本篇開箱是VueUse中的useResizeObserver方法,簡單就能取元素的寬高
昨篇介紹的是針對整個螢幕的寬高去做偵測,但是如果今天的需求是當某一個元素寬度變化時...要去做不同的設計呢?這時候就可以使用useResizeObserver方法了
VueUse 是一個基於Vue.js 的開源函式庫,主要是以 composition API 做成的函式工具庫
npm i @vueuse/core
<template>
<div ref="el">
{{ text }}
</div>
</template>
<script setup>
import { ref } from 'vue';
import { useResizeObserver } from '@vueuse/core';
const el = ref(null);
const text = ref('');
useResizeObserver(el, entries => {
const entry = entries[0];
const { width, height } = entry.contentRect;
text.value = `width: ${width}, height: ${height}`;
});
</script>

成果
<template>
<div class="container pt-8 border">
<ul ref="el" class="bg-amber-200 w-1/2 p-4 m-auto">
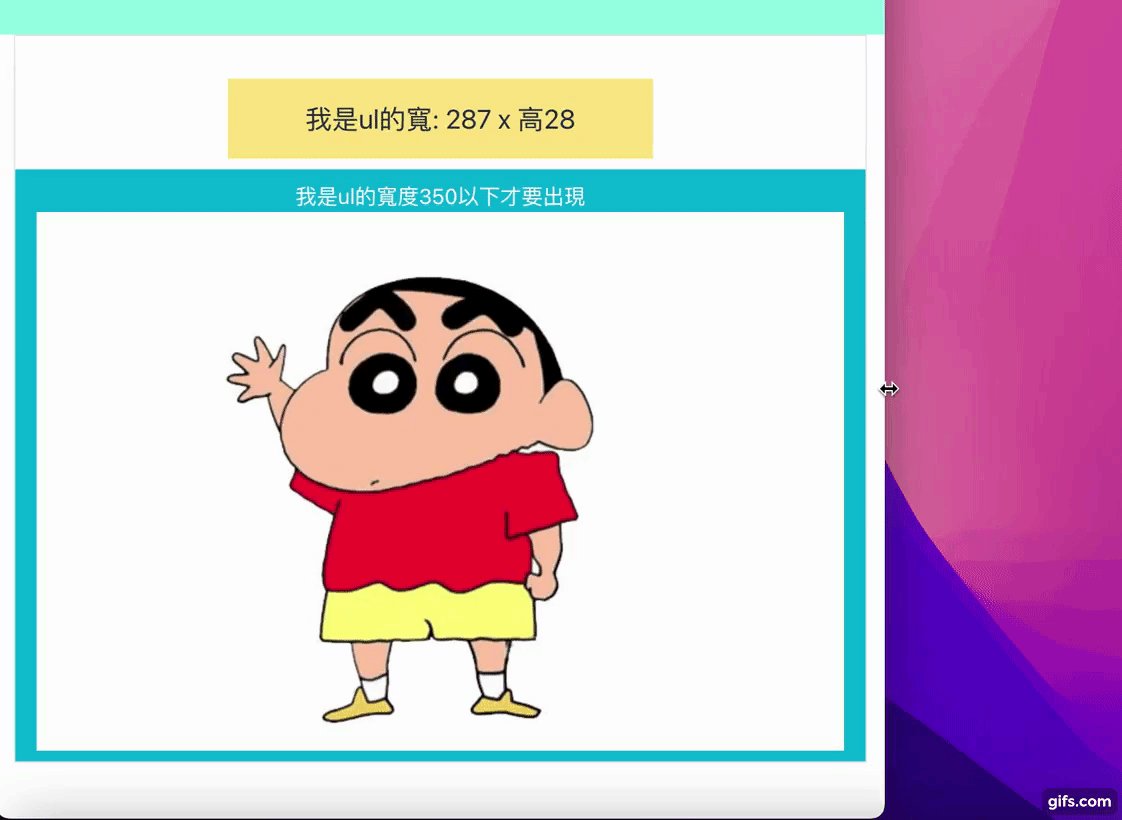
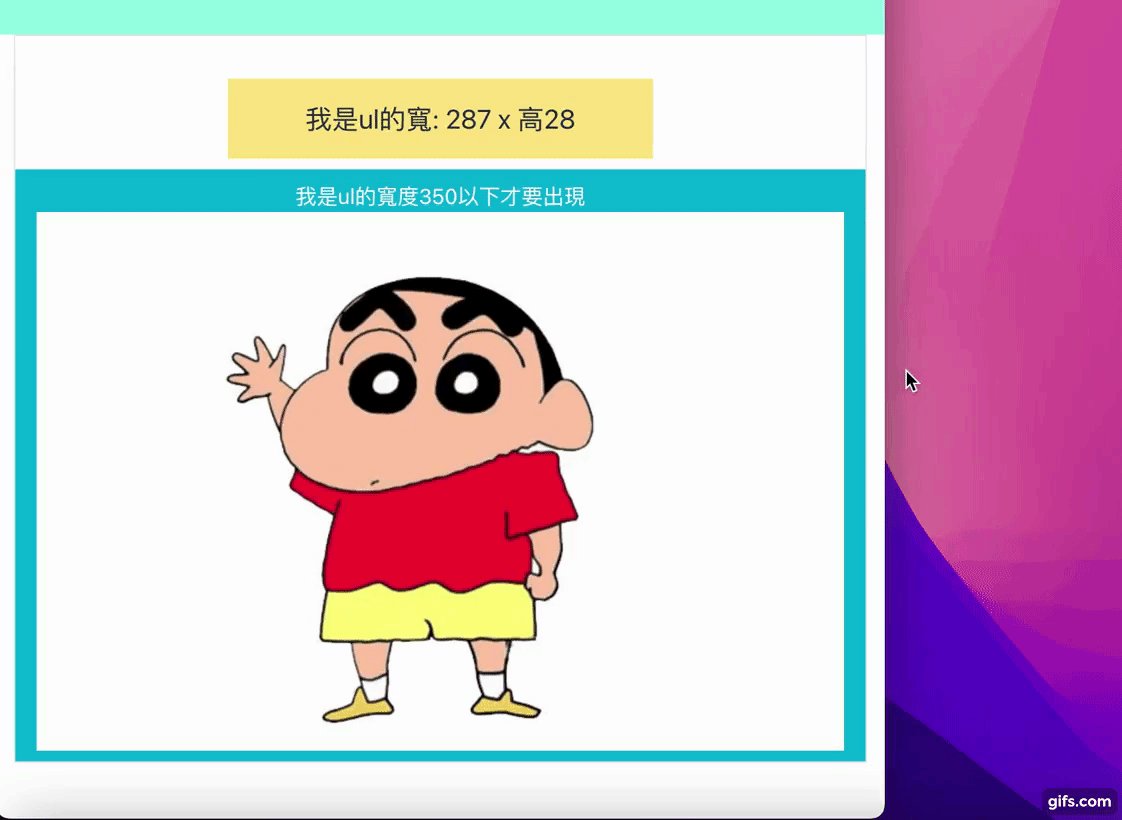
<li class="text-xl">我是ul的寬: {{ ulWidth }} x 高{{ ulHeight }}</li>
</ul>
<div class="px-4 py-2 bg-cyan-500 text-white mt-2" v-if="ulWidth <= 350">
我是ul的寬度350以下才要出現
<img
src="https://miro.medium.com/v2/resize:fit:720/1*XGw9zUEZGYPNmeKGmyeX1g.jpeg"
alt=""
