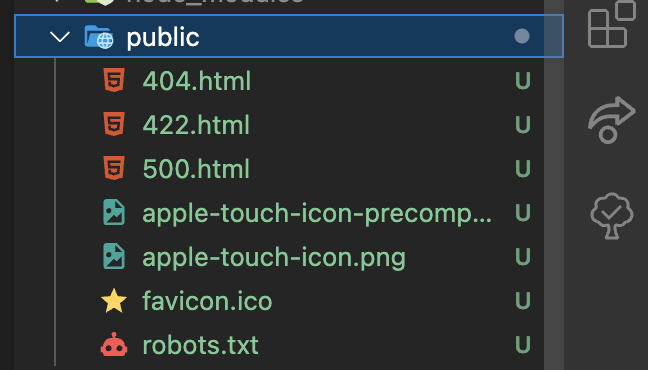
public : 公開的資料夾,放在這邊的檔案不會經過route , 會先檢查這邊再去route,(404.html , 422.html )
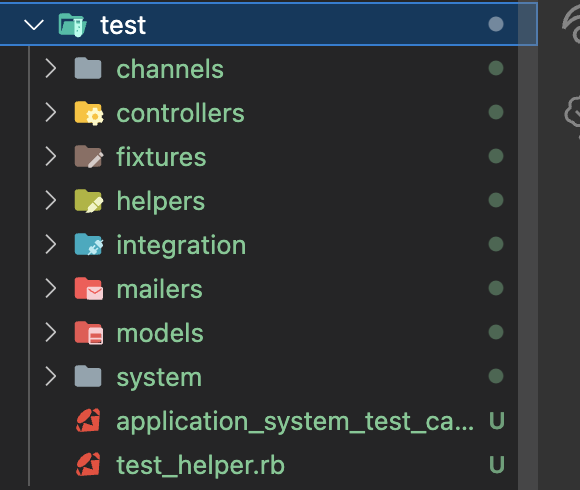
test: 存放測試檔案
tmp: 放一些運轉時候暫時產生的檔案
gem install vs bundle install
gem install ⇒ 安裝某個套件bundle install = Gemfile + gem install 根據Gemfile 的描述, 去把套件下載下來版本號碼: 3.2.0
在Gemfile中,我們可以看到有許多這樣的寫法
~> 3.1.7 : 指定了主版本號為 3 的 Gem,並要求 Gem 的版本號要在 3.1.7 和 3.2 之間(但不包括 3.2)。>= 1.4.4 : 要求Gem 的版本號必須大於或等於 1.4.4。這包括 1.4.4 本身以及任何比它更高的版本。 (1.4.4、1.4.5、1.5.0、2.0.0….)
'~> 5.1', '>= 5.1.1' : 表示版本必須要大於 5.1.1 但且要小於 6.0.0.".
把article 獨立一個頁面
config/routes.rb
Rails.application.routes.draw do
get "/", to: "articles#home"
get "/articles", to: "articles#index"
end
終端機輸入 rails g controller articles : 新增一個名為articles的controller
app/controllers/articles_controller.rb
class ArticlesController < ApplicationController
def articles
end
end
app/views/articles/index.html.erb
<h1>文章列表</h1>
<a href="articles/new">新增文章</a>
config/routes.rb
Rails.application.routes.draw do
get "/articles", to: "articles#index"
get "/articles/new", to: "articles#new"
end
app/controllers/articles_controller.rb
class ArticlesController < ApplicationController
def articles
end
def new
end
end
app/views/articles/ new.html.erb(新增)
<h1>新增文章:</h1>
Rails.application.routes.draw do
**root "articles#index" # 新寫法**
#get "/", to: "articles#index" #舊寫法
****
end
感謝觀看,那我們明天繼續!
