本篇開箱的是VueUse中的useWindowSize方法,簡單就能取得目前螢幕的寬高
VueUse 是一個基於Vue.js 的開源函式庫,主要是以 composition API 做成的函式工具庫
npm i @vueuse/core
<template>
<p>{{ width }} x {{ height }}</p>
</template>
<script setup>
import { useWindowSize } from '@vueuse/core'
const { width, height } = useWindowSize()
</script>
我們將取得的螢幕寬高,來設計的斷點的值,根據斷點的data就能拿來RWD時判斷元件的顯示與否

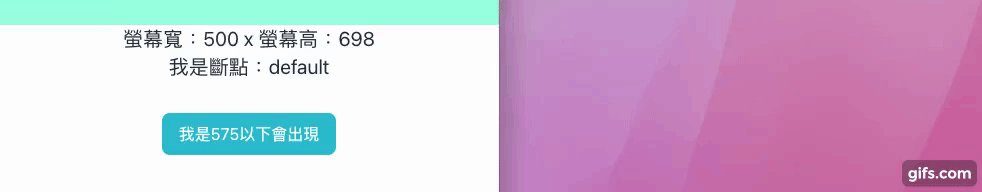
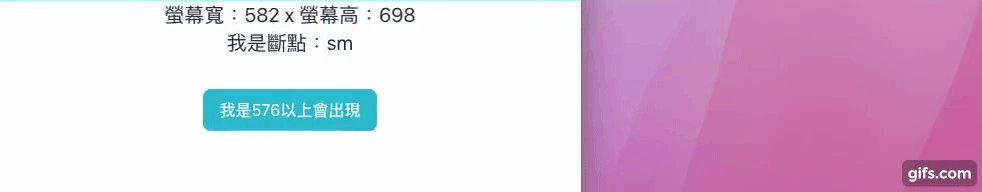
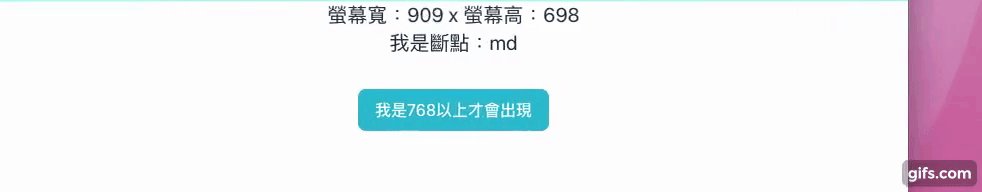
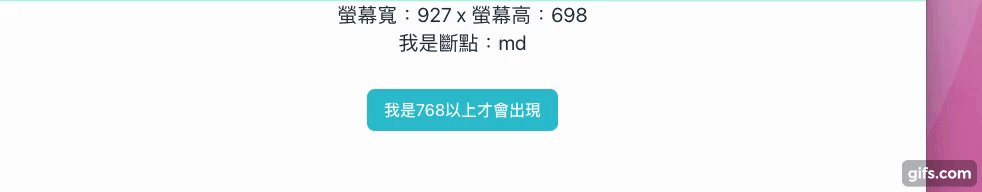
<template>
<p>螢幕寬:{{ width }} x 螢幕高:{{ height }}</p>
<p>我是斷點:{{ breakPoint }}</p>
<div class="container pt-8">
<button class="px-4 py-2 bg-cyan-500 text-white" v-if="breakPoint === 'default'">
我是575以下會出現
</button>
<button class="px-4 py-2 bg-cyan-500 text-white" v-if="breakPoint === 'sm'">
我是576以上會出現
</button>
<button
class="px-4 py-2 bg-cyan-500 text-white"
v-if="breakPoint === 'md' || breakPoint === 'lg'"
>
我是768以上才會出現
</button>
</div>
</template>
<script setup>
import { watch, computed } from 'vue';
import { useWindowSize } from '@vueuse/core';
const { width, height } = useWindowSize();
const breakPoint = computed(() => {
if (width.value >= 960) {
return 'lg';
} else if (width.value >= 768) {
return 'md';
} else if (width.value >= 576) {
return 'sm';
} else {
return 'default';
}
});
</script>
這樣就完成啦!!
Demo網址:https://master--hahasister-ironman-project.netlify.app/#/windowResize
那我們明天再見了~