/>
</div>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
import { useResizeObserver } from '@vueuse/core';
const el = ref(null);
const ulWidth = ref(0);
const ulHeight = ref(0);
useResizeObserver(el, entries => {
const entry = entries[0];
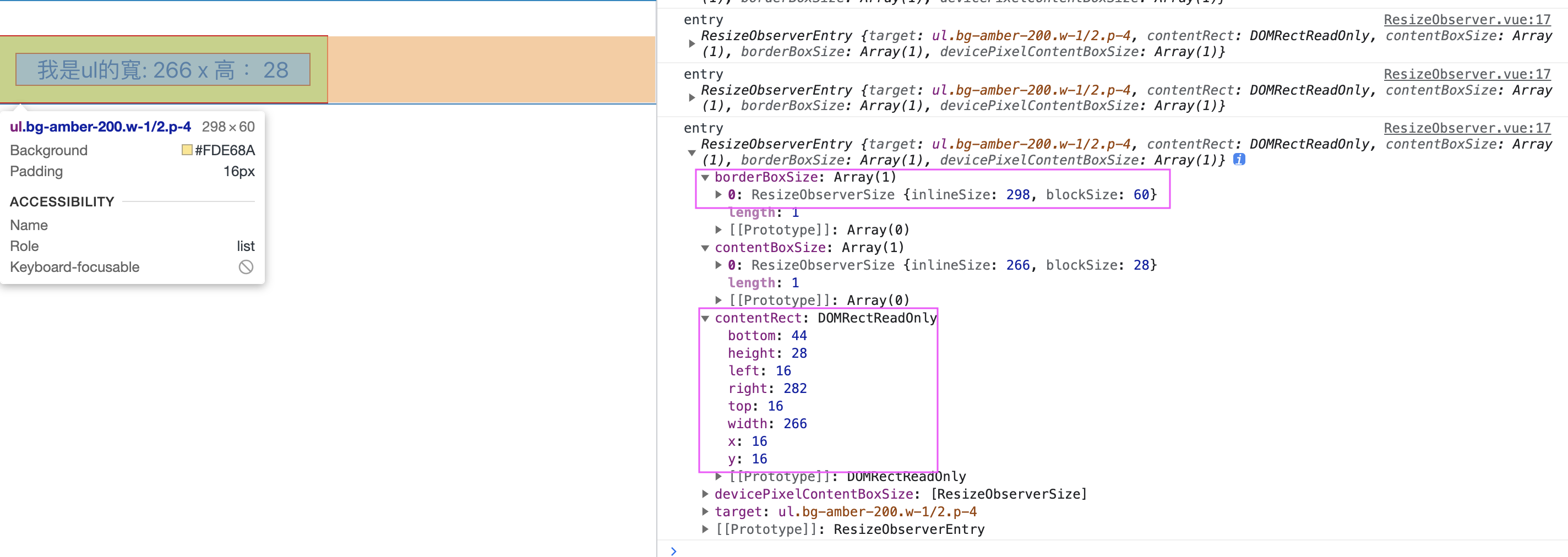
console.log('entry', entry);
const { width, height } = entry.contentRect;
ulWidth.value = width;
ulHeight.value = height;
});
</script>
這樣就完成啦!!
Demo網址:https://master--hahasister-ironman-project.netlify.app/#/resizeObserver
ref屬性用來在Vue組件中訪問子組件或DOM元素的一種方法<template>
<div class="container pt-8 border">
<ul ref="el" class="bg-amber-200 w-1/2 p-4 m-auto">
...
</ul>
...
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const el = ref(null);
onMounted(() => {
console.log('DOM ul:', el.value);
});
</script>

-實作原理是根據 Resize Observer API
ResizeObserver是一種Web API,用於監視DOM元素的大小變化,並在其大小變化時觸發回呼函數。它是為了解決監視元素大小變化的需求而引入的
所以我們也可以不使用useResizeObserver方法,改使用原生的ResizeObserver Web API,將程式碼改為以下,
<template>
<div class="container pt-8 border">
