昨天最後講到RootWidget帶入我們設計的widget當做child後被inflate into RootElement append到 Element tree的root上,並且透過element.updateChild對child widget inflat into element並mount到rootElement底下,假設我們設計的widget非常單純,只放了一個Container widget並且在child裡面又放了一個Text widget,那framework又會如何把他們轉換成element並append到tree上呢?
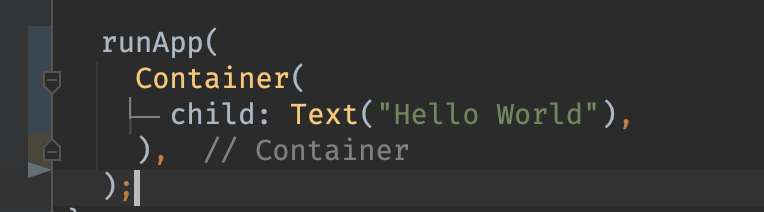
代碼長這樣~


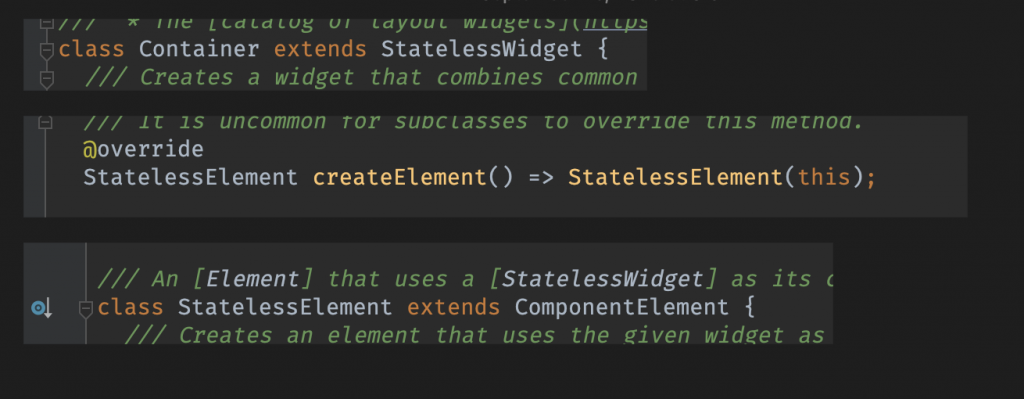
Container繼承StatelessWidget又Container.createElement == StatelessWidget.createElement inflate into StatelessElement 又StatelessElement繼承ComponentElement , StatelessElement.mount == ComponentElement.mount

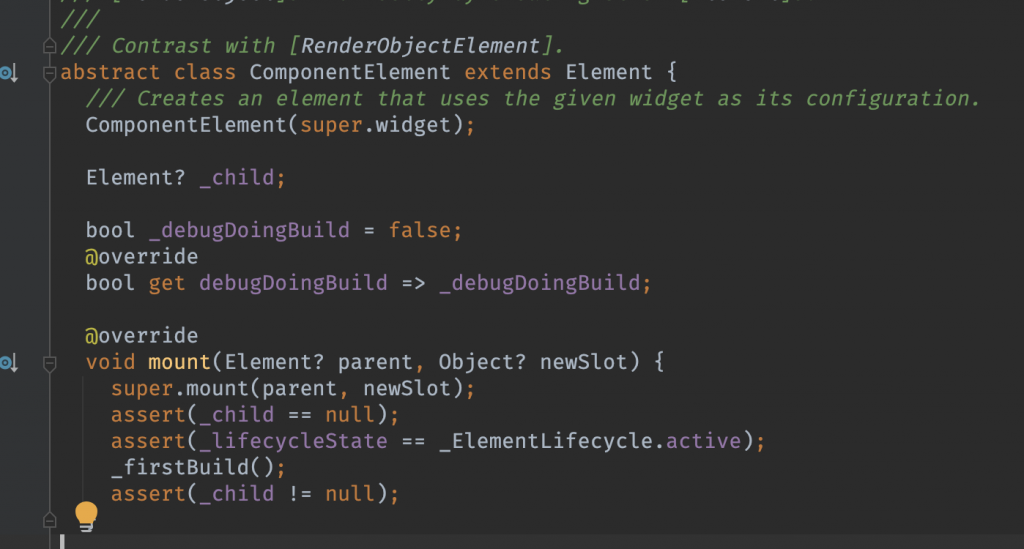
我們看到ComponentElement.mount中呼叫了super.mount,到這邊Container正式被mount到RootElement底下成為element tree一員,那麼問題來了...它的child也就是Text widget呢?我想大家一定都猜到一定是某個地方會呼叫到updateChild並把text widget在丟進去對吧?
我們明天就來看看巴~
