本回來研究這二個元件,這二個都是下拉選單,DropDownList是asp.net web的元件,而ComboBox是winform的元件,常用的下拉元件還有一般網頁的下拉選單元件select,與bootstrap的下拉選單元件Dropdown。由於本回為介紹visual studio的元件,上述相關元件略過有點可惜,本文已經太多東西要有取捨,以後再修改加到自己網站作為教學文章。
一、
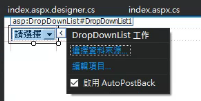
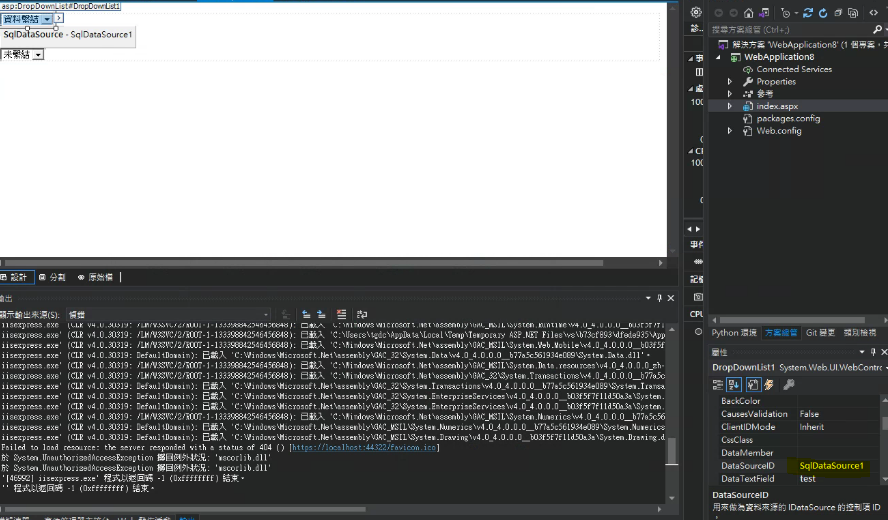
首先是網頁的DropDownList
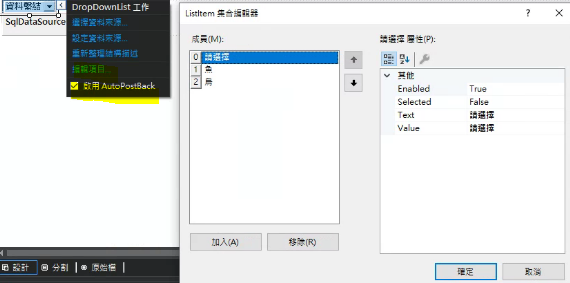
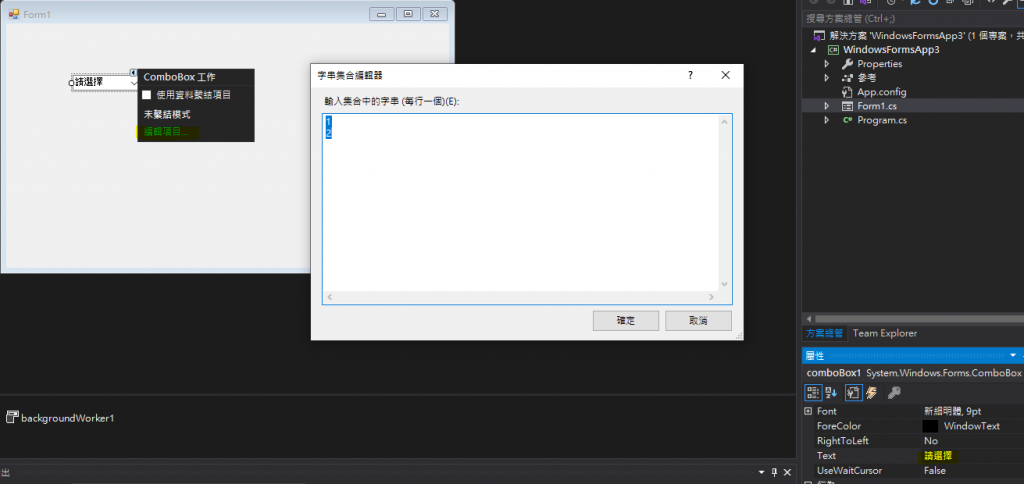
點選編輯項目可以看到集合編輯器
再啟用autoback
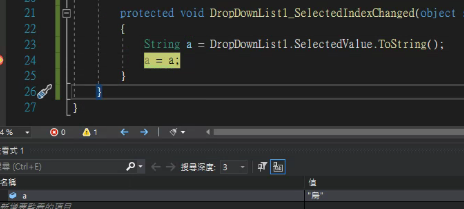
就可以看到有查詢值
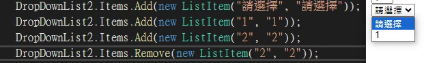
DropDownList新增、刪除語法如下:
DropDownList2.Items.Add(new ListItem("請選擇", "請選擇"));
DropDownList2.Items.Add(new ListItem("1", "1"));
DropDownList2.Items.Add(new ListItem("2", "2"));
DropDownList2.Items.Remove(new ListItem("2", "2"));

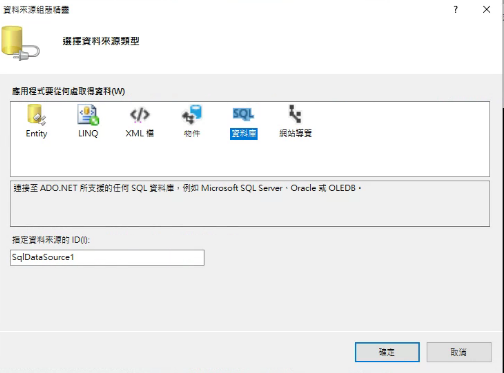
選取資料來源
資料庫
新增連結>選擇資料來源
SqlDataSource元件在程式碼如下,這是範例,設定一長串實際上程式碼只有這些,可以直接修改這串原始碼取代一長串設定:
