上個星期是用winform為範例,由於winform元件的教學實用性比較低,因此這星期先寫建置網頁(WebForm)的教學,先以網頁元件為主,有提到的話再介紹winform的元件
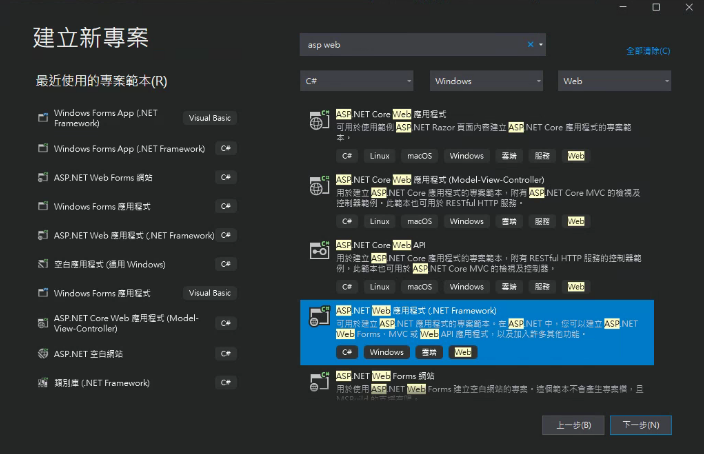
首先在新增頁面,用asp web查詢找到.netframework,按下一步
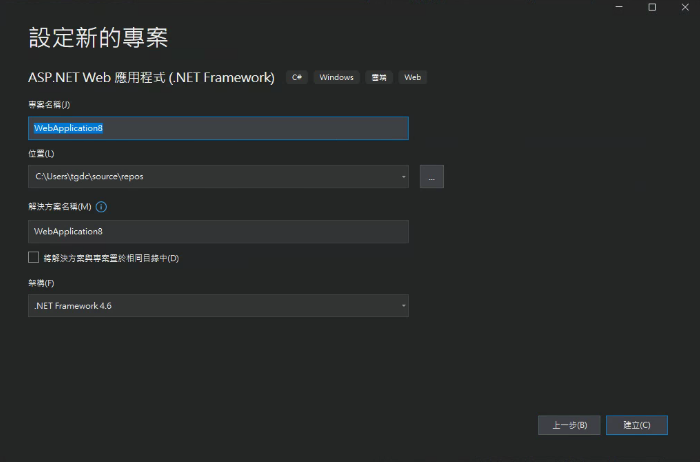
設定專案名稱、檔案路徑
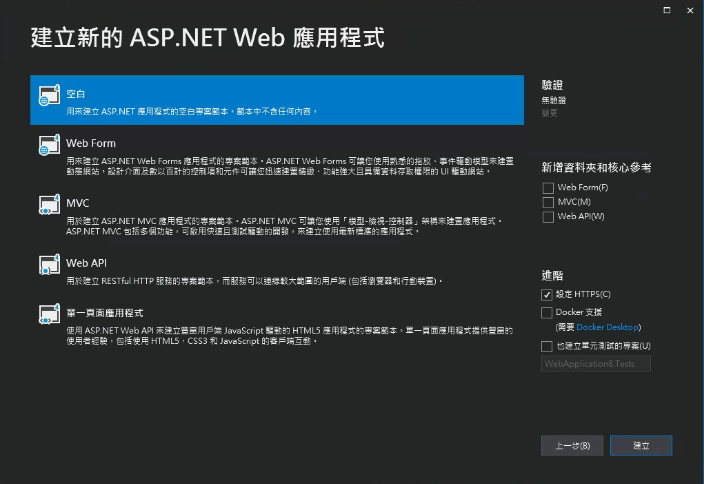
新增空白頁面
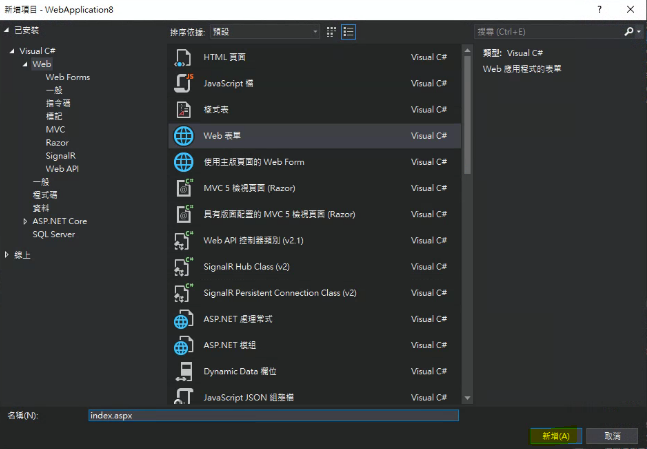
新增項目選web表單
按下右上的執行鍵
成功的話就能看到網頁有成功執行
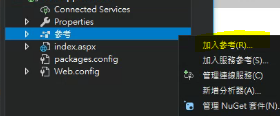
上個星期dll檔是可以引用的,同樣是加入參考
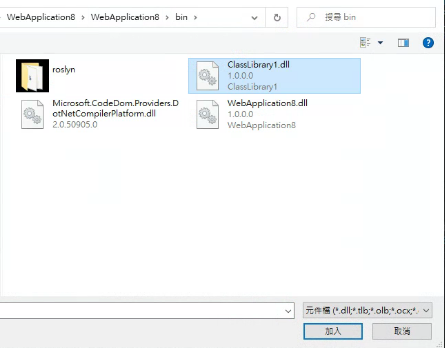
選擇檔案
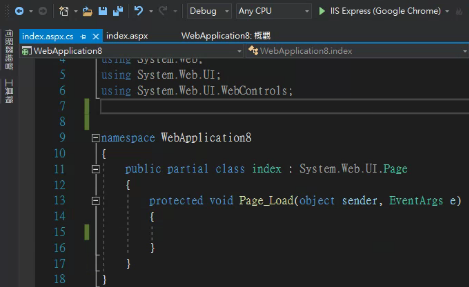
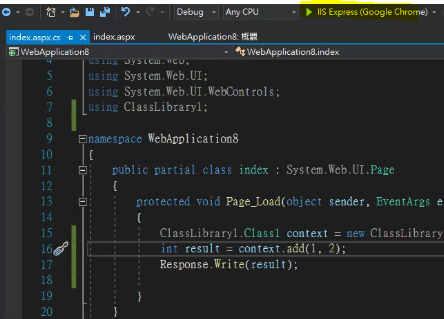
程式可以上個星期的寫法,Response.write()這是網頁程式的寫法
就可以將dll執行的結果,即數字加總的結果,回傳到網頁
網頁比較少用到加入參考的原因,主要是因為網頁有deployee(專案佈署、發佈專案)的緣故,之後就會介紹到這部份,應該會先介紹幾個常用的元件再介紹deployee這個網頁很常用到的功能