昨天介紹了 Javascript EventLoop,大概可以了解Javascript在瀏覽器中的運作方式了。
那Stack又是甚麼呢?
今天我們來介紹一下資料結構,包括EventLoop中有使用到的Stack(堆疊),還有另外一個Quene(佇列)
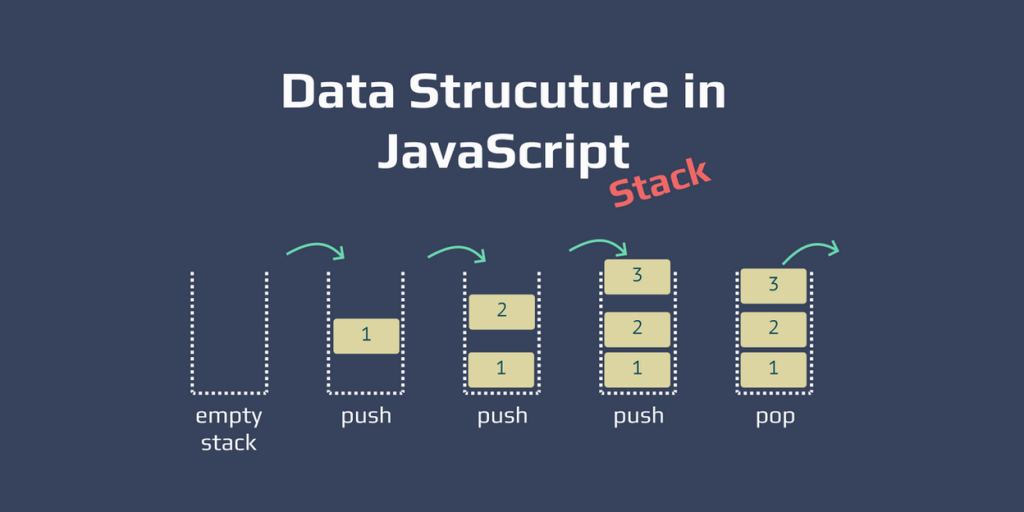
Stack 是一種後進先出的數據結構,我們稱它為Last In, First Out (LIFO) 。想像一下當你在自助餐店拿盤子的時候,一定都會是從最上方拿盤子的,而最上方的盤子就會是最新放上去的,而堆疊的順序就是這樣。
堆疊(Stack)的示意圖 (來源:https://www.raulmelo.me/en/blog/data-structure-in-javascript-stack)
在Stack中有幾個比較基本的方法:
function Stack() {
let items = [];
function push(element) {
items.push(element);
}
}
第二個pop(),就是在數據中提取最後放入的那個element(元素),也就是最新放上去的那個盤子
function Stack() {
let items = [];
function push(element) {
items.push(element);
}
另外還有一個方法是peek(),peek 用於查看stack最頂部的元素而且不會刪除它
function Stack() {
function peek() {
return items[items.length - 1];
}
}
總合起來後,可以將程式寫成下面這個樣子,並且當我們依序存進去A, B, C這三個元素後,當我們pop()出來,第一個會出現的會是C元素,接著我們用peek()方法查看最頂部的元素是哪一個,會出現B。 代表剛剛依序存進去的A,B,C 排序方式為: A在最底部,B在中間,而C在最頂層
function Stack() {
let items = [];
function push(element) {
items.push(element);
}
function pop() {
return items.pop();
}
function peek() {
return items[items.length - 1];
}
return {
push,
pop,
peek,
};
}
const stack = new Stack();
stack.push("A");
stack.push("B");
stack.push("C");
console.log(stack.pop());
// C
console.log(stack.peek());
// B
參考來源: https://www.raulmelo.me/en/blog/data-structure-in-javascript-stack
