
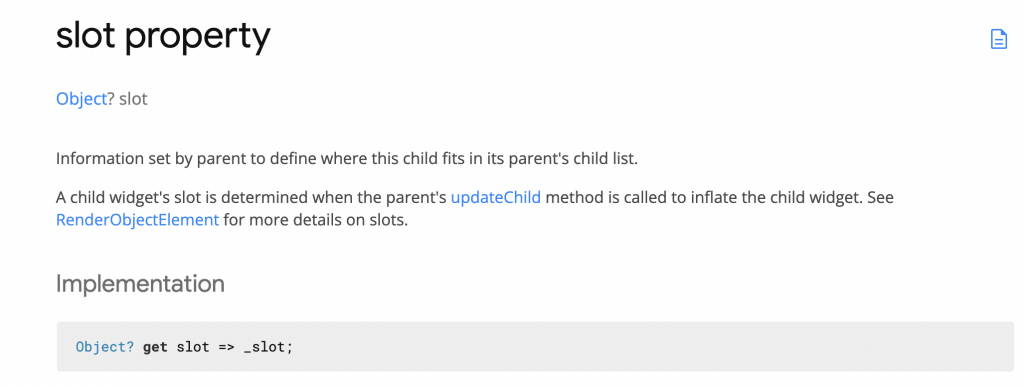
當你的parent有多個children時,每個child會有一個優先順序,parent會透過給每個child定義slot來決定他們的順序
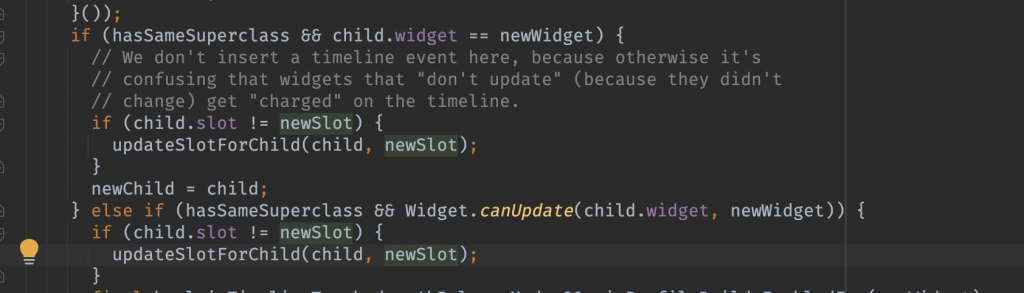
我們可以看到當element update Child時如果child新的slot跟舊的slot不一樣,就會執行updateSlotForChild
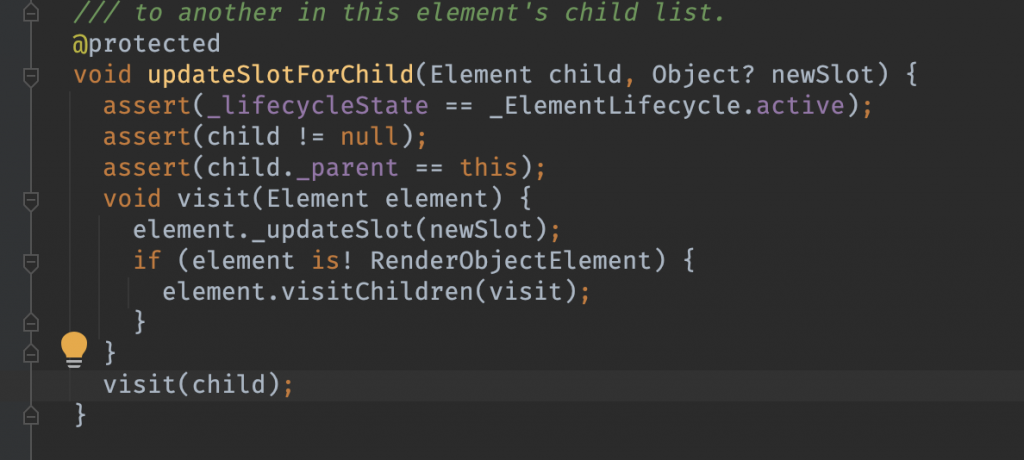
會先執行visit(child),這時候 new slot就會被放到child.slot上,並且如果不是renderObjectElement的話就會執行visitChildren並把visit functiont傳進去,visit function就是assgin new solt和visitChildren,所以只要在visitChildren在呼叫visit function(在裡面叫visitor這名字取的真好!)就可以持續遞迴的拜訪所有children。
這一整段做的事情就是:
當element執行updateChild時,會判斷old widget.slot 是否等用 newSlot,如果不相等就會把child的slot以及child的所有子代的slot都更新成newSlot
這麼做的原因就是為了當子在父的位子發生改變時能夠盡快地做到相應的更新,你可以想像一個情境,有一個Row底下有4個Container : c1/c2/c3/c4然後個有相對應的Slot : s1/s2/s3/s4,當今天c1移到Row的最後面時,Row的配對就從s1(c1)/s2(c2)/s3(c3)/s4(c4)變成s1(c4)/s2(c2)/s3(c3)/s4(c4)