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ttConnectionString %>"
SelectCommand="SELECT [test] FROM [test] WHERE ([test] = @test2)">
<SelectParameters>
<asp:FormParameter DefaultValue="0" FormField="0" Name="test2" Type="Double" />
</SelectParameters>
</asp:SqlDataSource>
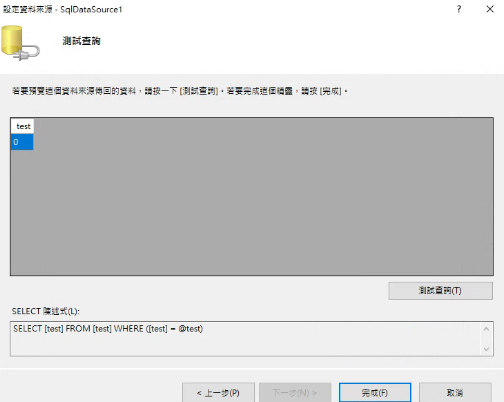
以上沒有詳細介紹這個SqlDataSource1的功能,簡單地說SELECT [test] FROM [test] WHERE ([test] = @test2)就是查詢test為0的SQL查詢,查詢結果如下圖
再於DropDownList的屬性datasource引用SqlDataSource1就能載入資料表的查詢結果至下拉選單
這個範例相當陽春,就只是顯示一個0的下拉選項
二、
在winform的下拉選項元件為combobox
combobox功能和DropDownList滿像的,但名稱差很多,不知當初為何命名方式差距這麼大,有時會忘記找不到元件
上圖設定好後就能顯示以下的下拉選單
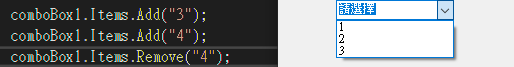
新增刪除選項的語法大致同上
comboBox1.Items.Add("3");
comboBox1.Items.Add("4");
comboBox1.Items.Remove("4");
以上程式執行後就會呈現選單有123三個選項
至於combobox載入資料的方式有點不大直覺,不能像網頁那樣可以貼上連線程式碼,因此這邊跳過介紹
我看網路上教學也主要是教直接連線或是dataTable或是List的方式比較多
明天再教用List新增comboBox與DropDownList選項,順便講解一點類別的概念
