現在就開始建立新專案來做部落格
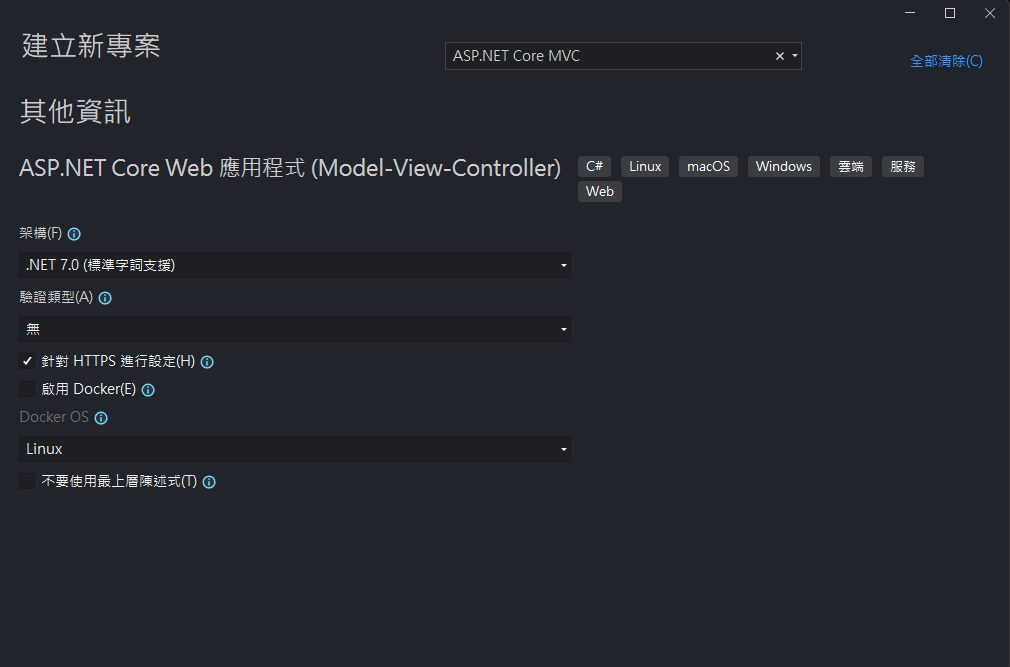
搜尋 ASP.NET Core MVC 的 C# 專案範本

設定存放路徑和名稱
目前最新是 .NET 7.0 (8還在測試階段) ,選擇建立
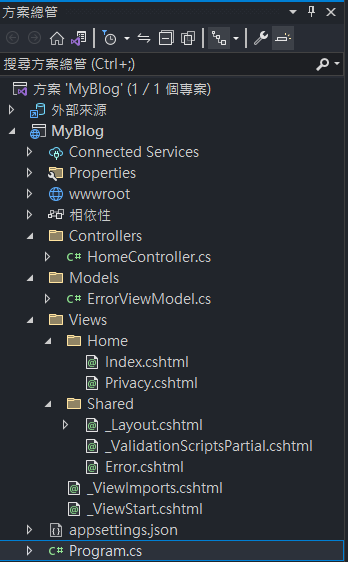
初始的專案結構
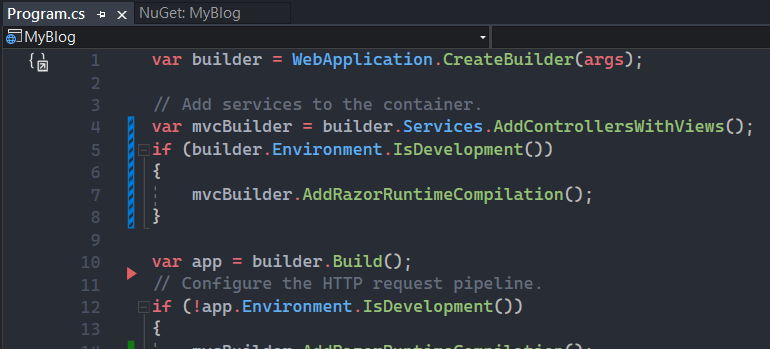
新版預設的 Program.cs 結構 , 我們很多設定與 DI 都會來這裡修改
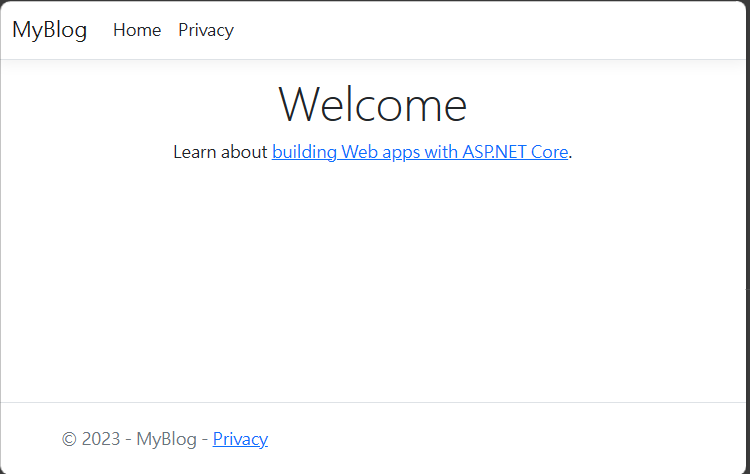
專案執行起來的預設範本
在開發過程中,你的 View 在偵錯的時候進行更改,畫面上是不會自動變更。舊的 ASP.NET MVC 是會自動更新的,這在開發的工程中非常地方便,而現在新的 ASP.NET Core MVC 就不支援自動編譯並更新檢視。
在 ASP.NET Core 7.0 的版本中你需要做特別設定。
先 NuGet 安裝 Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation 後
在 Program.cs 內的 builder.Services.AddControllersWithViews()
後面就可以加上 AddRazorRuntimeCompilation() 來幫我們即時編譯 cshtml

不過上述的設定,代表的 view 在正式機上被更改也會自動編譯。
你也可以多一個判斷僅限於開發中才使用
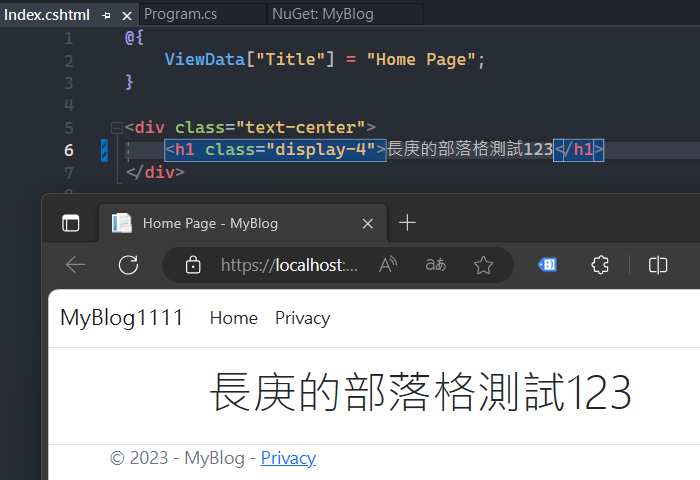
現在你的專案 cshtml 有變更的話,F5重新整理瀏覽器就會變更。
補充:
這個專案範本是使用 bootstrap 5.1.0。 若想升級到撰文當下最新版 5.3.1
要自己去/wwwroot/lib/bootstrap資料夾中做替換
而使用的 jQuery 是 3.6 版,若想換成 3.7 一樣就自行更換。