<ul ref="el" class="bg-amber-200 w-1/2 p-4 m-auto">
<li class="text-xl">我是ul的寬: {{ ulWidth }} x 高{{ ulHeight }}</li>
</ul>
<div class="px-4 py-2 bg-cyan-500 text-white mt-2" v-if="ulWidth <= 350">
我是ul的寬度350以下才要出現
<img
src="https://miro.medium.com/v2/resize:fit:720/1*XGw9zUEZGYPNmeKGmyeX1g.jpeg"
alt=""
/>
</div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const el = ref(null);
const ulWidth = ref(0);
const ulHeight = ref(0);
const resizeObserver = new ResizeObserver(entries => {
const entry = entries[0];
const { width, height } = entry.contentRect;
ulWidth.value = width;
ulHeight.value = height;
});
onMounted(() => {
console.log('DOM ul:', el.value);
resizeObserver.observe(el.value);
});
</script>
const resizeObserver = new ResizeObserver(entries => { ... });:建立一個ResizeObserver實例,建構函數接受一個回呼函數,該函數會在觀察到的元素大小變化時被呼叫。回調函數中的entries參數是一個包含變化訊息的數組,通常我們只監視一個元素,所以在程式碼中取第一個元素。
onMounted(() => { ... });:在元件掛載後執行的鉤子函數。使用resizeObserver.observe(el.value)開始觀察元素的大小變化。
那我們明天再見了~
