一般而言, webpack的配置是不可變動的
例如:main.js, index.html, src…
這些配置若更改名稱, 會導致啟動 server的時候找不到指定的路徑
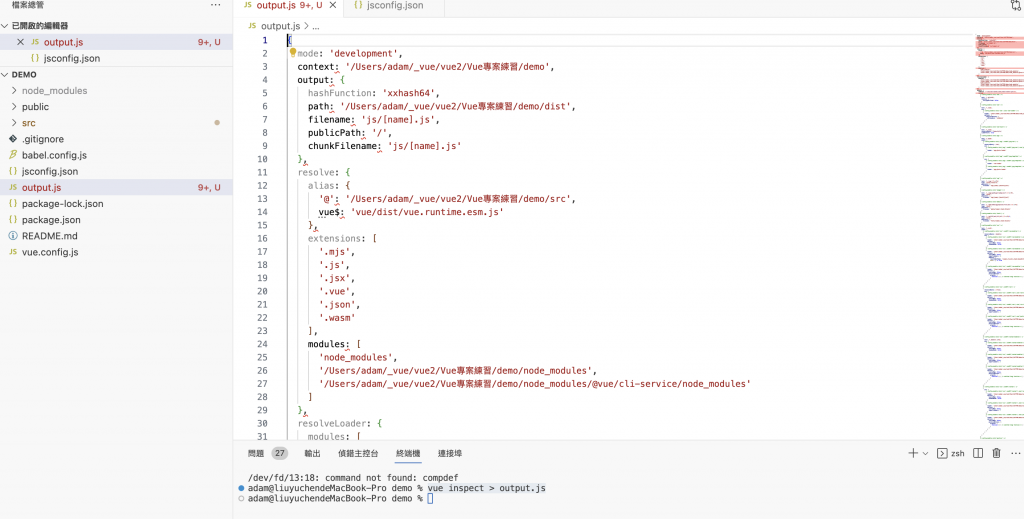
在終端機輸入指令:
vue inspect > output.js
這個由 vue提供的指令
會在目錄中生成宜個 output.js文件
可以由該文件看到 webpack的配置項
一打開會有報錯, 這是很正常的
因為這個 js目前只是一個對象
給予一個變數名稱, 或是暴露就可以排除錯誤了
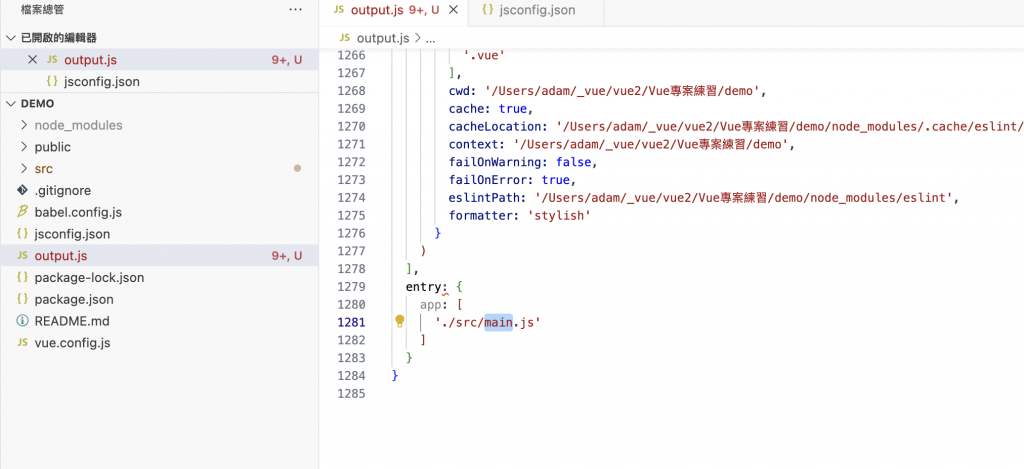
在這個output.js文件中可以看到有關 webpack的基本配置
比如說 main.js的配置項:
但要注意的是 output.js 基本上是沒辦法修改配置的
其只能看到 webpack的配置項
修改後是不會對 webpack的配置做調整
在 Vue官網中有提供可以更改的配置
在 Vue CLI 中的配置參考可以看到
其左邊的選單中都是可以調整的配置
包括更改 main.js的名稱, 或是關閉語法檢查等等
只要配置 vue.config.js文件即可, 其用法即是覆蓋掉 webpack的配置項
例如:
main.js的名稱修改在 page上
語法檢查的開關在 lintOnSave上…
通常需要修改配置向的時候可以再到官網查詢即可, 上面的說明很明確
但要注意的是
寫的其中一個配置對象後
每一個配置項中其內容不得為空
vue.config.js中, 只要寫了配置就必須給予
若沒有需要修改的話, 就不要動用該配置
另外修改完了 config的配置後
server需要重新啟動一次
否則該配置項是不會有效果的
以上就是本章節的內容了
下一章節會開始提及, 有關vue在 cli中可以使用到的功能
